一、ViewPageIndicator开源框架的基本用法 我们先得去GitHub上面下载这个库,下载地址:https://github.com/JakeWharton/And
一、ViewPageIndicator开源框架的基本用法
我们先得去GitHub上面下载这个库,下载地址:https://github.com/JakeWharton/Android-ViewPagerIndicator,下载下来之后你可以运行例子,来看看我们需要什么样的效果,然后在此基础上改成我们自己想要的效果
1.如何使用开源框架
第1步:improt library项目
第2步:导入library进我们自己新建的项目
从Github上Download下来这个zip包之后,里面会有一个library文件,是库工程,还有一个sample,是作者提供的例子(将sample这个项目import,可以看到作者提供的各种样式的Indicator,作为参考)。如果要在作者例子的基础上自己开发样式,需要将library项目import进Eclipse(library是库工程,我们需要将其作为我们自己项目的依赖库)。然后创建一个新项目,新建的项目libs目录下面有android-support-v4.jar,这个必须删除,因为ViewPageIndicator里面有这个库,我们项目中不允许两个android-support-v4.jar,不删除我们的项目是不能编译的。右键项目—Properties—Android选项卡—Add—选择library库工程—OK,导入完毕。
2.MainActivity布局
布局中仅一个ViewPager,一个ViewPagerIndicator.(本例使用的是其中一种ViewPagerIndicator:TabpagerIndicator)
注意它应该紧邻在ViewPager的上方或下方,总之要挨在一起。
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/base_action_bar_bg" >
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
</LinearLayout>
3.MainActivity代码
第1步:实例化ViewPager,给ViewPager设置Adapter
第2步:实例化TabPageIndicator,TabPageIndicator与ViewPager绑在一起
第3步:在Indicator上设置OnPagerChangeListner监听器
第4步:定义Adapter(继承FragmentPagerAdapter)
先实例化ViewPager,然后实例化TabPageIndicator,然后设置TabPageIndicator和ViewPager关联,就是调用TabPageIndicator的setViewPager(ViewPager view)方法,这样子就实现了点击上面的Tab,下面的ViewPager切换;滑动ViewPager,上面的Tab跟着切换。
ViewPager的每一个Item我们使用的是Fragment,使用Fragment可以使布局更加灵活一点,建议多用Fragment。
设置监听的时候,需要用Indicator提供的OnPagerChangeListener方法
public class MainActivity extends FragmentActivity {
private static final String[] TITLE = new String[] { "头条", "房产", "另一面", "女人",
"财经", "数码", "情感", "科技" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化ViewPager, 然后给ViewPager设置Adapter
ViewPager pager = (ViewPager)findViewById(R.id.pager);
FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
//实例化TabPageIndicator,然后与ViewPager绑在一起(核心步骤)
TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
//如果要设置监听ViewPager中包含的Fragment的改变(滑动切换页面),使用OnPageChangeListener为它指定一个监听器,那么不能像之前那样直接设置在ViewPager上了,而要设置在Indicator上,
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
class TabPageIndicatorAdapter extends FragmentPagerAdapter {
public TabPageIndicatorAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
//新建一个Fragment来展示ViewPager item的内容,并传递参数
Fragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg", TITLE[position]);
fragment.setArguments(args);
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position % TITLE.length];
}
@Override
public int getCount() {
return TITLE.length;
}
}
}
4.定义ViewPager每一个Item的代码(每一个Fragment)
此例只定义了一个Fragment,R.layout.fragment仅定义了一个TextView。在这个Fragment代码中,通过Bundle传递一个Key-value数据,内容仅一个字符串。实际开发的时候,针对每个ViewPager的item,要设计每个不同的Fragment的布局、代码内容等。此例代码只做示范。
public class ItemFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//动态找到布局文件,再从这个布局中find出TextView对象
View contextView = inflater.inflate(R.layout.fragment_item, container, false);
TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
//获取Activity传递过来的参数
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title);
return contextView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
5.Indicator的样式修改
第1步:在values/styles中添加<style>:
本例中,添加了3个<style>,其中"StyledIndicators"是我们需要的<style>,它其中的<item>使用了"CustomTabPageIndicator"这个<style>,这个<style>其中的一个<item>又使用了"CustomTabPageIndicator.Text"这个<style>。
实际上可以把"StyledIndicators"<style>的<item>属性全部写死在"StyledIndicators"下面。 但这样层级分离式的写法,增强了代码的复用性,以便后期维护和功能代码增删操作。
<style name="StyledIndicators" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">@drawable/tab_indicator</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textSize">14sp</item>
<item name="android:dividerPadding">8dp</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">10dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
<item name="android:textColor">@drawable/selector_tabtext</item>
</style>
第2步:创建<style>中使用到的drawable资源文件:
在drawable目录下添加tab_indicator.xml 和selector_tabtext.xml。
本例中使用到了自定义的drawable资源,自定义drawable一般配合上面的自定义style使用,提供图片、颜色等资源来支持自定义样式:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
<item android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" />
<item android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/base_tabpager_indicator_selected" />
<item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/base_tabpager_indicator_selected" />
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#EE2C2C" />
<item android:state_pressed="true" android:color="#EE2C2C" />
<item android:state_focused="true" android:color="#EE2C2C" />
<item android:color="@android:color/black"/>
</selector>
第3步:在Manifest中改用我们自定义的样式:
本例中直接在application上修改,也可以单独修改一个activity
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/StyledIndicators" >
二、ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签
下面我们来介绍主要代码的编写了,先看布局文件,上面一个TabPageIndicator,下面一个ViewPager,还是很简单的布局咯
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:background="@drawable/base_action_bar_bg"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
MainActivity的代码
package com.example.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.Toast;
import com.viewpagerindicator.TabPageIndicator;
public class MainActivity extends FragmentActivity {
private static final String[] TITLE = new String[] { "头条", "房产", "另一面", "女人",
"财经", "数码", "情感", "科技" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ViewPager的adapter
FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
ViewPager pager = (ViewPager)findViewById(R.id.pager);
pager.setAdapter(adapter);
//实例化TabPageIndicator然后设置ViewPager与之关联
TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
//如果我们要对ViewPager设置监听,用indicator设置就行了
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
class TabPageIndicatorAdapter extends FragmentPagerAdapter {
public TabPageIndicatorAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
//新建一个Fragment来展示ViewPager item的内容,并传递参数
Fragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg", TITLE[position]);
fragment.setArguments(args);
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position % TITLE.length];
}
@Override
public int getCount() {
return TITLE.length;
}
}
}
我们先实例化ViewPager,然后实例化TabPageIndicator,并且要设置TabPageIndicator和ViewPager关联,就是调用TabPageIndicator的setViewPager(ViewPager view)方法,这样子我们就实现了点击上面的Tab,下面的ViewPager切换,滑动ViewPager上面的Tab跟着切换,ViewPager的每一个Item我们使用的是Fragment,使用Fragment可以使我们的布局更加灵活一点,所以建议大家多用用Fragment,你会发现他真的很好用,上面还有一点需要注意的地方,当我们需要给ViewPager设置监听的时候,我们之前设置OnPageChangeListener直接用ViewPager.setOnPageChangeListener,而现在我们不能这样子了,TabPageIndicator提供了设置OnPageChangeListener的方法,我们需要调用TabPageIndicator.setOnPageChangeListener来设置监听
ViewPager的item,也就是Fragment,我这里只用了一个TextView来显示从MainActivity传递过来的Tab的标题,只是为了模拟平常我们实际使用中,从Activity传递参数给Fragment,布局我就不贴了,代码也比较简单,直接看代码吧
package com.example.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class ItemFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View contextView = inflater.inflate(R.layout.fragment_item, container, false);
TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
//获取Activity传递过来的参数
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title);
return contextView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
当然通过上面几步我们还不能对网易新闻的模仿,我们还必须简单修改其样式,有些东西我是直接从开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端拿出来的,不过这里的样式修改比用ViewPageIndicator简单多了,样式如下
<style name="StyledIndicators" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">@drawable/tab_indicator</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textSize">14sp</item>
<item name="android:dividerPadding">8dp</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">10dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
<item name="android:textColor">@drawable/selector_tabtext</item>
</style>
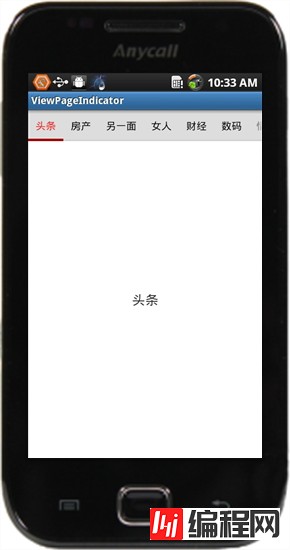
通过上面简单的几步我们就实现了对网易新闻的模仿,接下来我们运行下项目看下效果

三、总结
用ViewPageIndicator实现这样子的Tab标签很容易,而且ViewPageIndicator里面还有各种的指示器,相对于用ActionBarSherlock来实现,ViewPageIndicator更加灵活,而且修改ActionBarSherlock的样式比较复杂,如果你的项目中有用到ActionBarSherlock这个库,你可以使用来实现Tab分页,如果Tab上面还加导航条,ActionBarSherlock只能使用ActionBar来实现咯,而使用ViewPageIndicator我们可以更加灵活的使用自己的布局,我们我还是推荐使用ViewPageIndicator,这只是我的个人观点。
--结束END--
本文标题: Android应用中使用ViewPager和ViewPager指示器来制作Tab标签
本文链接: https://lsjlt.com/news/25353.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0