将Fragment与Layout结合使用,一般都是主Activity以frame填充Activity的方式交互管理Fragment : 1.由于用到getSupportFrag
将Fragment与Layout结合使用,一般都是主Activity以frame填充Activity的方式交互管理Fragment :
1.由于用到getSupportFragmentManager()之类,所以主Activity的extends需为FragmentActivity:
public class MainActivity extends FragmentActivity{
..........
}
2.主Activity的layout(xml文件)中建立多个Frame并定义其Android:id="@+id/XXX"
3.主Activity内操作函数中,由查找id来对这些FrameLayout进行Activity填充:
添加语句如下
代码如下:
getSupportFragmentManager().beginTransaction().add(R.id.fragment_container2,new NullFrag()).commit();
取得支持Fragment管理()->开始交易()->添加(frame的id , Fragment).交付();
替换语句如下
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container2,new NullFrag()).commit();
取得支持Fragment管理()->开始交易()->替代(frame的id , Fragment).交付();
例:
代码如下:
public void click_btn_flag02(View view){
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container2,new MidFrag()).commit();
}
注:函数参数要用View
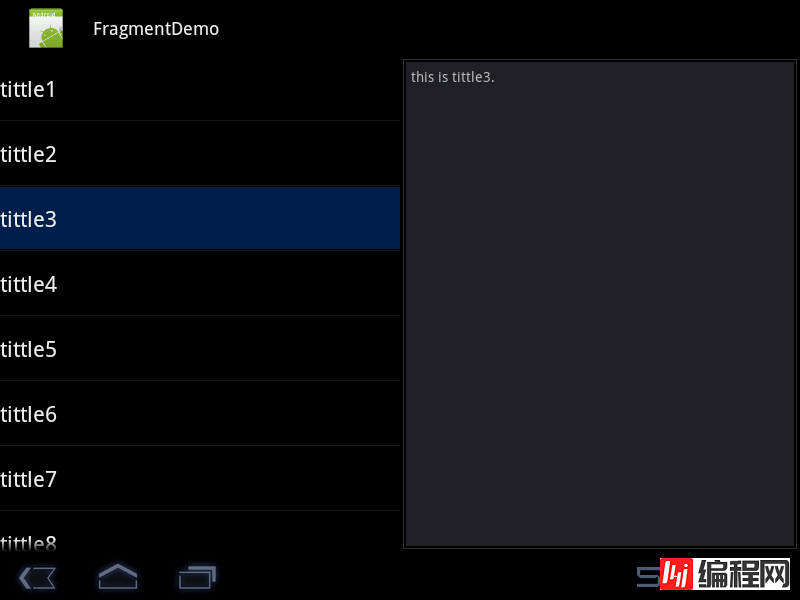
下面我们来看实例:

效果图的左边是一个列表,右边是列表item的详情。
先看一下布局文件(layout):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
class="com.fragment.main.TitlesFragment"
android:id="@+id/titles" android:layout_weight="1"
android:layout_width="0px" android:layout_height="match_parent" />
<FrameLayout android:id="@+id/details" android:layout_weight="1"
android:layout_width="0px" android:layout_height="match_parent"
android:background="?android:attr/detailsElementBackground" />
</LinearLayout>
布局文件中使用了fragment标签和FrameLayout标签。Android Fragment使用 中介绍了2中嵌入Fragment的方法,这个实例中都用到,从布局文件看到有了fragment标签,这是一种使用方法,FrameLayout标签将会成为第二种加载fragment的载体view。
看一下程序实现(com.fragment.main.TitlesFragment):
public class TitlesFragment extends ListFragment {
int mCurCheckPosition = 0;
int mShownCheckPosition = -1;
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_activated_1,
Shakespeare.TITLES)); //使用静态数组填充列表
if (savedInstanceState != null) {
mCurCheckPosition = savedInstanceState.getInt("curChoice", 0);
mShownCheckPosition = savedInstanceState.getInt("shownChoice", -1);
}
getListView().setChoiceMode(ListView.CHOICE_MODE_SINGLE);
showDetails(mCurCheckPosition);
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("curChoice", mCurCheckPosition);
outState.putInt("shownChoice", mShownCheckPosition);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
showDetails(position);
}
void showDetails(int index) {
mCurCheckPosition = index;
getListView().setItemChecked(index, true);
if (mShownCheckPosition != mCurCheckPosition) {
DetailsFragment df = DetailsFragment.newInstance(index);
FragmentTransaction ft = getFragmentManager()
.beginTransaction();
ft.replace(R.id.details, df);
ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE);
ft.commit();
mShownCheckPosition = index;
}
}
}
TitlesFragment
TitlesFragment继承自Fragment的子类ListFragment,使用了一个静态数组填充列表,重写了onListItemClick方法,showDetails方法展示ListView item的详情。
DetailsFragment df = DetailsFragment.newInstance(index);//获取详情Fragment的实例
FragmentTransaction ft = getFragmentManager().beginTransaction();//获取FragmentTransaction 实例
ft.replace(R.id.details, df); //使用DetailsFragment 的实例
ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE);
ft.commit();//提交
看一下DetailsFragment :
public class DetailsFragment extends Fragment {
public static DetailsFragment newInstance(int index) {
DetailsFragment f = new DetailsFragment();
// Supply index input as an argument.
Bundle args = new Bundle();
args.putInt("index", index);
f.setArguments(args);
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (container == null) {
return null;
}
ScrollView scroller = new ScrollView(getActivity());
TextView text = new TextView(getActivity());
int padding = (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, getActivity().getResources()
.getDisplayMetrics());
text.setPadding(padding, padding, padding, padding);
scroller.addView(text);
text.setText(Shakespeare.DIALOGUE[getArguments().getInt("index", 0)]);
return scroller;
}
}
DetailsFragment 中使用newInstance(int index)方法产生DetailsFragment 实例并接受整型参数,重载了onCreateView方法创建view。
--结束END--
本文标题: FrameLayout和Fragment处理Android应用UI布局实例
本文链接: https://lsjlt.com/news/25559.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0