这篇文章主要介绍dw中CSS选择器nthchild的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!css3中选择器:nth-child()该怎么使用呢?在新建的html文件中,建立几个相同的标签,比如建立几个
这篇文章主要介绍dw中CSS选择器nthchild的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css3中选择器:nth-child()该怎么使用呢?
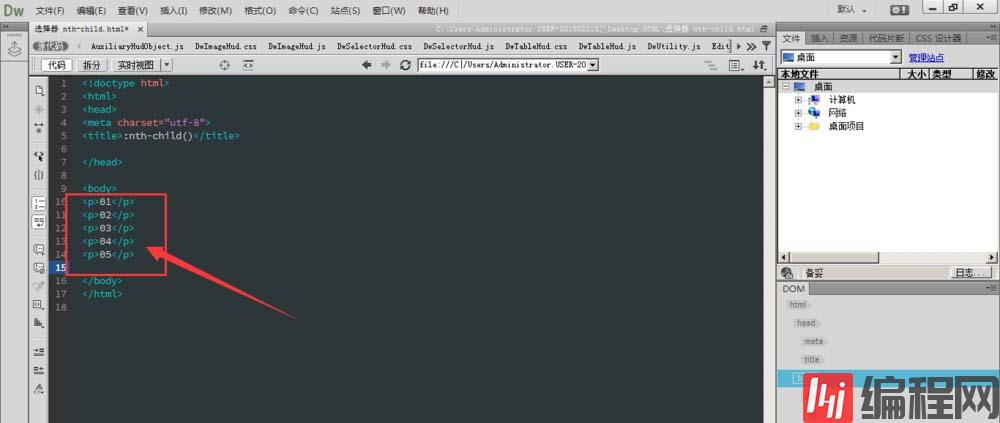
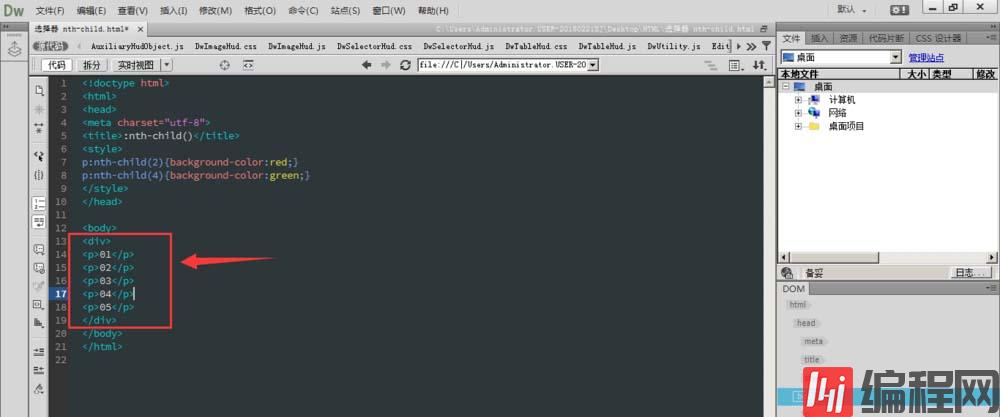
在新建的html文件中,建立几个相同的标签,比如建立几个p标签,如图所示


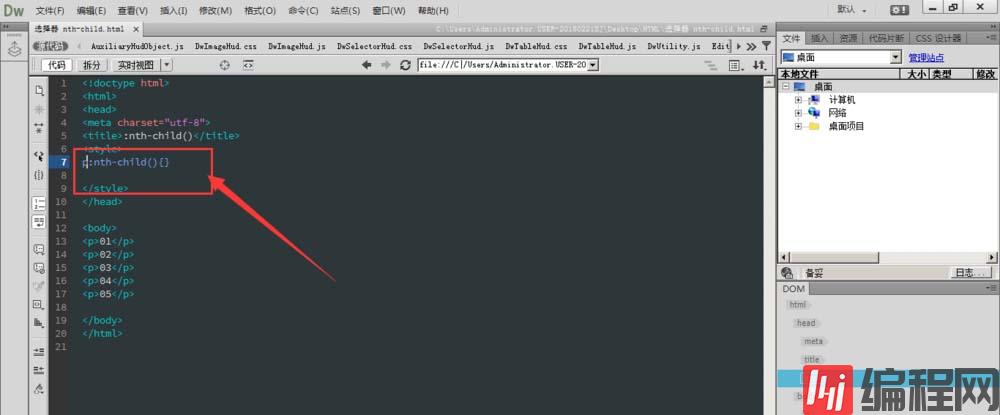
p:nth-child(){}。冒号前面是需要加属性的对象,后面的小括号内填写数值,需要对第几个p标签添加属性,就输入数字几,大括号内是需要对其添加的属性设置

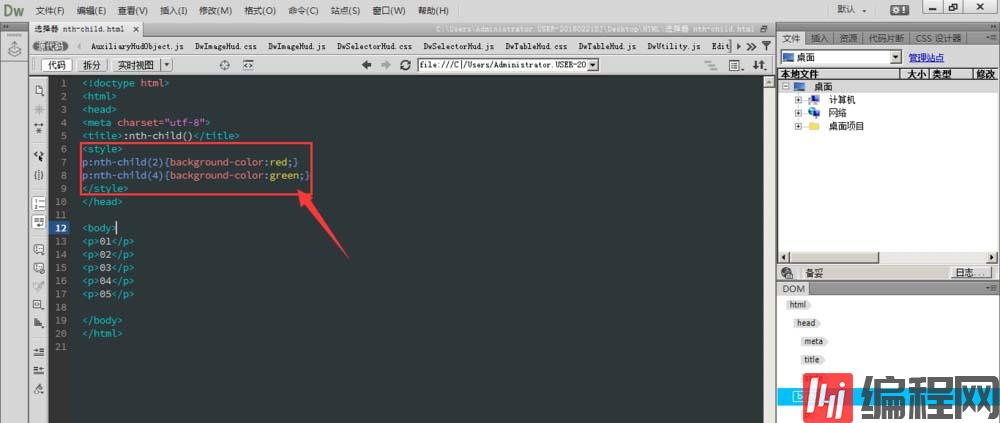
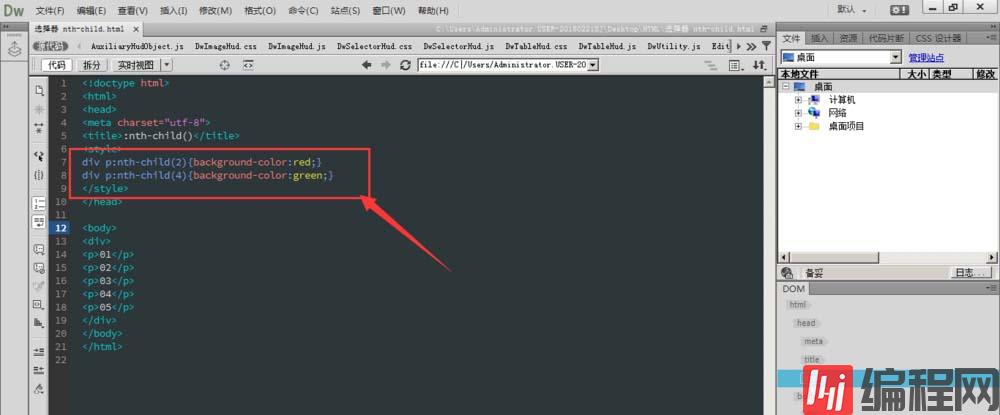
比如将第二个p背景颜色设置为红色,第四个p背景设置为绿色;
p:nth-child(2){background-color:red;}
p:nth-child(4){background-color:green;}

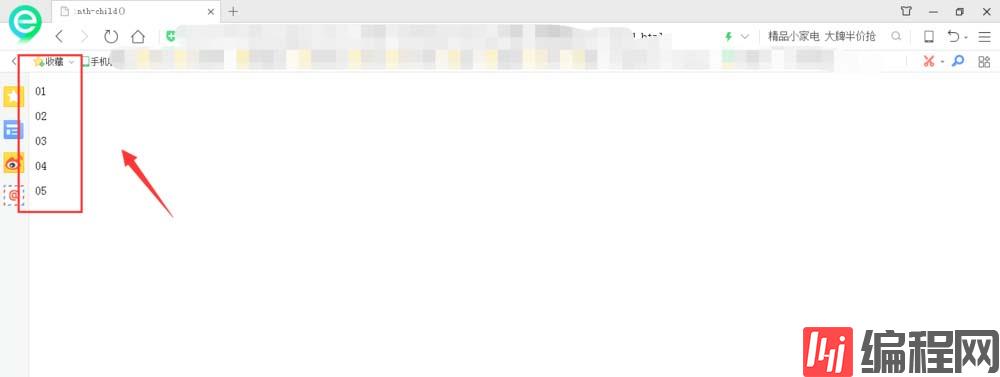
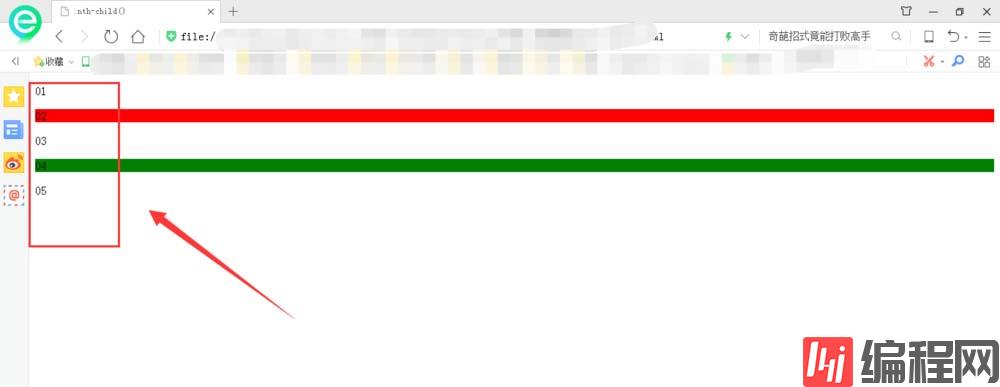
在浏览器中预览查看效果

如果内容有父集的存在,如图所示

那么在添加属性设置时,可以添加div+空格+属性名称,如图所示,代表意思是:div中的第几个p标签

以上是“dw中css选择器nthchild的使用方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: dw中css选择器nthchild的使用方法
本文链接: https://lsjlt.com/news/252761.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0