这篇文章给大家介绍item方法如何在javascript中使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。创建一个名称为 item 的html文件添加一个button按钮,在点击事件中加入自定义函数 &
这篇文章给大家介绍item方法如何在javascript中使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
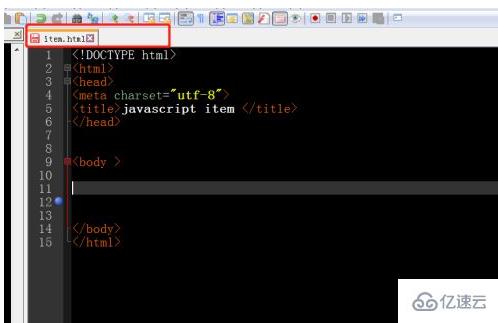
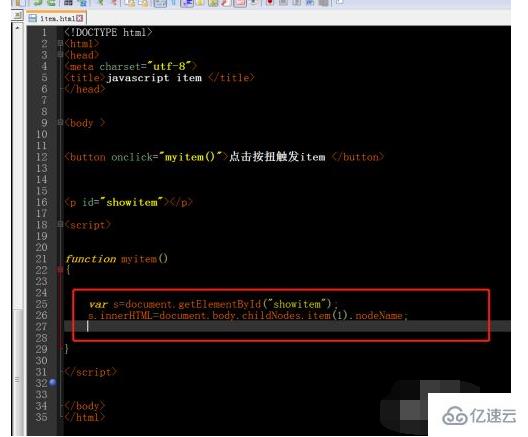
创建一个名称为 item 的html文件

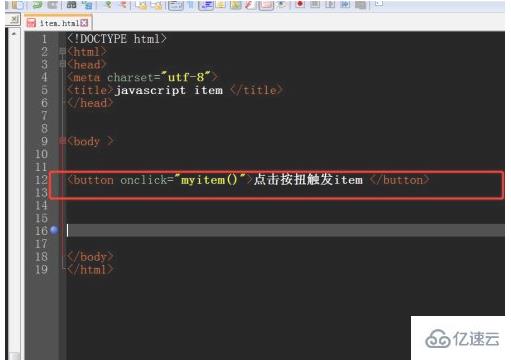
添加一个button按钮,在点击事件中加入自定义函数 myitem

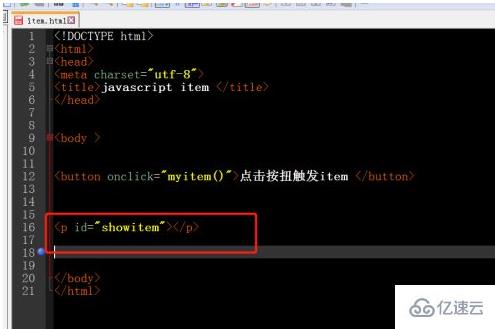
添加一p标签,设置id 为 showitem

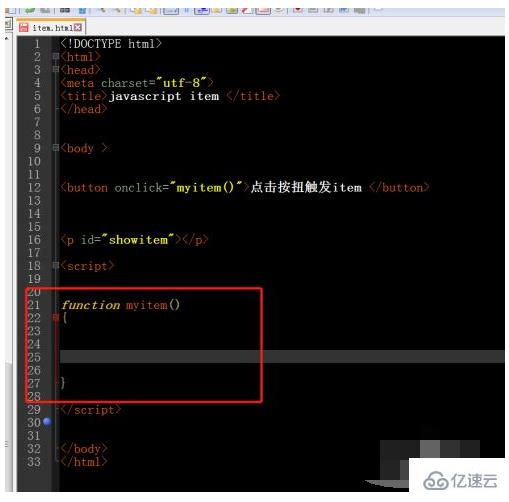
创建一个自定义函数 myitem

在自定义函数中获取p元素对象,用item方法获取body自己点中索引是1的节点对象和节点名称,

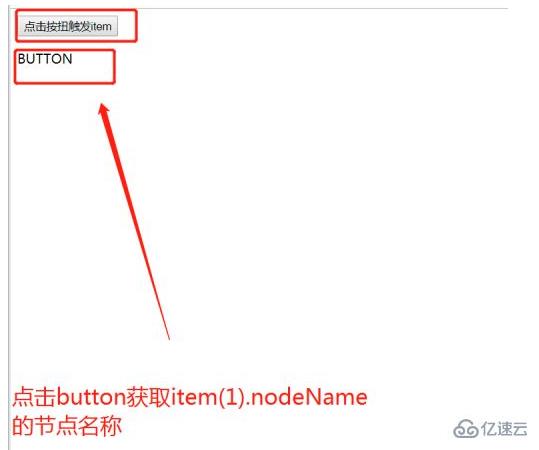
在浏览器中打开文件,点击button查看效果

关于item方法如何在javascript中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: item方法如何在javascript中使用
本文链接: https://lsjlt.com/news/270236.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0