篇幅较长遂分成上下两篇,上一篇我们已经快要一气呵成了,但是美中不足的是,这个界面并不能讨得美工MM的欢心,美工MM曾寄希望于您,却交出这么作出这么一副死型样,我都替你汗颜。
篇幅较长遂分成上下两篇,上一篇我们已经快要一气呵成了,但是美中不足的是,这个界面并不能讨得美工MM的欢心,美工MM曾寄希望于您,却交出这么作出这么一副死型样,我都替你汗颜。

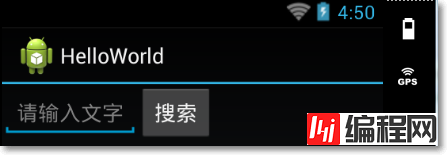
这个图搜索按钮看起来马马虎虎,但是这个搜索框真是有失我在美工MM心中的水准啊,这是因为我们把EditText和Button都的宽度都设置成按自身内容长度自适应,所以这一篇我们就来润润色,修一修这个布局。
Android在布局中引入了权重的概念,即如果给设定ViewGroup的总权重是,然后可以将权重分给它的子元素View各几份,比如我们可以这段这个例子的总权重为5,然后将EditText的权重设置4,而Button的权重设置为0,这样EditText就会实际利用这个LinearLayout的宽度的4/5,而Button只有1/5,我们在实际开发中并不能很好的定义一个View的具体宽度,所以我们可以借助这种权重分成的方式可以很好的解决这个问题。
引入权重
layout_weight属性即定义了权重,每一个View的默认权重为0,所以如果不显示写出来是0,但我这边需要显示的写出Linearlayout的权重为5,EditText和Button则分别为4和1。
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_weight="5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText android:id="@+id/edit_message"
android:layout_weight="4"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
<Button
android:layout_weight="1"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:text="@string/btn_message" />
</LinearLayout>
值得一提的是,我们在开发中可以不应该过多的使用wrap_content,因为系统并不知道这个值究竟是多少而去做更多的计算,所以我们这边既然已经有了权重的概念,那我们就可以将EditText和Button的layout_width设置为0dip。
重新运行程序
重新运行程序,应该就可以得到我们预想的效果了。

--结束END--
本文标题: Android开发自学笔记(四):APP布局下
本文链接: https://lsjlt.com/news/26878.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0