本篇内容主要讲解“dreamweaver cs6怎么新建HTML5格式的页面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“dreamweaver cs6怎么新建html5格式的页面”吧!打开 您
本篇内容主要讲解“dreamweaver cs6怎么新建HTML5格式的页面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“dreamweaver cs6怎么新建html5格式的页面”吧!
打开 您已安装好的dreamweaver cs6或者dreamweaver cc(低版本的不行哦)


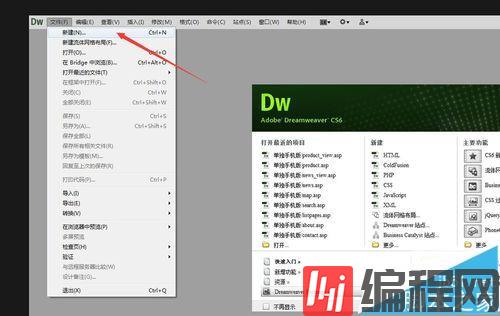
此时界面如图所示,点击“文件”菜单下的“新建”按钮


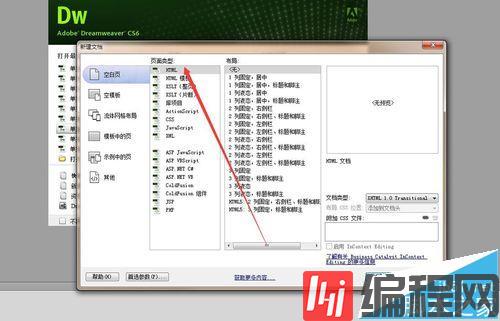
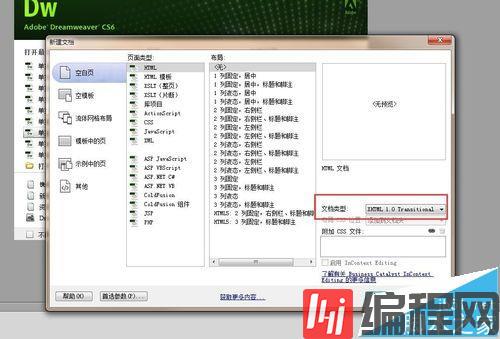
在弹出的面板中选择页面类型下的第一项HTML

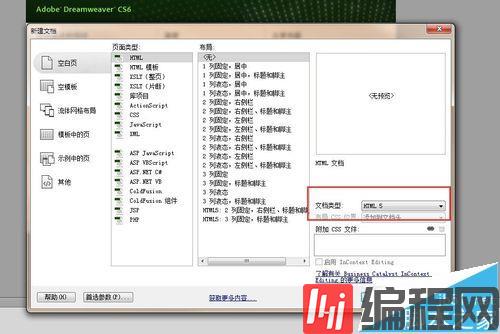
在右侧文档类型一侧把xhtml1.0 改成 html5


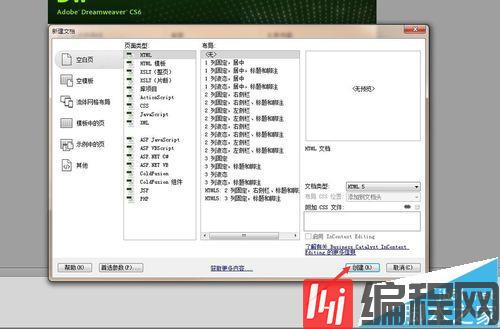
点击“创建”按钮

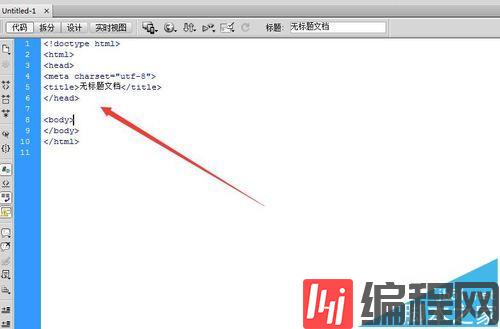
此时, 一个html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

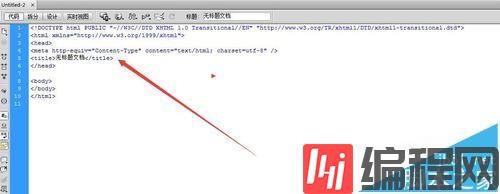
看看 HTML5之前的界面, 是不是很累赘

注意事项:
dreamweaver cs6 或者 dreamweaver cc或者更高版本。
到此,相信大家对“dreamweaver cs6怎么新建HTML5格式的页面”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: dreamweaver cs6怎么新建HTML5格式的页面
本文链接: https://lsjlt.com/news/251871.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0