这篇文章给大家分享的是有关HTML5小程序飞入购物车的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。思考如果实现 ? 超级简单的!无论是小程序还是h6飞入购物车无非就是 平抛 ,或者是 上抛 两种情况,对
这篇文章给大家分享的是有关HTML5小程序飞入购物车的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
思考如果实现 ? 超级简单的!
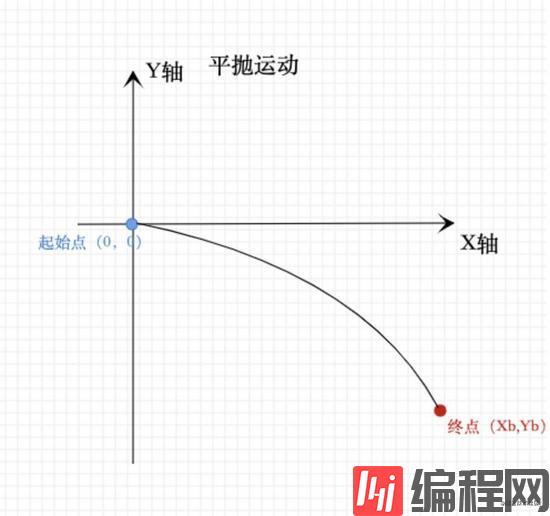
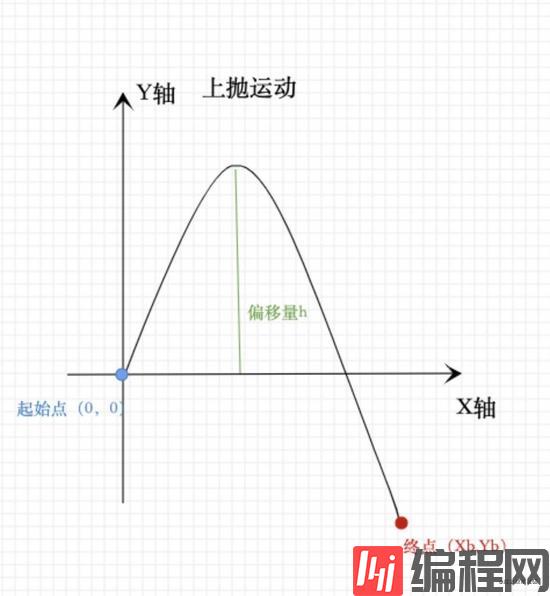
无论是小程序还是h6飞入购物车无非就是 平抛 ,或者是 上抛 两种情况,对于这两种情况,初中就开始学习抛物线理论知识是完全可以搞定的,高中一年级物理学的自由落体运动,平抛运动就是抛物线理论的具体实现。
平抛运动

上抛运动

构建虚拟直角坐标系,抛物线绘制轨迹点
此方案的本质就是,根据购物车起点和终点,分别做为抛物线的两点,这样一个感念就是要以起始点作为直角坐标系(0,0)方便后续其他坐标点的运算。还有一个应该注意的是,如果是配置了上抛h偏移量 ,就要求最高点(顶点)坐标 此方案均适合 H5 ,小程序
function flycart(startPoint, endPoint, point, h = 0, hclientX) { function Validityparameter() { let isOkey = true Array.isArray(startPoint) && startPoint.length !== 2 && (isOkey = false) Array.isArray(endPoint) && endPoint.length !== 2 && (isOkey = false) (point.constructor !== Number) && (isOkey = false) return isOkey } if (!Validityparameter()) { return [] } const xA = 0 const yA = 0 const offsetX = startPoint[0] const offsetY = startPoint[1] const xB = endPoint[0] - offsetX const yB = endPoint[1] - offsetY let b = 0 let a = 0 function handerComputer() { if (h < 10) { a = yB / Math.pow(xB, 2) } else { h = -h const effectMaHx = hclientX && Math.abs(hclientX - offsetX) > 0 && Math.abs(hclientX - offsetX) < Math.abs(xB) let maxHx = effectMaHx ? (hclientX - offsetX) : (xB + xA) / 2 a = ((yB / xB) - (h / maxHx)) / (xB - maxHx) b = (yB - a * Math.pow(xB, 2)) / xB } } const travelList = [] const averageX = (xB - xA) / point function handerLinearMotion(type) { if (type === 'X') { const averageY = (yB - yA) / point for (let i = 1; i <= point; i++) { travelList.push([offsetX, i * averageY + offsetY]) } } else { for (let i = 1; i <= point; i++) { travelList.push([offsetX + i * averageX, offsetY]) } } return travelList } if (Math.abs(xB) < 10) { return handerLinearMotion('X') } if (Math.abs(yB) < 10) { return handerLinearMotion('Y') } handerComputer() for (let i = 1; i <= point; i++) { const currentX = averageX * i const currentY = Math.pow(currentX, 2) * a + b * currentX - yA travelList.push([currentX + offsetX, currentY + offsetY]) } return travelList}export default flycart效果

小程序h6飞入购物车组件?
这里可以把这个方案和组件联系到一起,于是乎飞入购物车组件就搞定了,这里大家要记住的点
1此方案得到的是抛物线各点的left,top值,我们只需要定时改变飞入购物车的图片的left值 ,top就可以 2可以通过计数器功能来改变缩放比,说白了就是改变图片transfORM:scale值 3不要忘记给图片加上fixed固定定位哦:smile::smile::smile: 主要demo方法(仅供参考)
startCart(){ this.start = {} this.start['x'] = this.data.current['x'] this.start['y'] = this.data.current['y'] const travelList = flycart([ this.start['x'] , this.start['y'] ] ,[ this.end['x'] , this.end['y'] ],25,50 ) this.startAnimate(travelList) }, startAnimate(travelList) { let index = 0 this.setData({ cartHidden: false, bus_x: this.start['x'], bus_y: this.start['y'] }) if(travelList.length===0) return this.timer = setInterval( ()=> { index++ const currentPoint = travelList.shift() this.setData({ bus_x: currentPoint[0], bus_y: currentPoint[1], scale: 1 - index / 25 }) if (travelList.length === 0) { clearInterval(this.timer) this.triggerEvent('close') } }, 33)}这里只做了 原生小程序飞入购物车组件 ,h6大致差别不大。
感谢各位的阅读!关于“html5小程序飞入购物车的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: html5小程序飞入购物车的示例分析
本文链接: https://lsjlt.com/news/255593.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0