本篇内容介绍了“如何使用网页中为你指路的面包屑”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!编者按:面包屑是我们熟知的一种导航工具,它们往往
本篇内容介绍了“如何使用网页中为你指路的面包屑”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

编者按:面包屑是我们熟知的一种导航工具,它们往往出现在页面内容的上方,告知你所处的位置。它小巧,方便,常见,且简单。可是即便是这样的UI控件,在设计上同样是有讲究的,今天咱们就来聊聊面包屑吧
作为一种辅助导航系统,面包屑能够帮助用户清晰的定位到自己所在网站的位置。这个词源自于童话中跟着面包屑回到自己家的孩子,而网页中的面包屑也是帮助用户找到自己位置的UI控件。

面包屑通过路径展示告知用户他们所处的位置,而今天的这篇文章将会探讨一个可用的网页面包屑应当如何设计,通过最佳实践展示面包屑的正确用法。
面包屑导航提供可用性
作为一种视觉指引,面包屑为用户揭示出网页的层次结构,也正是因此,面包屑成为了用户了解网站背景信息的重要途径,帮助用户了解下列问题的答案:
我在哪里?根据整个网站的层次,面包屑能让用户知道他们所处的位置。·我还能去哪里?面包屑提升了整个网站的可查找性,面包屑的存在揭示了整个网站的结构,用户也随之明白网站还有哪些其他的部分。·是否应当浏览更多?面包屑揭示出网站有更多值得探索的内容,鼓励用户浏览更多。反过来,面包屑的出现降低了网站的跳出率。
减少操作次数
从可用性的角度上来看,面包屑减少了用户跳转到高层级页面的操作数,这样避免了用户使用浏览器的返回按钮和翻找导航寻找上级页面的复杂交互。
占用空间小
面包屑这种设计元素在页面上占用的空间相当小,它基本都是以带链接的文本的形式存在的,并且通常只有一行。
面包屑不会给用户带来困扰
这个小小的设计元素占据的空间不大,但是给用户带来的便捷远远大于可能带来的问题和困扰。
什么时候使用面包屑?
是否要在网站中使用面包屑,主要取决于网站的结构。看看你的网站地图或者整体的结构图,分析使用面包屑能否提高用户在网站内部不同类别、目录下导航是否方便:
·当你的网站内拥有分类明晰、组织明确的多层次线性结构的时候,你应当使用面包屑。比如一个拥有种类繁多产品的电子商务网站,面包屑就相当有用。·当网站不具备逻辑清晰的层次结构的时候,就不要使用面包屑。
面包屑的类型
面包屑是基于网站的逻辑结构而存在的导航组件,它可以基于位置、路径来展示,也可以基于属性而存在。
基于位置的面包屑
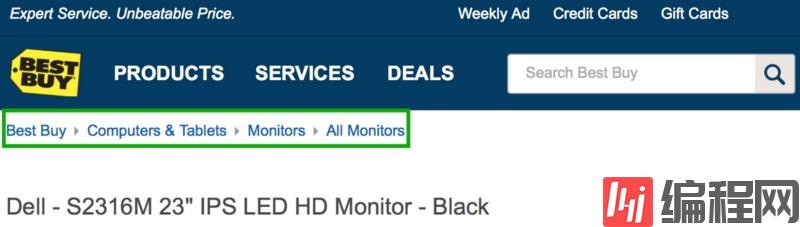
基于位置的面包屑设计通常都能很好的反映网站的结构特征。它们直接将网站的层次结构展现在访客面前,其中包含多个层级(级别通常超过2层)。这种层级展示性的面包屑对于从外部来源(比如搜索引擎)进入网站的用户而言,具有明显的指引性作用。

在下面 BestBuy 的页面中,面包屑将产品所在页面的层级关系展现了出来。

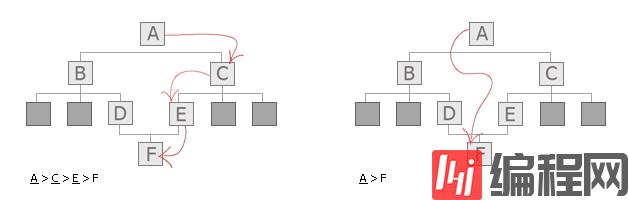
基于路径的面包屑
基于路径的面包屑通常也被称为“历史足迹”,它展现出来的并非是网站结构,而是访客抵达特定页面的完整路径。这种面包屑路径并非是静态的,而是动态生成的。基于路径的面包屑有时候会对用户有所帮助,但是有的时候还是会让用户感到迷惑——有的用户浏览网站的时候浏览路径过于天马行空,这种基于路径的面包屑会帮助他们记录,无需翻看历史,也不无需使用浏览器的返回按钮来返回特定位置。另外,这种基于路径的面包屑对于一次就抵达特定位置的用户而言毫无用处。
下面就是使用基于路径面包屑来导航的案例和原理说明:

基于属性的面包屑
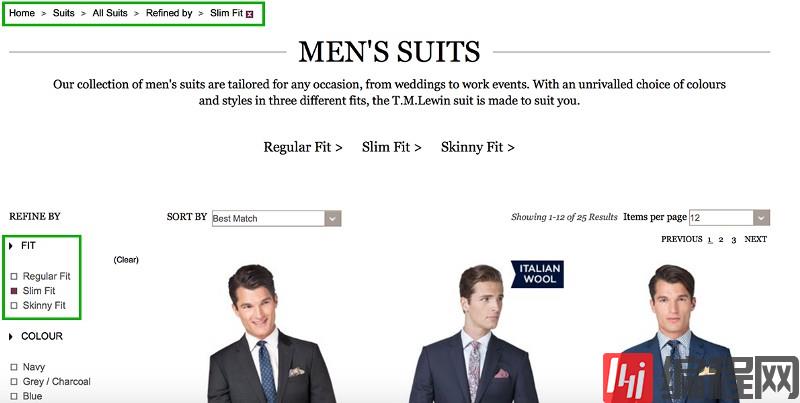
这类基于属性的面包屑常见于电子商务类网站,产品常常基于类别和属性而组织到不同的子目录中,基于属性的分类让用户更容易理解产品和产品之间的关系,提供了更多不同的浏览路径。

就像 TM Lewin 的这个页面,面包屑展现出的是特定页面对应产品,而产品是按照某个属性来组织的:

层级还是历史?
根据实际经验,绝大多数的情况下,面包屑还是适合展现层级机构而非浏览历史。因此,基于位置和属性的面包屑应用更加广泛,基于路径的面包屑相对少见的多。
面包屑导航最佳实践
当你开始设计面包屑导航的时候,应当谨记下面的事情:
不要使用面包屑来替代网页主要的导航系统
面包屑只是一个辅助导航系统,它无法替代主要的导航系统。请记住,它是仅仅是为了用户方便的次要选项,用来抵达其他层级的快速定位链接系统。

不要将当前页链接加到面包屑中
面包屑的最后一个层级是当前的页面,而这一项在面包屑中是不应该加上链接的,因为它只起到展示定位的作用,没有任何意义。
使用分隔符
在面包屑中,用来分隔不同层级最常见的是大于符号(>),常见的使用方法是“父类别 > 子类别”。当然,分隔符的使用并不拘泥于这一种,有使用箭头(→)的,还有使用书名号(»)的,也有使用斜杠(//)的。使用哪种分隔符通常取决于整体风格和设计师的喜好。


选择合适的尺寸和间距
在设计的时候应当仔细考虑尺寸和间隔大小,不同的面包屑层级之间应当有足够的间距,确保用户能够识别。当然你也不希望面包屑占据页面太多的空间,如果面包屑比顶部导航还要大,看起来就非常尴尬了。
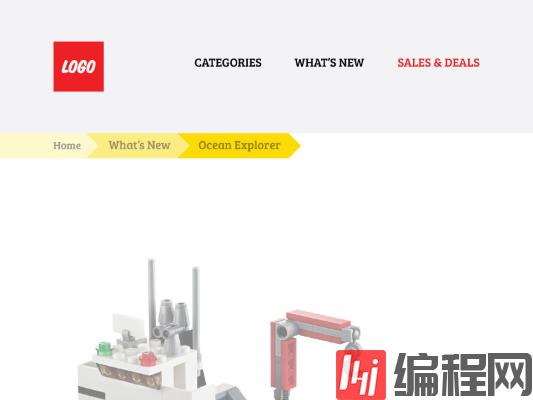
不要让它成为视觉焦点
面包屑本身是一个辅助导航,如果使用过于花哨的字体和醒目的色彩,会使得它显得喧宾夺主,过于抓人眼球。它不应该是浏览过程中用户的视觉焦点。下面的面包屑设计并不差,但是它太过于醒目,甚至比顶部导航还能引起用户注意力。

Google 的面包屑设计并不抢眼,但是用户依然能够很好的使用它。

不要在移动端页面上使用面包屑
如果你觉得自己的移动端页面上要使用面包屑的话,那就意味着你的移动端网页设计出现问题了:可能是网站太复杂(嵌套层级过深),而这样一来,就不符合移动端的使用场景了。为了解决问题,你应当试图简化整个体系,确保面包屑不会出现在手机上。
“如何使用网页中为你指路的面包屑”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 如何使用网页中为你指路的面包屑
本文链接: https://lsjlt.com/news/258871.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0