本篇文章为大家展示了怎么在CSS中设置列表样式,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。一、设置列表的符号 list-style-type: 属性;//设置列表样式list-style
本篇文章为大家展示了怎么在CSS中设置列表样式,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一、设置列表的符号
list-style-type: 属性;//设置列表样式
list-style-type: none; //清楚样式
属性有很多可以自己去试:circle,disc,decimal。。。。
二、设置列表图片符号
为ul,ol设置图片符号
ul,ol{ list-style-image: url("li.png") }代码:
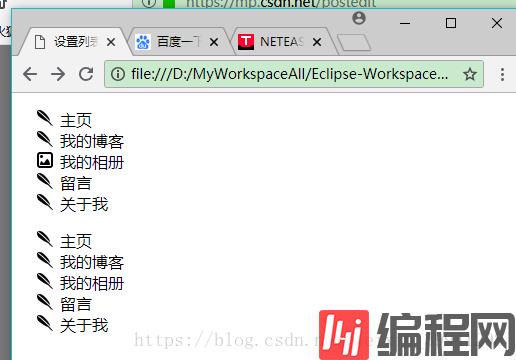
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>设置列表的符号</title><style type="text/css">ul,ol{ list-style-image: url("li.png")}</style></head><body><ul> <li>主页</li> <li>我的博客</li> <li style="list-style-image: url('image.png')">我的相册</li> <li>留言</li> <li>关于我</li></ul><ol> <li>主页</li> <li>我的博客</li> <li>我的相册</li> <li>留言</li> <li>关于我</li></ol></body></html>显示效果:

三、创建简单导航菜单
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>创建简单导航菜单</title><style type="text/css">#navigation{ font-family: Arial; font-size: 14px; text-align: center;}#navigation ul{ list-style-type: none; margin:0px; padding:0px;}#navigation li{ border-bottom:1px solid #9F9FED; float: left; } #navigation li a{ display: block; height:1em; padding: 5px 5px 5px 0.5em; text-decoration: none;}#navigation li a:link,#navigation li a:visited{ background-color: #1136c1; color: #FFF;}#navigation li a:hover{ background-color: #002099; color: #ff0; }</style></head><body><div id="navigation"> <ul> <li><a href="#">主页</a></li> <li><a href="#">我的博客</a></li> <li><a href="#">我的相册</a></li> <li><a href="#">留言</a></li> <li><a href="#">关于我</a></li> </ul></div></body></html>
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
上述内容就是怎么在CSS中设置列表样式,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 怎么在CSS中设置列表样式
本文链接: https://lsjlt.com/news/252962.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0