这篇文章主要介绍了javascript全局错误的处理方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。JavaScript是什么JavaScript是一种直译式的脚本语言,其
这篇文章主要介绍了javascript全局错误的处理方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
JavaScript是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,JavaScript是被广泛用于客户端的脚本语言,最早是在html网页上使用,用来给HTML网页增加动态功能。
在JavaScript中,可以通过绑定“window.onerrot”事件来进行页面全局error错误处理,语法格式“function 函数名(msg,url,l,c,error){//代码} window.onerror = 函数名;”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript引擎执行JavaScript代码时,会发生各种错误:可能是语法或拼写错误,可能是浏览器差异(使用了浏览器特有功能),也可能是服务器返回异常未处理,当然还有许多其它不可预知的因素。当错误发生时,JavaScript 引擎会中断后续代码执行,并生成一个错误消息。为了使代码更健壮,避免代码意外中断,我们需要处理各种异常。
局部错误处理指代码可能出错的地方进行错误捕捉处理,需要程序猿进行硬code,JavaScript错误处理相关有4条语句:
1)try, catch语句,错误捕捉语句
2)finall语句,错误捕捉处理后,return前制执行语句
3)throw语句,错误抛出语句
案例1:
try { window.abcdefg();} catch (e) { alert('发生错误啦,错误信息为:' e.message);} finally {//总是会被执行 alert('我都会执行!');}控制台输出:
发生错误啦,错误信息为: window.abcdefg is not a function
我都会执行
finally语句在catch后,return前执行。
案例2
<!DOCTYPE html><html><head><meta Http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Throw Demo</title></head><body><script>function myFunction(){try { var x=document.getElementById("demo").value; if(x=="") throw "不能为空"; if(isNaN(x)) throw "不是有效数字"; if(x>10) throw "不能大于10"; if(x<5) throw "不能小于5"; } catch(err) { var y=document.getElementById("mess"); y.innerHTML="Error: " + err + "."; }}</script><p>请输入一个5到10的数字:</p><input id="demo" type="text"><button type="button" onclick="myFunction()">Test Input</button><p id="mess"></p></body></html>throw的作用就是将可预见或不可预见的错误转义成用户可认知的错误。
【推荐学习:javascript高级教程】
由于前端开发人员水平不一、代码规范程度不一,不是所有JavaScript代码都有错误处理。因此,JavaScript代码在执行过程中常常会因为不可预见异常而导致代码意外终止,为此,我们需要全局捕捉错误异常,并及时提醒开发人员修改代码。只要绑定window.onerrot事件即可进行页面全局js error错误处理,代码如下:
function globalErrorHandle(msg,url,l,c,error) {console.error("global js error: ", msg, l); // TODO other things.}window.onerror = globalErrorHandle;绑定window.onerrot事件,js报错就会调用globalErrorHandle,其中:
msg:错误消息
url:报错页面url
l:代码报错行号
c: 列号
error: 错误对象
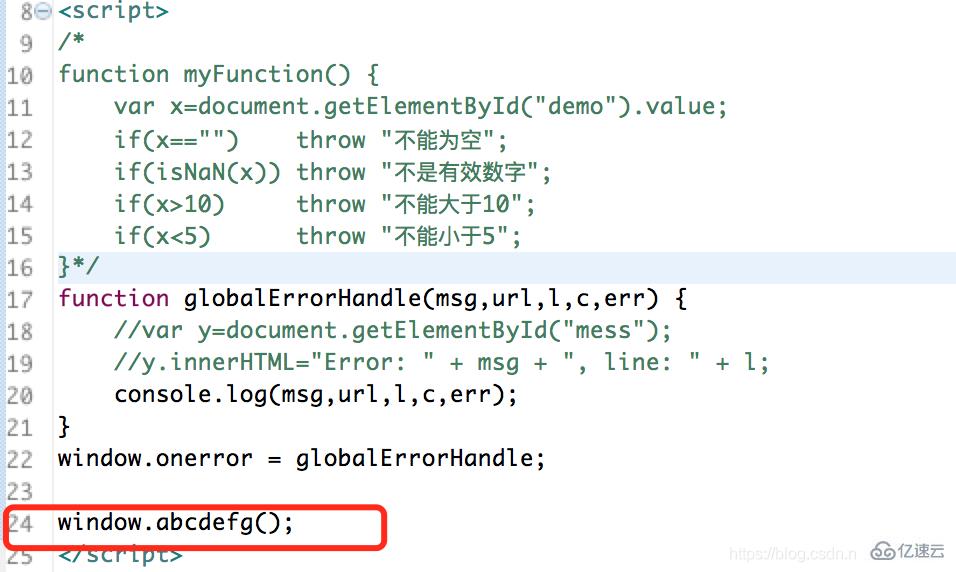
把上文的案例1,用全局错误来捕捉,代码如下图:

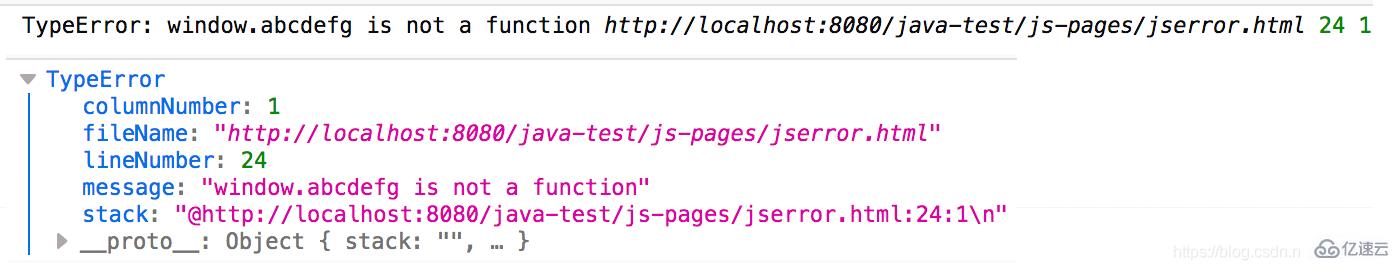
控制台输出:
全局错误处理并不能阻塞代码意外终止,也就是说当js执行过程中报错又没有try-catch错误处理,则会调用globalErrorHandle,但是后续代码会意外终止不再执行。因此,全局错误处理更多是全局错误记录并上报。通常做3个事情:
globalErrorHandle,全局错误捕捉;
将错误信息上报到服务器(报错页面、行号、列号等);
管理员在服务器上发现js错误信息时,责令相关人员修改;
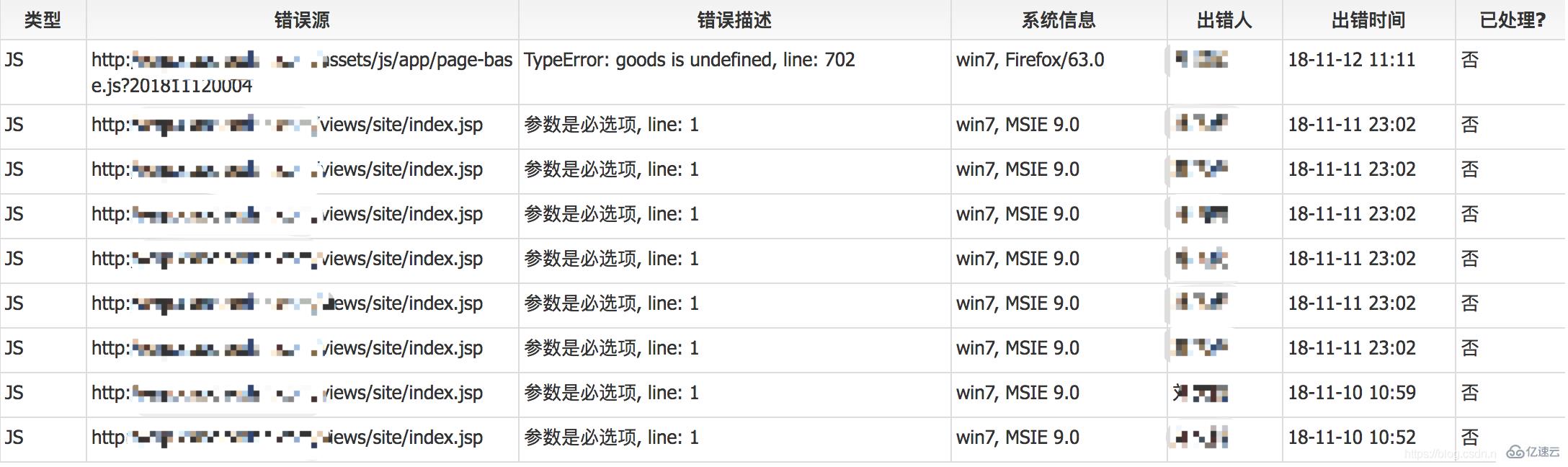
看个案例,截图如下:

上图就是一个简单的js错误上报模块,错误查看页面,信息包括:错误源(哪个页面),错误描述,行号,操作系统+浏览器,操作人,操作时间等。
有几个注意事项:
1)上报内容过滤
如上图所示,好多错误信息都是一样的,如果在某个大循环里不断的在触发错误,则会不断向服务器发送错误信息,因此错误信息发送前先做过滤,操作如下:
页面加载时,先获取 错误源+错误描述 hashcode 去重列表;
全局错误捕捉时,生成的错误源+错误描述 hashcode是否已经存在,不存在则上报错误消息;
2)上报哪些内容
为了错误重现,建议尽可能使错误信息详细,至少应包含:
错误页面url
错误描述、错误行号、列号、stack信息
浏览器和操作系统信息
操作时间,甚至操作人、参数
感谢你能够认真阅读完这篇文章,希望小编分享的“javascript全局错误的处理方法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: javascript全局错误的处理方法
本文链接: https://lsjlt.com/news/271543.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0