如何在HTML5中使用fORM控件和表单属性?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。第一个知识点:我们常见的表单验证有哪些呢 text 文本框标签 passWord
如何在HTML5中使用fORM控件和表单属性?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
第一个知识点:
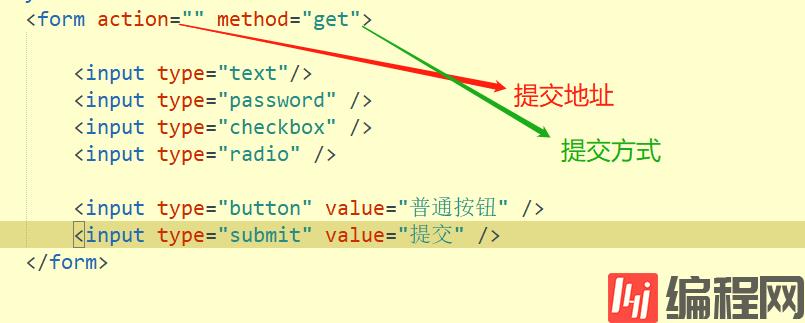
我们常见的表单验证有哪些呢
text 文本框标签
passWord 密码框
checkbox 多选框
radio 单选框
button 按钮
submit 提交按钮

以上是我们常用的一些form属性
第二个知识点:H5新的输入型控件
(一)email:电子邮箱文本框,跟普通的没什么区别
1.当输入不是邮箱的时候,验证不通过
2.移动端键盘会有变化

(二)tel:电话号码
1.主要在移动端,一个键盘的切换

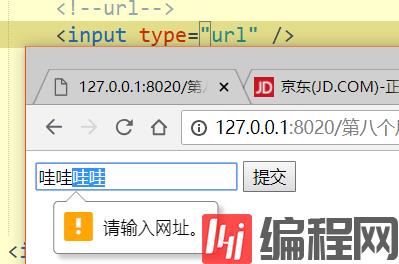
(三)url:网页的URL

输入正确的网址
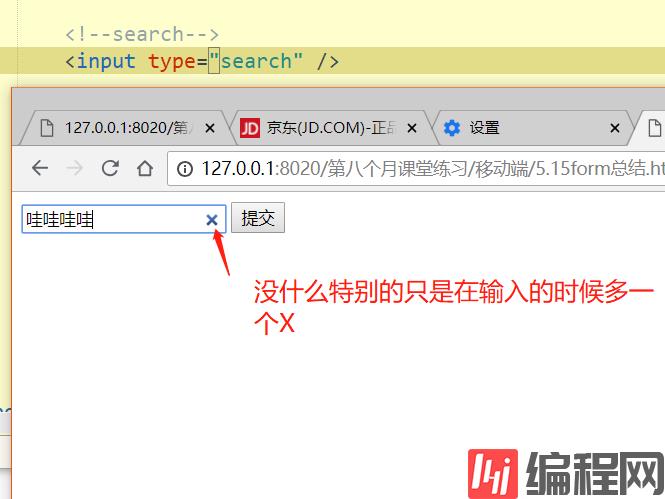
(四)sear:搜索引擎
1.chrome下输入文字后,会多出一个关闭的x

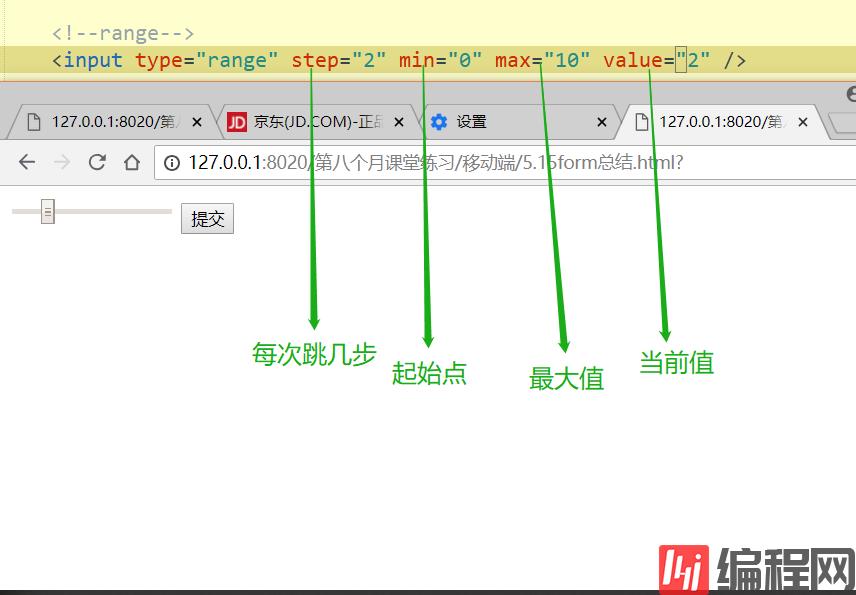
(五)range:特定范围内的数值选择器
1.min、max、step(步数)
2.例子:用js来显示当前数值

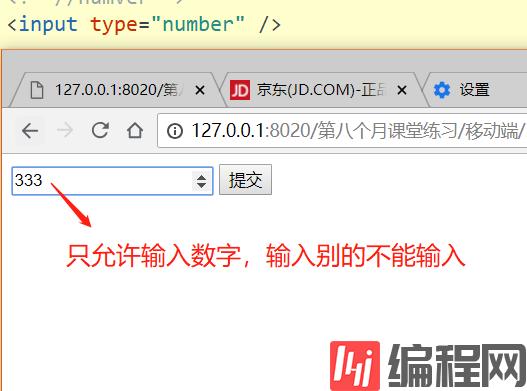
(六)number:只能包含数字的输入框

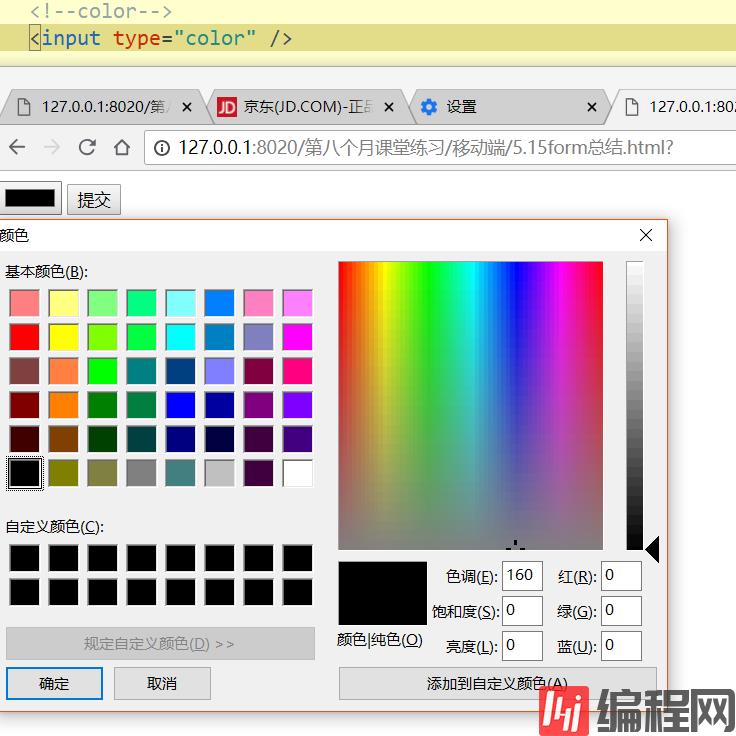
(七)color:颜色选择器

(八)detetime显示完整日期

(九)autocomplete:是否保存用户输入值
默人为on,关闭提示选择off
(十):指定表单获取输入焦点

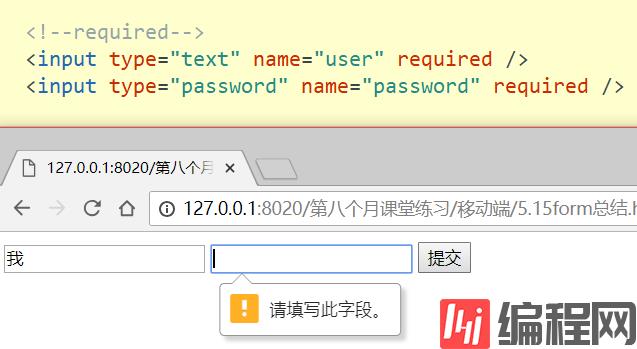
(十一):此项必填,不能为空

如果只写第一个输入框,第二个输入框就会弹出“请填写此字段”
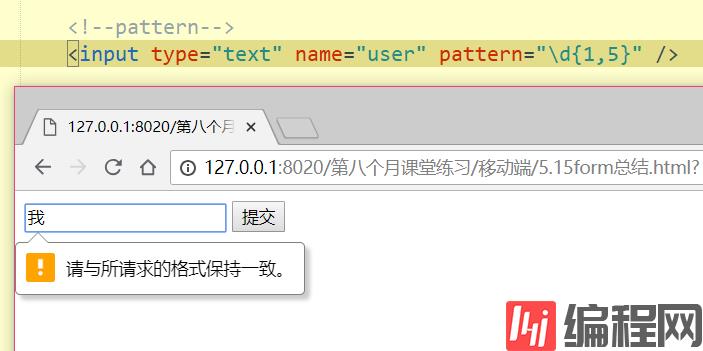
(十二)parrern:正则验证 pattrn="\d{1,5}"

看完上述内容,你们掌握如何在html5中使用form控件和表单属性的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 如何在HTML5中使用form控件和表单属性
本文链接: https://lsjlt.com/news/256066.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0