本文较为详细的总结分析了Android编程下拉菜单spinner用法。分享给大家供大家参考,具体如下: Spinner控件也是一种列表类型的控件,它的继承关系如下: java.
本文较为详细的总结分析了Android编程下拉菜单spinner用法。分享给大家供大家参考,具体如下:
Spinner控件也是一种列表类型的控件,它的继承关系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<Textends android.widget.Adapter>
↳ android.widget.AbsSpinner
↳ android.widget.Spinner
android.widget.Spinner继承了android.view.ViewGroup类。
在Android的UI开发中,Spinner(下拉列表)总是可以用到的,一个简单的自定义Spinner制作我们只需要记住这重要的五步,一个Spinner就可以应用而生了。
(1)新建一个android工程,名称为Spinner。同时建一个Activity,名称为SpinnerActivity。

(2)修改res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id = "@+id/TextView_city"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "所在城市:"
/>
<!-- 定义一个城市信息下拉菜单-->
<Spinner
android:id = "@+id/Spinner_city"
android:layout_width = "wrap_content"
android:layout_height ="wrap_content" >
</Spinner >
</LinearLayout>
(3)SpinnerActivity.java 代码
package cn.com;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class SpinnerActivity extends Activity {
private List<String> list = new ArrayList<String>();
private TextView myTextView;
private Spinner mySpinner;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
list.add("北京");
list.add("上海");
list.add("深圳");
list.add("福州");
list.add("厦门");
myTextView = (TextView)findViewById(R.id.TextView_city);
mySpinner = (Spinner)findViewById(R.id.Spinner_city);
//第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list);
//第三步:为适配器设置下拉列表下拉时的菜单样式。
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//第四步:将适配器添加到下拉列表上
mySpinner.setAdapter(adapter);
//第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中
mySpinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
myTextView.setText("您选择的是:"+ adapter.getItem(arg2));
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
myTextView.setText("NONE");
arg0.setVisibility(View.VISIBLE);
}
});
mySpinner.setOnTouchListener(new Spinner.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
return false;
}
});
mySpinner.setOnFocusChangeListener(new Spinner.OnFocusChangeListener(){
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
}
});
}
}
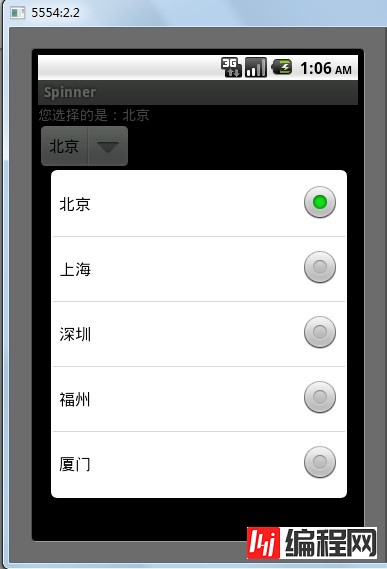
运行结果如下图所示:


补充:Spinner控件用法示例2则
用法1:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.mars_2100_spinner.MainActivity"
tools:ignore="MergeRootFrame" >
<Spinner android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/SpinnerId"/>
</LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import android.os.Build;
public class MainActivity extends ActionBarActivity {
private static final String[] m_arr = {"第一组","第二组","第三组"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner _spin = (Spinner)findViewById(R.id.SpinnerId);
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, m_arr);
ada.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
_spin.setAdapter(ada);
_spin.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3){
dispToast("选择的是"+m_arr[arg2]);
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0){
//
}
});
}
public void dispToast(String str){
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
return rootView;
}
}
}
用法2:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.mars_2100_spinner.MainActivity"
tools:ignore="MergeRootFrame" >
<Spinner android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/SpinnerId2"/>
<TextView android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<Spinner android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/SpinnerId3"/>
<TextView android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.os.Build;
public class Main02Activity extends Activity {
static final String[] CONSTELLATIONS = new String[] { "白羊座", "金牛座", "双子座", "巨蟹座", "狮子座", "处女座", "天枰座", "天蝎座", "射手座", "魔蝎座", "水瓶座", "双鱼座" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main02);
final TextView txt2 = (TextView) findViewById(R.id.textView1);
Spinner s1 = (Spinner) findViewById(R.id.SpinnerId2);
final ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.planets_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s1.setAdapter(adapter);
s1.setPrompt("测试");
s1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt2.setText(adapter.getItem(position).toString());
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
txt2.setText("没选中的");
}
});
final TextView txt4 = (TextView) findViewById(R.id.textView2);
Spinner s2 = (Spinner) findViewById(R.id.SpinnerId3);
ArrayAdapter<CharSequence> adapterC = new ArrayAdapter<CharSequence>(this, android.R.layout.simple_spinner_item, CONSTELLATIONS);
adapterC.setDropDownViewResource(android.R.layout.simple_spinner_item);
s2.setAdapter(adapterC);
s2.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt4.setText(CONSTELLATIONS[position]);
}
public void onNothingSelected(AdapterView<?> parent) {
txt4.setText("没选中的");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main02, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main02, container, false);
return rootView;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Mars_2100_Spinner</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
<string name="title_activity_main02">Main02Activity</string>
</resources>
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:Android实现下拉菜单Spinner效果Android Spinner 下拉菜单的使用android 之Spinner下拉菜单实现级联Android实现三级联动下拉框 下拉列表spinner的实例代码Android中Spinner(下拉框)控件的使用详解Android下拉列表spinner的实例代码Android下拉列表(Spinner)效果(使用C#和Java分别实现)Android Spinner与适配器模式详解及实例代码android下拉刷新ListView的介绍和实现代码Android编程之下拉菜单Spinner控件用法示例
--结束END--
本文标题: Android编程下拉菜单spinner用法小结(附2则示例)
本文链接: https://lsjlt.com/news/26095.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0