这篇文章主要介绍了Dreamweaver如何制作百度搜索栏静态页面,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。方法如下:如果将搜索框分为块状,可以将他分为4段,如图所示打开
这篇文章主要介绍了Dreamweaver如何制作百度搜索栏静态页面,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
方法如下:

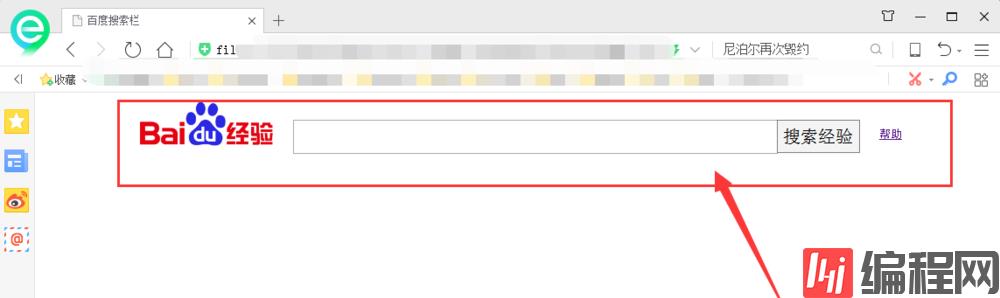
如果将搜索框分为块状,可以将他分为4段,如图所示

打开DW软件新建一个html文件并保存。
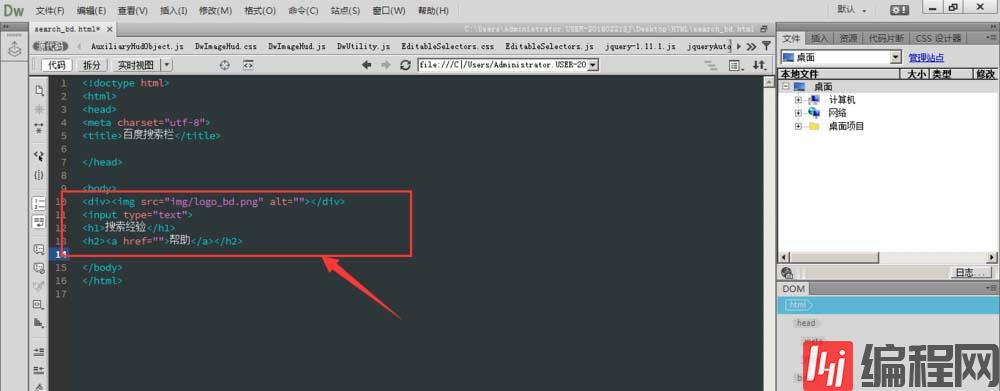
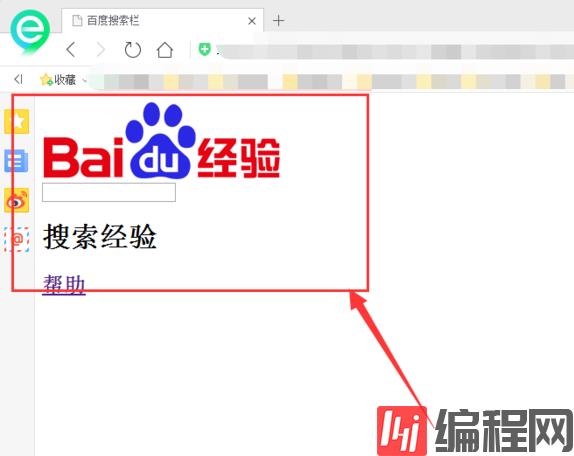
在body中输入内容,
<body><div><img src="img/loGo_bd.png" alt=""></div><input type="text"><h2>搜索经验</h2><h3><a href="">帮助</a></h3></body>如下图


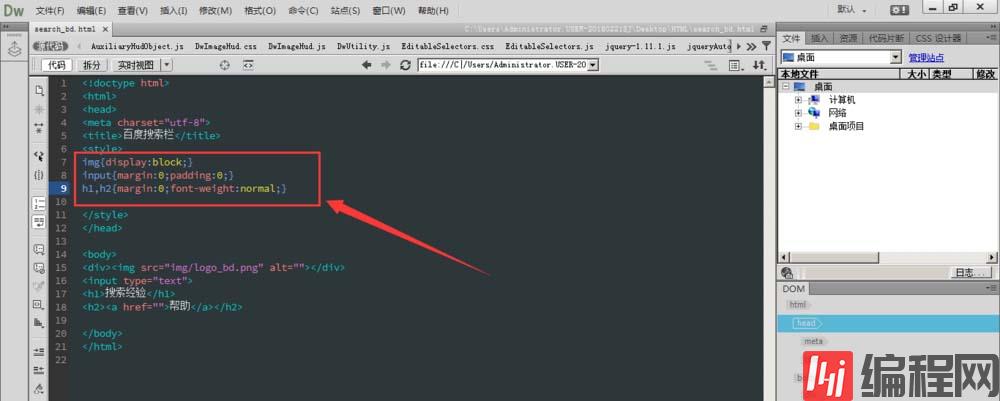
然后建立style样式,清除标签自带的一些属性,
img{display:block;}input{margin:0;padding:0;}h2,h3{margin:0;font-weight:nORMal;}

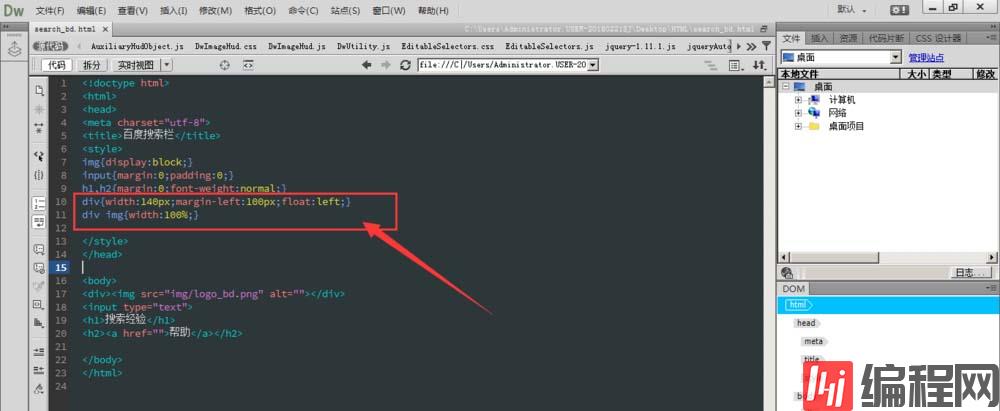
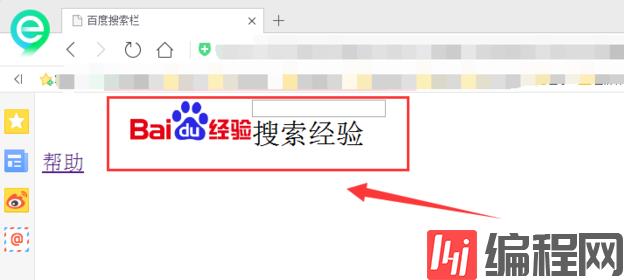
对logo图片设置具体宽高,并浮动,如图所示


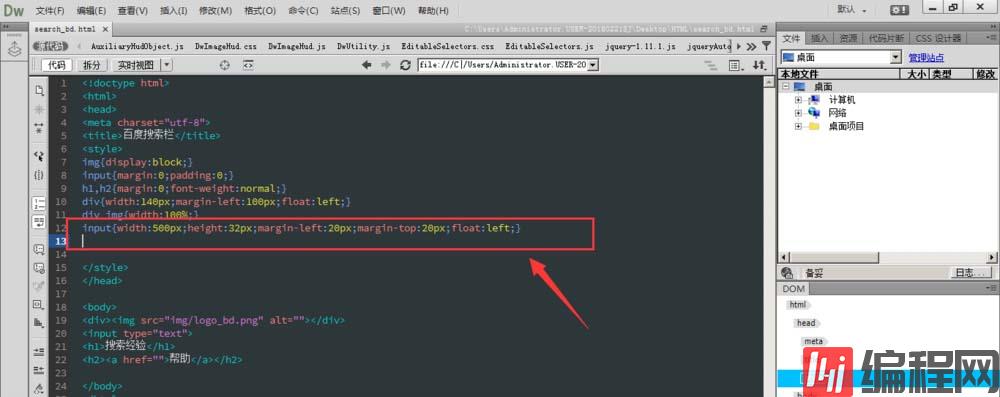
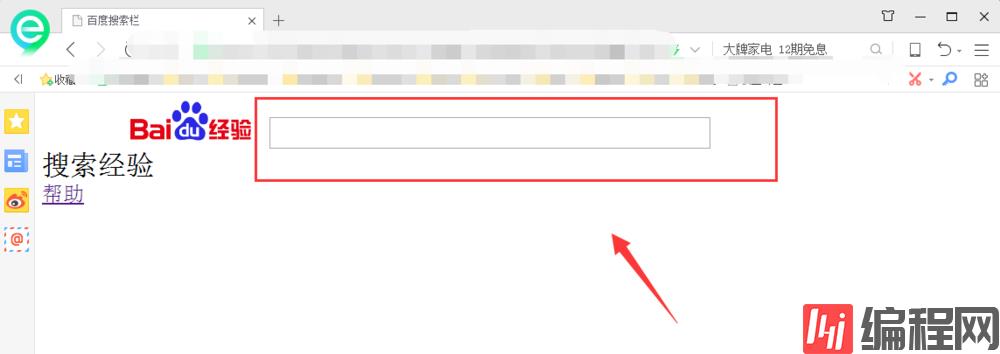
对input标签添加属性设置,如图所示


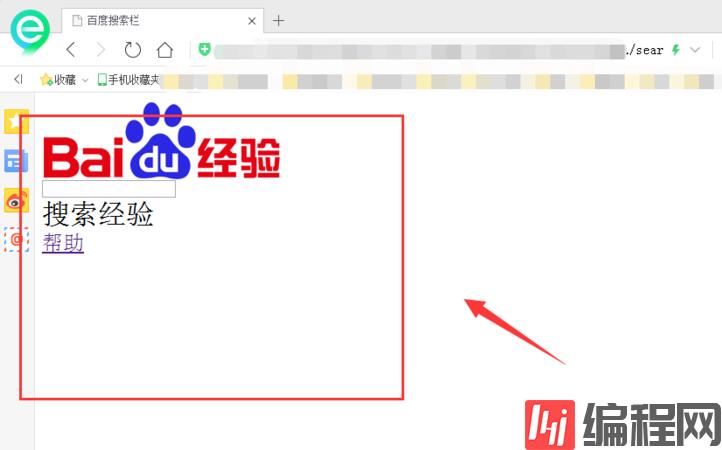
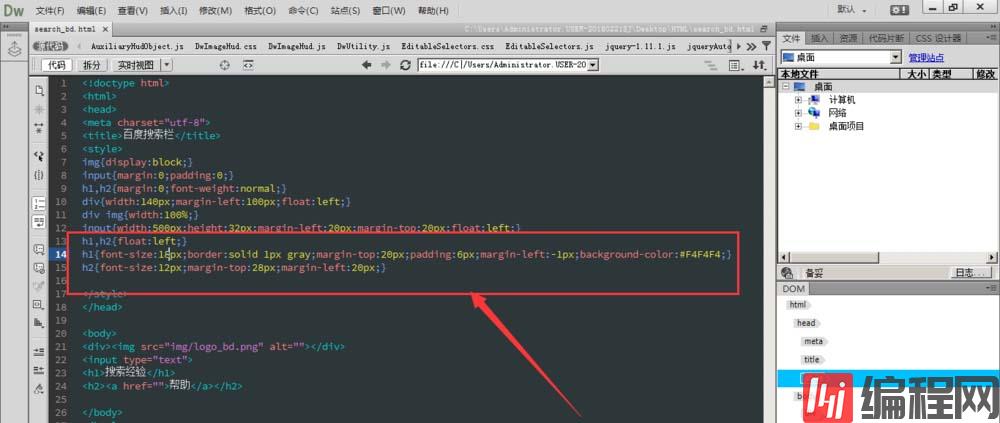
最后添加h2和h3的属性值,如图所示,这样一个简单的搜索框就出来了。


感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver如何制作百度搜索栏静态页面”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Dreamweaver如何制作百度搜索栏静态页面
本文链接: https://lsjlt.com/news/252757.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0