这篇文章将为大家详细讲解有关javascript中this指向问题的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1. 箭头函数箭头函数排在第一个是因为它的 this 不会被改变,所以只要当前函数
这篇文章将为大家详细讲解有关javascript中this指向问题的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
箭头函数排在第一个是因为它的 this 不会被改变,所以只要当前函数是箭头函数,那么就不用再看其他规则了。
箭头函数的 this 是在创建它时外层 this 的指向。这里的重点有两个:
创建箭头函数时,就已经确定了它的 this 指向。
箭头函数内的 this 指向外层的 this。
所以要知道箭头函数的 this 就得先知道外层 this 的指向,需要继续在外层应用七步口诀。
当使用 new 关键字调用函数时,函数中的 this 一定是 js 创建的新对象。
读者可能会有疑问,“如果使用 new 关键调用箭头函数,是不是箭头函数的 this 就会被修改呢?”。
我们在控制台试一下。
func = () => {}new func() // throw error从控制台中可以看出,箭头函数不能当做构造函数,所以不能与 new 一起执行。
bind 是指 Function.prototype.bind() 。
多次 bind 时只认第一次 bind 的值
易错点
function func() { console.log(this)}func.bind(1).bind(2)() // 1箭头函数中 this 不会被修改
bind 与 new
易错点
function func() { console.log(this, this.__proto__ === func.prototype)}boundFunc = func.bind(1)new boundFunc() // Object true,口诀 2 优先apply() 和 call() 的第一个参数都是 this,区别在于通过 apply 调用时实参是放到数组中的,而通过 call 调用时实参是逗号分隔的。
箭头函数中 this 不会被修改
易错点
func = () => { // 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」 console.log(this)}func.apply(1) // Window,口诀 1 优先bind 函数中 this 不会被修改
易错点
function func() { console.log(this)}boundFunc = func.bind(1)boundFunc.apply(2) // 1,口诀 3 优先function func() { console.log(this.x)}obj = { x: 1 }obj.func = funcobj.func() // 1这里就不用代码例证箭头函数和 bind 函数的优先级更高了,有兴趣可自行尝试吧。
在函数不满足前面的场景,被直接调用时,this 将指向全局对象。在浏览器环境中全局对象是 Window,在 node.js 环境中是 Global。
先来个简单的例子。
function func() { console.log(this)}func() // Window来一个复杂的例子,外层的 outerFunc 就起个迷惑目的。
function outerFunc() { console.log(this) // { x: 1 } function func() { console.log(this) // Window } func()}outerFunc.bind({ x: 1 })()不在函数中的场景,可分为浏览器的 <script /> 标签里,或 node.js 的模块文件里。
在 <script /> 标签里,this 指向 Window。
在 Node.js 的模块文件里,this 指向 Module 的默认导出对象,也就是 module.exports。
非严格模式
严格模式是在 ES5 提出的。在 ES5 规范之前,也就是非严格模式下,this 不能是 undefined 或 null。所以**在非严格模式下,通过上面七步口诀,如果得出 this 指向是 undefined 或 null,那么 this 会指向全局对象。**在浏览器环境中全局对象是 Window,在 Node.js 环境中是 Global。
例如下面的代码,在非严格模式下,this 都指向全局对象。
function a() { console.log("function a:", this) ;(() => { console.log("arrow function: ", this) })()}a()a.bind(null)()a.bind(undefined)()a.bind().bind(2)()a.apply()非严格模式下执行结果为:

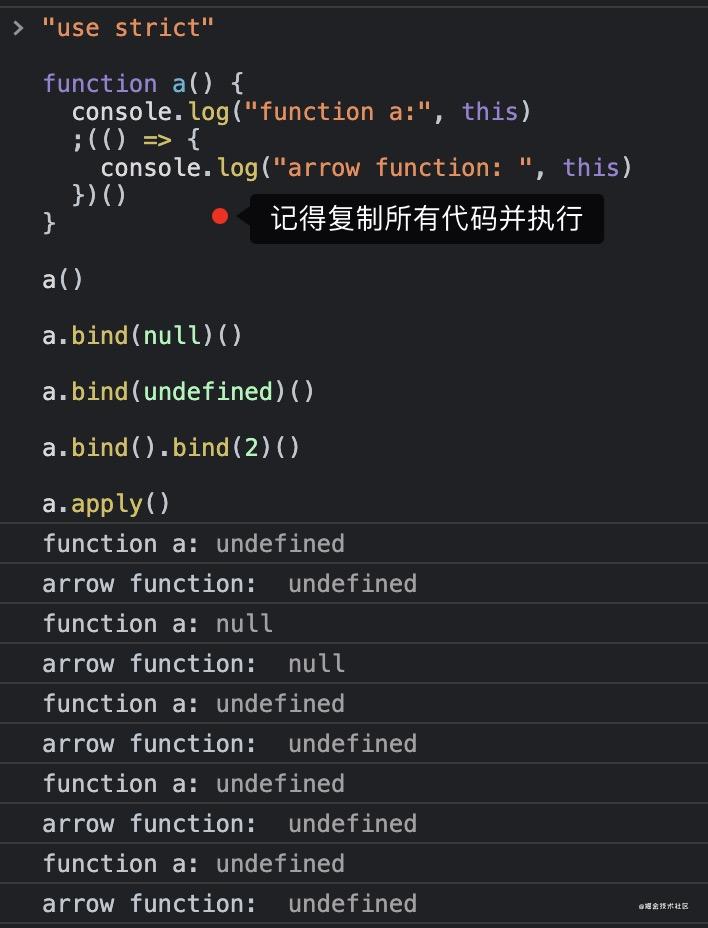
在严格模式下,执行同样的代码进行对比。记住要一次性将所有代码复制粘贴到控制台中,才能运行在严格模式下(因为第一行 "use strict" 才会对后面的代码生效)。
"use strict"function a() { console.log("function a:", this) ;(() => { console.log("arrow function: ", this) })()}a()a.bind(null)()a.bind(undefined)()a.bind().bind(2)()a.apply()严格模式下执行结果为:

七步口诀在严格模式下和非严格模式下都是完备的,只是在非严格模式下 null 或 undefined 会被转换为全局对象。所以我没有将这点列入口诀中。
先背诵口诀再做题,“箭头函数、new、bind、apply 和 call、欧比届点(obj.)、直接调用、不在函数里”。
1. 下面代码执行后,func.count 值为多少?
function func(num) { this.count++}func.count = 0func(1)答案
func.count 值为 0。
按照口诀,func() 调用时属于第 6 类「直接调用」。在非严格模式下,this 指向全局对象。this 跟 func 一点关系都没有,所以 func.count 保持不变。so easy。
2. 以下箭头函数中 this 指向谁呢?
obj = { func() { const arrowFunc = () => { console.log(this._name) } return arrowFunc }, _name: "obj",}obj.func()()func = obj.funcfunc()()obj.func.bind({ _name: "newObj" })()()obj.func.bind()()()obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()答案
// obj
// undefined
// newObj
// undefined
// bindObj
关于“JavaScript中this指向问题的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: JavaScript中this指向问题的示例分析
本文链接: https://lsjlt.com/news/271158.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0