这篇文章主要介绍了Vue实现带参跳转的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。主页面:name —> shishengzuotanhuichaxun此页面表格
这篇文章主要介绍了Vue实现带参跳转的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
主页面:name —> shishengzuotanhuichaxun

此页面表格中的数据均通过接口从后端获取数组对象并渲染,每一行数据都有对应的行id,我们的目的就是根据表格中每行数据的行id不同进而跳转至对应的子详情页面
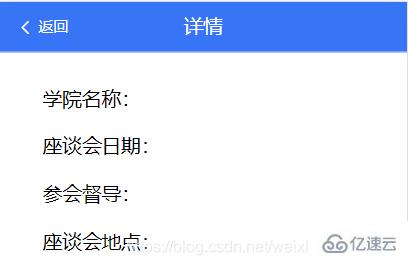
子页面(详情页面):name —> Cinfo

此页面为拿到行id后通过调用相应接口所要渲染的页面
项目简介及使用带参跳转的原因:
本系统使用Vue进行项目框架搭建,使用Vant移动端框架的组件库进行开发。主页面中的表格使用了纯原生html的th、tr、td实现,向表格渲染数据使用了vue指令v-for对tr进行遍历,所以渲染后的表格数据所对应的所有详情按钮是同一个,点击跳转后的页面也是同一个,这就违背了项目业务需求。所以带参传递的实现就尤为关键,带参传递操作的原理是使用了同一模板(Cinfo),但由于url路径不同,各个子页面中内容可以互不影响。
实现过程:
step1:
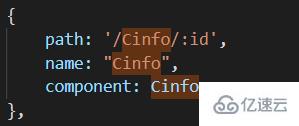
在vue-router下的js文件中,将子详情页面的路由修改为:

在path属性中加入’/:id‘,并新加name属性,目的是实现在跳转时将url后添加id,从而进入不同的子详情页面
step2:
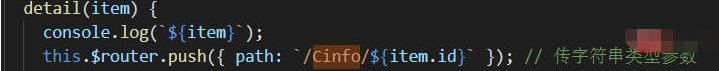
在主页面中为详情按钮的绑定事件中加入参数,将v-for中item,即通过接口拿到的数组对象作为点击事件方法中的形参。

注意:
1.@click=detail(item), 为按钮绑定单击事件时item一定不要忘记在括号中加上item参数!
此处push()方法中path的key值使用了es6语法–>模板字符串 (允许嵌入表达式的字符串字面量)
此时已经实现了点击详情按钮后将行id作为参数传递到了子详情页面中,如下图:

step3:
下面我们就需要在子详情页面中拿到主页面传递过来的id,作为请求参数调用接口并渲染数据。
实现获取传递过来的id操作为:

感谢你能够认真阅读完这篇文章,希望小编分享的“Vue实现带参跳转的方法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Vue实现带参跳转的方法
本文链接: https://lsjlt.com/news/271085.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0