这篇文章主要介绍了CSS如何添加下划线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css加下划线的方法:1、通过“text-decoration:underline”来设置
这篇文章主要介绍了CSS如何添加下划线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css加下划线的方法:1、通过“text-decoration:underline”来设置文字下划线;2、通过设置div的border实现下划线效果。
本文操作环境:windows7系统、Dell G3电脑、HTML5&&css3版。
一般有两种方法:
一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。
实例演示如下:
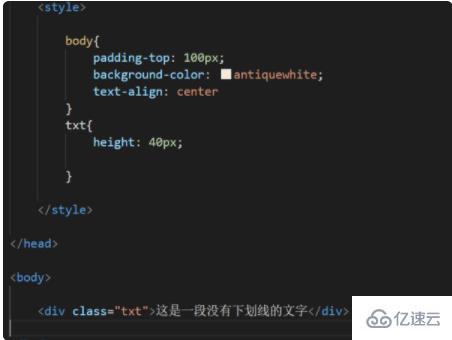
实例代码如下:

此时页面效果如下:

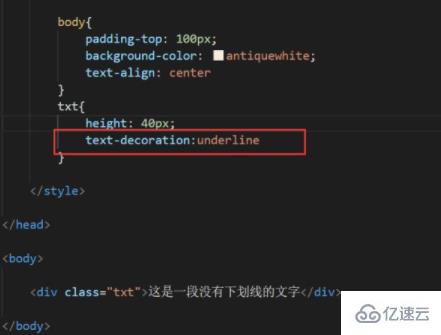
修改第1步中的txt样式,加入text-decoration:underline。

此时页面效果如下,出现了下划线。

二、通过设置div的border实现效果:
实例演示如下:
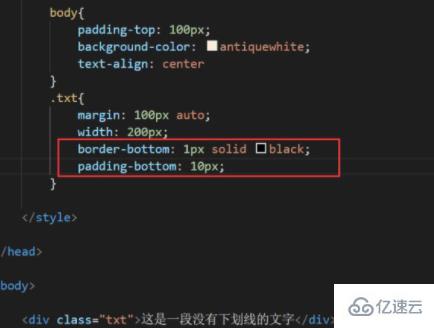
在第一种方法的初始代码上,增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下:

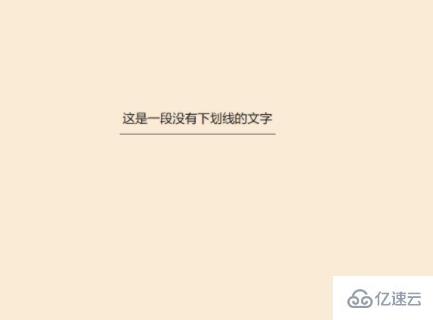
此时页面效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何添加下划线”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css如何添加下划线
本文链接: https://lsjlt.com/news/271381.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0