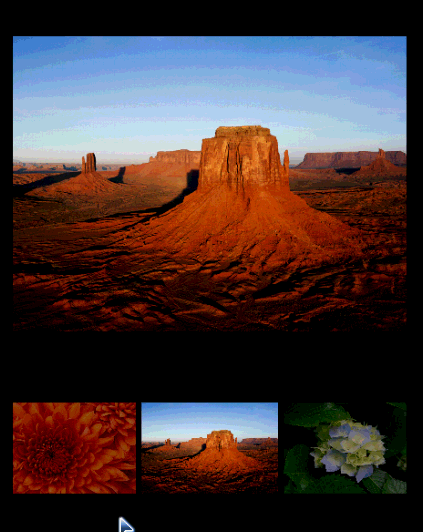
运行效果 C#实现 using Android.App; using Android.OS; using Android.Widget; namespace ImageDe
运行效果

C#实现
using Android.App;
using Android.OS;
using Android.Widget;
namespace ImageDemo
{
[Activity(Label = "@string/ApplicationName", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
private Gallery _gallery;
private ImageView _selectedImg;
private readonly int[] _imageIds = {
Resource.Drawable.test1,
Resource.Drawable.test2,
Resource.Drawable.test3,
Resource.Drawable.test4,
Resource.Drawable.test5,
Resource.Drawable.test6,
Resource.Drawable.test7,
Resource.Drawable.test8
};
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
_gallery = FindViewById<Gallery>(Resource.Id.gallery);
_selectedImg = FindViewById<ImageView>(Resource.Id.currentImg);
_gallery.Adapter = new ImageAdapter(this, _imageIds);
_gallery.ItemSelected += Gallery_ItemSelected;
}
private void Gallery_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
_selectedImg.SetImageResource(_imageIds[e.Position]);
}
}
public class ImageAdapter : BaseAdapter
{
private readonly Context _context;
private readonly int[] _imageIds;
public ImageAdapter(Context context,int[]imageIds)
{
_context = context;
_imageIds = imageIds;
}
public override Object GetItem(int position)
{
return null;
}
public override long GetItemId(int position)
{
return 0;
}
public override int Count
{
get { return _imageIds.Length; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var image = new ImageView(_context);
image.SetImageResource(_imageIds[position]);
image.LayoutParameters = new Gallery.LayoutParams(150, 100);
image.SetScaleType(ImageView.ScaleType.FitXy);
return image;
}
}
}Java实现
package com.example.halower.gallerydemo;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import static android.widget.Gallery.LayoutParams;
public class MainActivity extends ActionBarActivity {
private int[] imageIds = {
R.drawable.test1,
R.drawable.test2,
R.drawable.test3,
R.drawable.test4,
R.drawable.test5,
R.drawable.test6,
R.drawable.test7,
R.drawable.test8
};
Gallery gallery;
ImageView currentView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery=(Gallery) findViewById(R.id.gallery);
ImageAdapter adapter=new ImageAdapter(this,imageIds);
currentView = (ImageView)findViewById(R.id.currentImg);
gallery.setAdapter(adapter);
gallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,long id) {
currentView.setImageResource(imageIds[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
class ImageAdapter extends BaseAdapter
{
Context _context;
int[] imageIds;
public ImageAdapter(Context context,int[] imageIds){
_context=context;
this.imageIds=imageIds;
}
@Override
public int getCount() {
return imageIds.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView=new ImageView(_context);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new LayoutParams(70,100));
return imageView;
}
}layout
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ImageView
android:layout_width="320dp"
android:layout_height="320dp"
android:id="@+id/currentImg"
android:layout_centerHorizontal="true" />
<Gallery
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:unselectedAlpha="0.6"
android:spacing="2pt"
android:layout_below="@+id/currentImg"
android:id="@+id/gallery" />
</RelativeLayout>
--结束END--
本文标题: Android相册效果(使用C#和Java分别实现)
本文链接: https://lsjlt.com/news/26672.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0