小编给大家分享一下怎么处理html中的换行字符“↵”,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使
小编给大家分享一下怎么处理html中的换行字符“↵”,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
通过ajax请求回字段值,该字符是String类型,且包含换行符↵ ,将获取到的字符串内容按照原样格式进行换行展示出来。
通过字符串替换元素的方式解决问题
[danger] 错误过程:想到通过字符串替换元素的方式,在首次尝试过程中始终采用用<br /> 标签去替换 ↵字符,替换失败。
正确解决方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");[info] 不是通过 ↵去替换,而是在html中会被识别为\r,\n等转义字符,所以需要使用\r\n去替换。
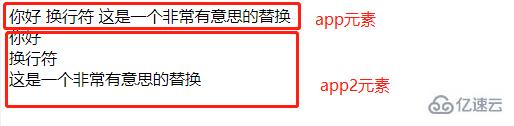
<body><p id="app"></p><p id="app2"></p><script type="text/javascript">var msg = `你好换行符这是一个非常有意思的替换`;var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");document.getElementById("app").innerHTML = msg;document.getElementById("app2").innerHTML = msg2;console.log(msg)console.log(msg2 )</script></body>显示结果
重点说明:一定是要通过键盘打上去的换行↵,而不是为了测试效果输入上去的↵字符。
看完了这篇文章,相信你对“怎么处理html中的换行字符“↵””有了一定的了解,如果想了解更多相关知识,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 怎么处理html中的换行字符“↵”
本文链接: https://lsjlt.com/news/274633.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0