最近做 Android 项目遇到这个问题,为了保持 app 风格一致,需要将原生的EditText底线颜色改成橙色。网上搜了一些解决方案,特此记录总结一下。 效果图 默认的Ed
最近做 Android 项目遇到这个问题,为了保持 app 风格一致,需要将原生的EditText底线颜色改成橙色。网上搜了一些解决方案,特此记录总结一下。
效果图
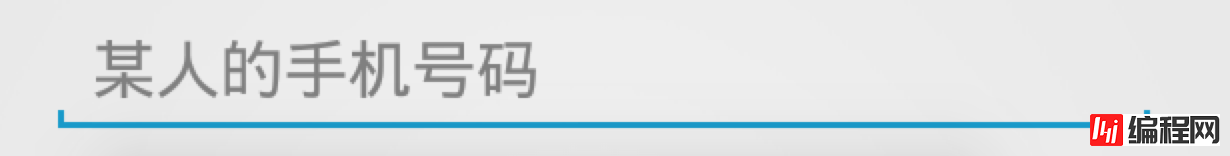
默认的EditText底线颜色是蓝色的,

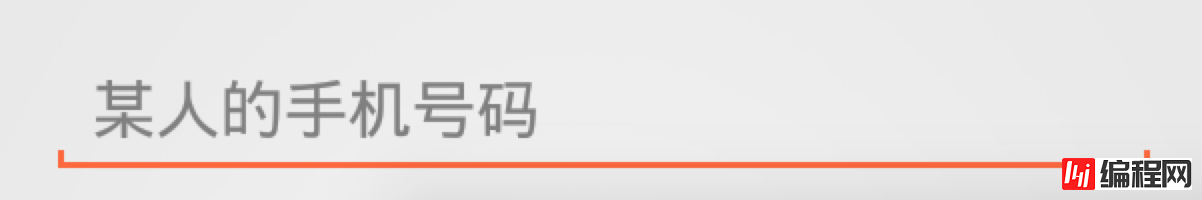
我们想实现橙色的效果

实现方法
1、准备两个背景图
一个作为 edittext 的默认背景 , 另一个作为 输入时候的背景
Note
使用 9.png, 不要用png, 否则图片会模糊, 花掉

在文件夹 drawable 用selector 建立一个xml 文件
<!-- drawable/edittext_shape.xml -->
<selector xmlns:android="Http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/edittext_default" android:state_focused="false"/>
<item android:drawable="@drawable/edittext_focused" android:state_focused="true"/>
</selector>
在 values 文件夹 下面的 styles.xml 新建一个style
此步骤是为了复用这个样式, 也可以不用style, 直接在 layout里的布局 xml 里 写代码
<!-- drawable/values/styles.xml -->
<style name="SmsEditText">
<item name="android:layout_marginLeft">20dp</item>
<item name="android:layout_marginRight">20dp</item>
<item name="android:layout_marginTop">20dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">16sp</item>
<item name="android:background">@drawable/edittext_shape</item>
</style>
在layout的布局文件中引用定制的edittext
<!-- drawable/layout/fragment_bomb.xml -->
<LinearLayout
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp" >
<EditText
android:id="@+id/phone"
style="@style/SmsEditText"
android:hint="@string/phone_hint"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1" />
<EditText
android:id="@+id/times"
style="@style/SmsEditText"
android:hint="@string/times_hint"
android:inputType="number"
android:maxLines="1" />
</LinearLayout>
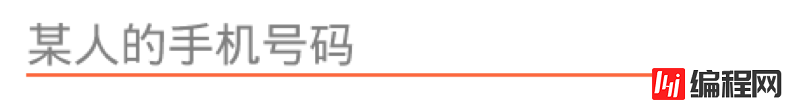
在edittext 底部加上一条直线( 仿微信)
原生的效果是edittext底部是一个凹形的线,这样不是很美观。微信的输入框下面是一条直线。如何实现呢?可以将上面的图片改成直线型的,不过需要美工人员 PS 的帮忙。我们也可以利用 xml 文件来画出图形,完成所需的直线效果。

利用xml 画线
本来想利用xml 画线, 做出微信 输入框 的那种下面是一条直线,发现纯粹用xml不美观, 这种还是让美工做一个背景图可能比较好。
查看这篇文章:android利用xml实现分割线
edittext 去除边框
android:background="@null"
这个代码可以去掉 edittext 的边框
edittext 底部加线
在drawable 新建一个 line.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@color/orange_nORMal" />
<size
android:height="1dp"
android:width="1000dp" />
</shape>
在layout 的布局文件中引用
<EditText
android:id="@+id/phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:drawableBottom="@drawable/line"
android:hint="@string/phone_hint"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1" />
--结束END--
本文标题: Android定制自己的EditText轻松改变底线颜色
本文链接: https://lsjlt.com/news/26067.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0