今天要实现的功能是实现专辑倒影效果,这个功能已经属于图像处理方面的了,对图像处理我不怎么在行,等一下会介绍一个很实用的工具类,专门用来进行图像处理的。这个工具类不是我写的,我只
今天要实现的功能是实现专辑倒影效果,这个功能已经属于图像处理方面的了,对图像处理我不怎么在行,等一下会介绍一个很实用的工具类,专门用来进行图像处理的。这个工具类不是我写的,我只是拿来用到自己的项目当中,这已经足够了,我已经完美实现我想要的效果。
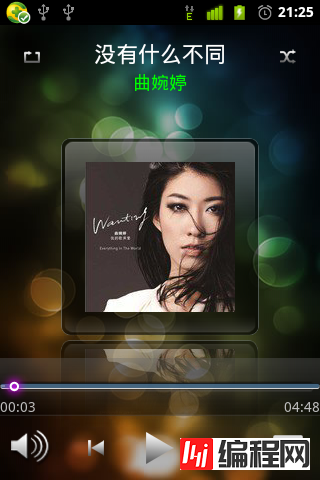
效果图:
 <
<

一个很有用的工具类
/SimpleBeautyMusicPlayer/src/com/wwj/sb/utils/ImageUtil.java
package com.wwj.sb.utils;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import Android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFORMat;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
public class ImageUtil {
public static final int TOP = 0; //上
public static final int BOTTOM = 1; //下
public static final int LEFT = 2; //左
public static final int RIGHT = 3; //右
public static final int LEFT_TOP = 4; //左上
public static final int LEFT_BOTTOM = 5; //左下
public static final int RIGHT_TOP = 6; //右上
public static final int RIGHT_BOTTOM = 7; //右下
public static Bitmap zoomBitmap(Bitmap src, float scaleX, float scaleY) {
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true);
return t_bitmap;
}
public static Bitmap zoomBimtap(Bitmap src, int width, int height) {
return Bitmap.createScaledBitmap(src, width, height, true);
}
public static Bitmap drawableToBitmap(Drawable drawable) {
return ((BitmapDrawable)drawable).getBitmap();
}
public static Drawable bitmapToDrawable(Bitmap bitmap) {
Drawable drawable = new BitmapDrawable(bitmap);
return drawable;
}
public static byte[] bitmapToByte(Bitmap bitmap) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
return out.toByteArray();
}
public static Bitmap byteToBitmap(byte[] data) {
if(data.length != 0) {
return BitmapFactory.decodeByteArray(data, 0, data.length);
}
return null;
}
public static Bitmap createRoundedCornerBitmap(Bitmap src, int radius) {
final int w = src.getWidth();
final int h = src.getHeight();
// 高清量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(0xff424242);
// 防止边缘的锯齿
paint.setFilterBitmap(true);
Rect rect = new Rect(0, 0, w, h);
RectF rectf = new RectF(rect);
// 绘制带圆角的矩形
canvas.drawRoundRect(rectf, radius, radius, paint);
// 取两层绘制交集,显示上层
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// 绘制图像
canvas.drawBitmap(src, rect, rect, paint);
return bitmap;
}
public static Drawable createSelectedTip(Context context, int srcId, int tipId) {
Bitmap src = BitmapFactory.decodeResource(context.getResources(), srcId);
Bitmap tip = BitmapFactory.decodeResource(context.getResources(), tipId);
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
//绘制原图
canvas.drawBitmap(src, 0, 0, paint);
//绘制提示图片
canvas.drawBitmap(tip, (w - tip.getWidth()), 0, paint);
return bitmapToDrawable(bitmap);
}
public static Bitmap createReflectionBitmap(Bitmap src) {
// 两个图像间的空隙
final int spacing = 4;
final int w = src.getWidth();
final int h = src.getHeight();
// 绘制高质量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h + h / 2 + spacing, Config.ARGB_8888);
// 创建燕X轴的倒影图像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 绘制原图像
canvas.drawBitmap(src, 0, 0, paint);
// 绘制倒影图像
canvas.drawBitmap(t_bitmap, 0, h + spacing, paint);
// 线性渲染-沿Y轴高到低渲染
Shader shader = new LinearGradient(0, h + spacing, 0, h + spacing + h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取两层绘制交集,显示下层。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 绘制渲染倒影的矩形
canvas.drawRect(0, h + spacing, w, h + h / 2 + spacing, paint);
return bitmap;
}
public static Bitmap createReflectionBitmapForSingle(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
// 绘制高质量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h / 2, Config.ARGB_8888);
// 创建沿X轴的倒影图像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 绘制倒影图像
canvas.drawBitmap(t_bitmap, 0, 0, paint);
// 线性渲染-沿Y轴高到低渲染
Shader shader = new LinearGradient(0, 0, 0, h / 2, 0x70ffffff,
0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取两层绘制交集。显示下层。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 绘制渲染倒影的矩形
canvas.drawRect(0, 0, w, h / 2, paint);
return bitmap;
}
public static Bitmap createGreyBitmap(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 颜色变换的矩阵
ColorMatrix matrix = new ColorMatrix();
// saturation 饱和度值,最小可设为0,此时对应的是灰度图;为1表示饱和度不变,设置大于1,就显示过饱和
matrix.setSaturation(0);
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
paint.setColorFilter(filter);
canvas.drawBitmap(src, 0, 0, paint);
return bitmap;
}
public static boolean saveImage(Bitmap src, String filepath, CompressFormat format) {
boolean rs = false;
File file = new File(filepath);
try {
FileOutputStream out = new FileOutputStream(file);
if(src.compress(format, 100, out)) {
out.flush(); //写入流
}
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return rs;
}
public static Bitmap createWatermark(Bitmap src, Bitmap watermark, int direction, int spacing) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
if(direction == LEFT_TOP) {
canvas.drawBitmap(watermark, spacing, spacing, null);
} else if(direction == LEFT_BOTTOM){
canvas.drawBitmap(watermark, spacing, h - watermark.getHeight() - spacing, null);
} else if(direction == RIGHT_TOP) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, spacing, null);
} else if(direction == RIGHT_BOTTOM) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, h - watermark.getHeight() - spacing, null);
}
return bitmap;
}
public static Bitmap composeBitmap(int direction, Bitmap... bitmaps) {
if(bitmaps.length < 2) {
return null;
}
Bitmap firstBitmap = bitmaps[0];
for (int i = 0; i < bitmaps.length; i++) {
firstBitmap = composeBitmap(firstBitmap, bitmaps[i], direction);
}
return firstBitmap;
}
private static Bitmap composeBitmap(Bitmap firstBitmap, Bitmap secondBitmap,
int direction) {
if(firstBitmap == null) {
return null;
}
if(secondBitmap == null) {
return firstBitmap;
}
final int fw = firstBitmap.getWidth();
final int fh = firstBitmap.getHeight();
final int sw = secondBitmap.getWidth();
final int sh = secondBitmap.getHeight();
Bitmap bitmap = null;
Canvas canvas = null;
if(direction == TOP) {
bitmap = Bitmap.createBitmap(sw > fw ? sw : fw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, 0, sh, null);
} else if(direction == BOTTOM) {
bitmap = Bitmap.createBitmap(fw > sw ? fw : sw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, 0, fh, null);
} else if(direction == LEFT) {
bitmap = Bitmap.createBitmap(fw + sw, sh > fh ? sh : fh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, sw, 0, null);
} else if(direction == RIGHT) {
bitmap = Bitmap.createBitmap(fw + sw, fh > sh ? fh : sh,
Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, fw, 0, null);
}
return bitmap;
}
}在简、大气音乐播放器程序中的体现
我就定义了一个方法,就把专辑倒影的效果完美实现出来了。
private void showArtwork(Mp3Info mp3Info) {
Bitmap bm = MediaUtil.getArtwork(this, mp3Info.getId(), mp3Info.getAlbumId(), true, false);
//切换播放时候专辑图片出现透明效果
Animation albumanim = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.album_replace);
//开始播放动画效果
musicAlbum.startAnimation(albumanim);
if(bm != null) {
musicAlbum.setImageBitmap(bm); //显示专辑封面图片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //显示倒影
} else {
bm = MediaUtil.getDefaultArtwork(this, false);
musicAlbum.setImageBitmap(bm); //显示专辑封面图片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //显示倒影
}
} 以上内容是Android应用开发之简单、大气音乐播放器实现专辑倒影效果的全部教程,希望大家喜欢。
您可能感兴趣的文章:android显示TextView文字的倒影效果实现代码Android实现动态向Gallery中添加图片及倒影与3D效果示例Android中使用Matrix控制图形变换和制作倒影效果的方法Android编程滑动效果之倒影效果实现方法(附demo源码下载)Android 轻松实现图片倒影效果实例代码android Bitmap圆角与倒影的具体实现代码Android 图像处理(类型转换,比例缩放,倒影,圆角)的小例子Android 倒影算法的实现代码Android自定义TextView实现文字倾斜效果Android实现文字翻转动画的效果Android实现文字和图片混排(文字环绕图片)效果Android编程实现文字倒影效果的方法
--结束END--
本文标题: Android应用开发之简易、大气音乐播放器实现专辑倒影效果
本文链接: https://lsjlt.com/news/26418.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0