本文实例讲述了Android实现button居中的方法。分享给大家供大家参考。具体如下: 通过在main.xml 或者其他xml 布局文件中布局Button的时候,选择Andr
本文实例讲述了Android实现button居中的方法。分享给大家供大家参考。具体如下:
通过在main.xml 或者其他xml 布局文件中布局Button的时候,选择Android:gravity="center_horizontal",意思是Place object in the horizontal center of its container, not changing its size.我们用RelativeLayout 布局,这样可以使不同的组件有对齐的方式。
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
Android:layout_width="fill_parent"
Android:layout_height="fill_parent">
<TextView Android:id="@+id/gallerytext"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content">
</TextView>
<Gallery Android:id="@+id/gallery"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content">
</Gallery>
<Button Android:id="@+id/btngal"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:gravity="center_horizontal"
Android:textSize="20sp"
Android:layout_alignParentBottom="true"
Android:layout_centerHorizontal="true"
Android:text="返回主界面"/>
</RelativeLayout>
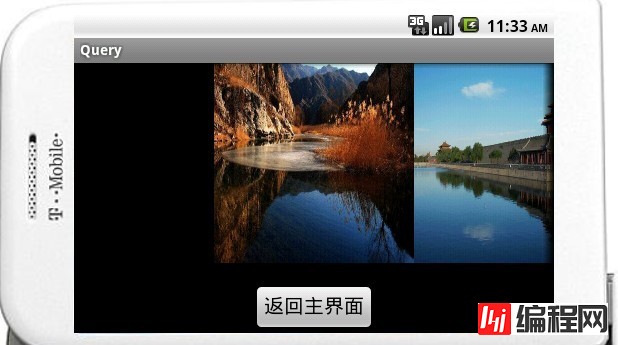
运行效果截图:

简单说明:
可以看到Button 与Gallery的对齐方式是居中对齐,也即Button 与Parent居中对齐。
另外,
Android:gravity="CENTER_VERTICAL":这个是垂直居中对齐
Android:gravity="BOTTOM":放在容器的底部
Android:gravity="CENTER" :放在容器的中心
希望本文所述对大家的Android程序设计有所帮助。
您可能感兴趣的文章:Android 让自定义TextView的drawableLeft与文本一起居中Android手机开发 控件 TextView文字居中Android手机开发 使用线性布局和相对布局实现Button垂直水平居中Android App中使用LinearLayout进行居中布局的实例讲解Android应用借助LinearLayout实现垂直水平居中布局Android编程实现修改标题栏位置使其居中的方法Android编程中TextView宽度过大导致Drawable无法居中问题解决方法android imageview图片居中技巧应用Android布局居中的几种做法
--结束END--
本文标题: Android实现button居中的方法
本文链接: https://lsjlt.com/news/26580.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0