这篇文章主要介绍javascript如何把字符串转换为数组,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!JavaScript是什么JavaScript是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是
这篇文章主要介绍javascript如何把字符串转换为数组,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
JavaScript是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,JavaScript是被广泛用于客户端的脚本语言,最早是在html网页上使用,用来给HTML网页增加动态功能。
转换方法:1、使用“String.prototype.split()”语句;2、使用“[...string]”语句;3、使用“Array.from(string)”语句;4、使用“Object.assign([], string)”语句。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在JavaScript中把字符串转换为数组
如:有一个字符串 "uixdk"
要转换为数组 ["u", "i", "x", "d", "k"]
最常用的方式是使用String.prototype.split。
var Word = "uixdk";word.split('');//结果是 ["u", "i", "x", "d", "k"]const string = 'uixdk';// 1. 使用String.prototype.split()方法 string.split('');// 2. 使用ES6解构运算符[...string];// 3. 使用Array.fORM()Array.from(string);// 4. 使用Object.assign() Object.assign([], string);//返回结果都是["u", "i", "x", "d", "k"]以上4种方法返回结果都是["u", "i", "x", "d", "k"],但是使用场景和方法略有差异。下面我们详细介绍一下。【推荐学习:javascript高级教程】
如果只是简单的想把字符串中的每个字符分开,转换为数组。任何一种方法都可以,并且会获的相同的结果。
如果想用特定的字符分割字符串,只能使用String.prototype.split()方法。
const string = 'hello-uixdk';const arr1 = string.split('-');// 结构是 [ 'hello', 'uixdk' ]其他方法只能分割每个字符。
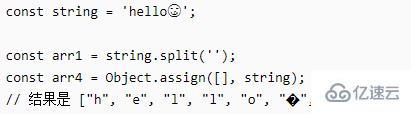
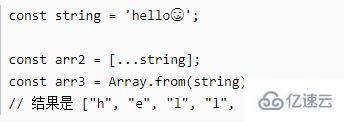
const string = 'hello-uixdk';const arr2 = [...string];const arr3 = Array.from(string);const arr4 = Object.assign([], string);// 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]如果在字符串中含有了emojis表情,事情就会变得麻烦一点。
使用方法1和方法4,结果可能不是你想要的:

使用ES6提供的另外两种方法:

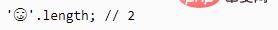
String.prototype.split方法使用的是UTF-16编码分割字符串的。而emojis表情使用的是UTF-8编码,一个emojis标签实际上是两个字符构成的。

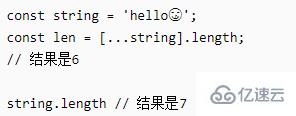
如果字符串里面有emojis表情,求字符串的长度可以使用

方法4 Object.assign()其实并不会产生纯数组。先看看这个方法的定义:
Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象。该方法使用源对象的[[Get]]和目标对象的[[Set]],所以它会调用相关 getter 和 setter。因此,它分配属性,而不仅仅是复制或定义新的属性。如果合并源包含getter,这可能使其不适合将新属性合并到原型中。 摘自MDN
使用Object.assign([], string),会将所有字符串属性复制到新数组中。会在数值上添加一些字符串方法。
TypeScript 中测试返回结果不是 string[],在开发中要非常注意。这个问题以后详细介绍。
以上是“javascript如何把字符串转换为数组”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: javascript如何把字符串转换为数组
本文链接: https://lsjlt.com/news/271521.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0