小编给大家分享一下CSS中怎么实现圆角效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在css中,可以使用border-radius属性来实现圆角效果。bord
小编给大家分享一下CSS中怎么实现圆角效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在css中,可以使用border-radius属性来实现圆角效果。border-radius属性用于设置元素的外边框圆角,只需要给指定元素添加“border-radius: 圆角值;”代码样式即可实现圆角效果。
在css中,可以使用border-radius属性来实现圆角效果。
CSS3 border-radius 属性
使用 css3 border-radius 属性,你可以给任何元素制作 "圆角"。
语法:
border-radius: 1-4 length|% / 1-4 length|%;注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。

border-radius属性值的指定规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
以下为四个实例:
四个值 - border-radius: 15px 50px 30px 5px;

三个值 - border-radius: 15px 50px 30px;

两个值 - border-radius: 15px 50px;

一个值 - border-radius: 25px;

示例:
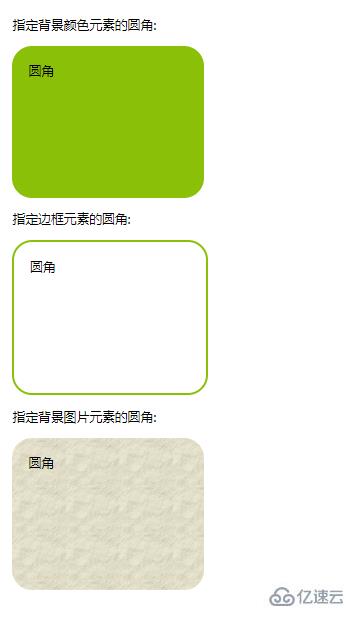
<!DOCTYPE html><html><head><meta charset="utf-8"><style>div {padding: 20px;width: 200px;height: 150px;}#rcorners1 {border-radius: 25px;background: #8AC007;}#rcorners2 {border-radius: 25px;border: 2px solid #8AC007;}#rcorners3 {border-radius: 25px;background: url(/images/paper.gif);background-position: left top;background-repeat: repeat;}</style></head><body><p>指定背景颜色元素的圆角:</p><div id="rcorners1">圆角</div><p>指定边框元素的圆角:</p><div id="rcorners2">圆角</div><p>指定背景图片元素的圆角:</p><div id="rcorners3">圆角</div></body></html>效果图:

以上是“css中怎么实现圆角效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: css中怎么实现圆角效果
本文链接: https://lsjlt.com/news/268847.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0