本篇文章为大家展示了Vue2.0/3.0中响应式的原理是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。vue是什么Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框
本篇文章为大家展示了Vue2.0/3.0中响应式的原理是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
先看看官网的解释:
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
这里说一下自己的理解
其实看过api,源码的人就不难知道,v-model,响应式原理共分为两层
第一层,底层,就是es5的一个特性Object.defineProperty通过getter,setter更新数据,
第二层,表现层,看过v-model原理的人都知道,v-model里边有一个watcher,v-onwatcher监听到数据变化,v-on更新到视图中。
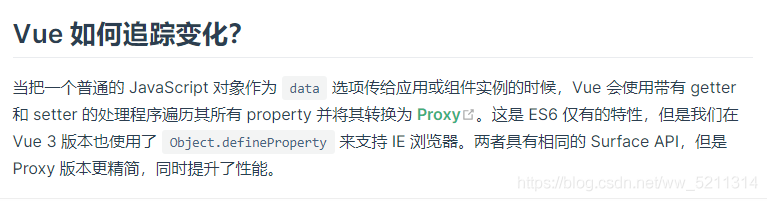
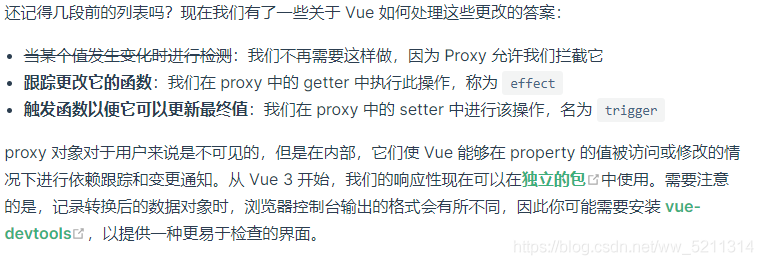
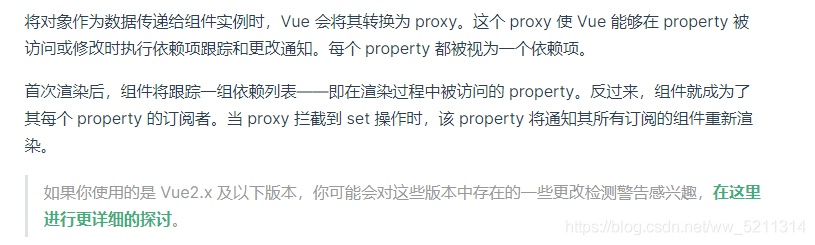
先看看官网的解释:


这也就是vue3.0可以直接对对象属性进行删除和修改的原因

----------- 3.0
(前两者不在像2.0的时候需要进行set才能更改。可以直接更改)
1,3.0 proxy 可以直接数组类型的数据变化
2,可以直接实现对象属性的新增和删除
3,3.0兼容ie12以上
4,组件上的v-model语法变更为v-bind.sync
5, 在同一元素上使用v-for和v-if的优先级已经更改
6,v-for上边的key用法已经更改
7,v-for的ref不在注册为数组
8,destroyed,beforeDestroy生命周期被重命名为unmounted和beforeUnmount
9,<template>被视为普通元素,而不是渲染器内部的内容
这里贴一下官网发布的重大变更

上述内容就是vue2.0/3.0中响应式的原理是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: vue2.0/3.0中响应式的原理是什么
本文链接: https://lsjlt.com/news/276257.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0