小编给大家分享一下angular如何使用TweenMax动画库,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!最近闲来无事,捣鼓捣鼓CSS发现了一个比较好动画库,就
小编给大家分享一下angular如何使用TweenMax动画库,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近闲来无事,捣鼓捣鼓CSS
发现了一个比较好动画库,就是TweenMax
用起来略微有点麻烦,但是效果确实可以。
首先在angular中使用TweenMax就得先通过npm 安装
npm install --save-dev gsap
2. npm install --save-dev @types/gsap
然后再引入
import {TweenMax} from "gsap";就可以在页面中使用了。
遇到的第一个问题就是,想要动画通过按钮触发来不停的播放
但是动画播完一遍以后,怎点按钮都不会触发
后面找到了原因,需要在反复触发的时候,改变其位置才行,比如说一开始的X为500,动画播完后X的位置就是500了,再反复触发,位置还是500所以不会有作用,所以想要反复触发,就得修改其位置
this.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut })
第二个问题就是,在页面上,想要在动画过程中和结束以后改变蓝色按钮的状态和文字,结果发现直接用绑定在按钮上的属性不能够完成这个操作
<button [disabled]="isMoveing" nz-button nzType="primary" (click)="repeat()"> {{describle}}</button>this.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut, onStart:function(){ this.describle = '运动中' this.isMoveing = true }, onComplete:function(){ this.describle = '动' this.isMoveing = false } })通过一番折腾发觉,其实是this指向的问题

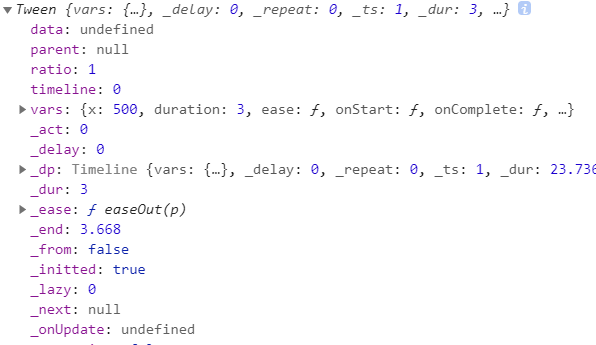
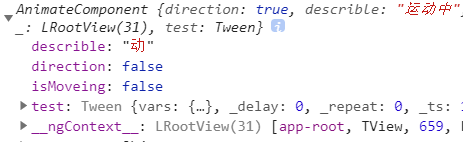
上图可以看到,在TweenMax方法中,this指向的是Tween这个方法本身,而我们需要改变的对象,是处在组件中的,也就是下图所示

定位到了问题所在处,那解决起来就比较简单了,在函数作用域之外的地方定义一个元素指向正确的this就行
let _this = thisthis.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut, onStart:function(){ _this.describle = '运动中' _this.isMoveing = true }, onComplete:function(){ _this.describle = '动' _this.isMoveing = false } })这样就正常了。
以上是“angular如何使用TweenMax动画库”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: angular如何使用TweenMax动画库
本文链接: https://lsjlt.com/news/268497.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0