当一个应用在后台执行时,前台界面就不会有什么信息,这时用户根本不知道程序是否在执行、执行进度如何、应用程序是否遇到错误终止等,这时需要使用进度条来提示用户后台程序执行的进度。A
当一个应用在后台执行时,前台界面就不会有什么信息,这时用户根本不知道程序是否在执行、执行进度如何、应用程序是否遇到错误终止等,这时需要使用进度条来提示用户后台程序执行的进度。Android系统提供了两大类进度条样式,长形进度条(progress-BarStyleHorizontal)
和圆形进度条(progressBarStyleLarge)。进度条用处很多,比如,应用程序装载资源和网络连接时,可以提示用户稍等,这一类进度条只是代表应用程序中某一部分的执行情况,而整个应用程序执行情况呢,则可以通过应用程序标题栏来显示一个进度条,这就需要先对窗口的显示风格进行设置"requestWindowFeature(Window.FEATURE_PROGRESS)"。
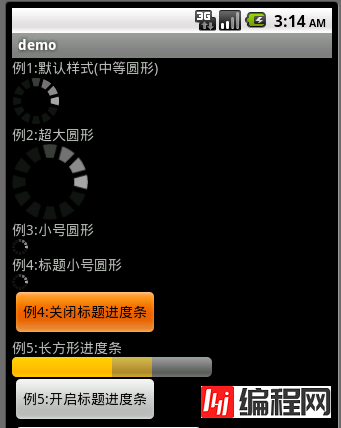
先看下面效果图:

例1:(默认样式(中等圆形))
Xml代码
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/> 例2:(超大圆形)
例1:(默认样式(中等圆形))
Xml代码
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/> 例2:(超大圆形)
Xml代码
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleLarge"
/> 例3:(小号圆形)
Xml代码
<ProgressBar
android:id="@+id/progressBar3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"
/> 例4:(标题小号圆形)
Xml代码
<ProgressBar
android:id="@+id/progressBar4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmallTitle"
/> 例4-在标题中使用小号圆形的使用代码:

Java代码
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置标题不确定性进度条风格
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.progress_bars);
//显示标题不确定性进度条
setProgressBarIndeterminateVisibility(true);
//关闭标题不确定性进度条
//setProgressBarIndeterminateVisibility(false);
} 例5:(长方形进度条)
Xml代码
<ProgressBar
android:id="@+id/progressBar5"
android:layout_width="200dp"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:progress="50"
android:secondaryProgress="70"
/>
android:max="100" 最大进度值100
android:progress="50" 当前初始化进度值50
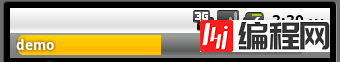
android:secondaryProgress="70" 当前初始化第2进度值70例5-在标题中使用长方形进度条的代码:

Java代码
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置标题进度条风格
requestWindowFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.progress_bars);
//显示标题进度
setProgressBarVisibility(true);
//设置标题当前进度值为5000(标题进度最大值默认为10000)
setProgress(5000);
//关闭标题进度
//setProgressBarVisibility(false);
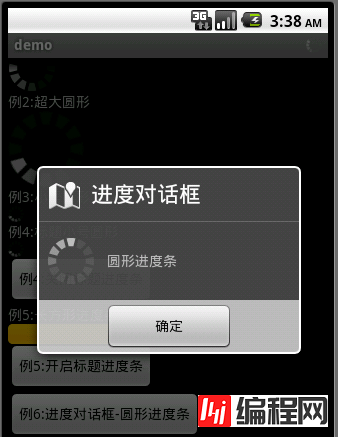
} 例6:(进度对话框-圆形进度条)

Java代码
ProgressDialog dialog = new ProgressDialog(this);
//设置进度条风格,风格为圆形,旋转的
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
//设置ProgressDialog 标题
dialog.setTitle("进度对话框");
//设置ProgressDialog 提示信息
dialog.setMessage("圆形进度条");
//设置ProgressDialog 标题图标
dialog.setIcon(android.R.drawable.ic_dialog_map);
//设置ProgressDialog 的一个Button
dialog.setButton("确定", new ProgressDialog.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
//设置ProgressDialog 的进度条是否不明确
dialog.setIndeterminate(false);
//设置ProgressDialog 是否可以按退回按键取消
dialog.setCancelable(true);
//显示
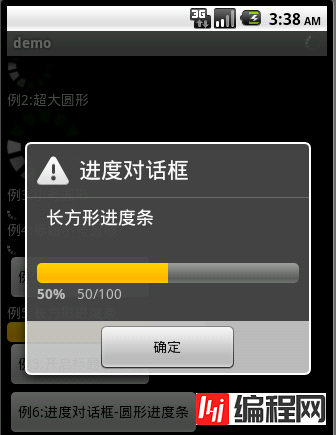
dialog.show(); 例7:(进度对话框-长方形进度条)

Java代码
ProgressDialog dialog = new ProgressDialog(this);
//设置进度条风格,风格为圆形,旋转的
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//设置ProgressDialog 标题
dialog.setTitle("进度对话框");
//设置ProgressDialog 提示信息
dialog.setMessage("长方形进度条");
//设置ProgressDialog 标题图标
dialog.setIcon(android.R.drawable.ic_dialog_alert);
//设置ProgressDialog的最大进度
dialog.setMax(100);
//设置ProgressDialog 的一个Button
dialog.setButton("确定", new ProgressDialog.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
//设置ProgressDialog 是否可以按退回按键取消
dialog.setCancelable(true);
//显示
dialog.show();
//设置ProgressDialog的当前进度
dialog.setProgress(50); 通过本篇文章介绍了Android 七种进度条的样式,希望大家喜欢。
您可能感兴趣的文章:Android中实现WEBview顶部带进度条的方法android自定义进度条渐变色View的实例代码Android文件下载进度条的实现代码android ListView和ProgressBar(进度条控件)的使用方法Android编程之ProgressBar圆形进度条颜色设置方法Android中自定义进度条详解实例详解Android自定义ProgressDialog进度条对话框的实现Android三种方式实现ProgressBar自定义圆形进度条Android ProgressBar进度条使用详解Android实现带进度条的WebView
--结束END--
本文标题: Android 七种进度条的样式
本文链接: https://lsjlt.com/news/26536.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0