这篇文章主要介绍了html中怎么美化展示JSON格式数据,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。html有什么特点1、简易性:超级文本标记语言版本升级采用超集方式,从而
这篇文章主要介绍了html中怎么美化展示JSON格式数据,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
直接上代码:
html中主要加一个pre 的标签
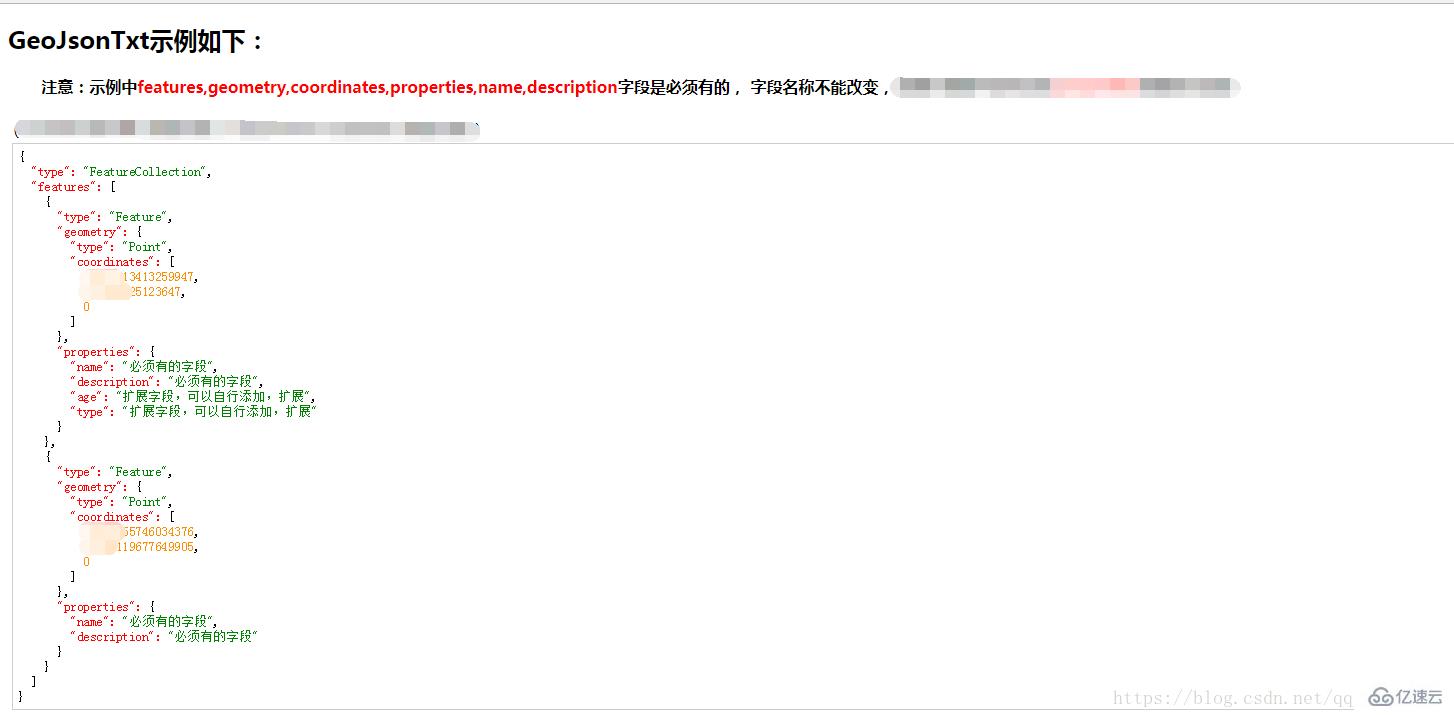
<h3>GeojsonTxt示例如下:</h3><p> <h5>注意:示例中<span style="color:red">features,geometry,coordinates,properties,name,description</span>字段是必须有的, 字段名称不能改变,需要扩展的字段可以在<span style="color:red">properties</span>里面自行添加</h5></p><pre id="geoJsonTxt"></pre>js代码:
function showGeoJsonTxt(){$('#geoJsonTxt').html(JsonFORMat());}function JsonFormat() {var json={ "type": "FeatureCollection", "features": [ { "type": "Feature", "geometry": { "type": "Point", "coordinates": [ 123, 22, 0 ] }, "properties": { "name": "必须有的字段", "description": "必须有的字段","age":"扩展字段,可以自行添加,扩展","type":"扩展字段,可以自行添加,扩展" } },{ "type": "Feature", "geometry": { "type": "Point", "coordinates": [ 123, 32, 0 ] }, "properties": { "name": "必须有的字段", "description": "必须有的字段", } } ]};if (typeof json != 'string') {json = JSON.stringify(json, undefined, 2);}json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) { var cls = 'number'; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = 'key'; } else { cls = 'string'; } } else if (/true|false/.test(match)) { cls = 'boolean'; } else if (/null/.test(match)) { cls = 'null'; } return '<span class="' + cls + '">' + match + '</span>'; });}CSS代码,显示的时候可以更加美化
<style> pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; } .string { color: green; } .number { color: darkorange; } .boolean { color: blue; } .null { color: magenta; } .key { color: red; }</style>效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享的“html中怎么美化展示json格式数据”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: html中怎么美化展示json格式数据
本文链接: https://lsjlt.com/news/274935.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0