点击按钮刷新 1、效果如下: 实例如下: 上图的添加数据按钮可以换成一个进度条 因为没有数据所以我加了一个按钮添加到数据库用于测试;一般在服务器拉去
点击按钮刷新
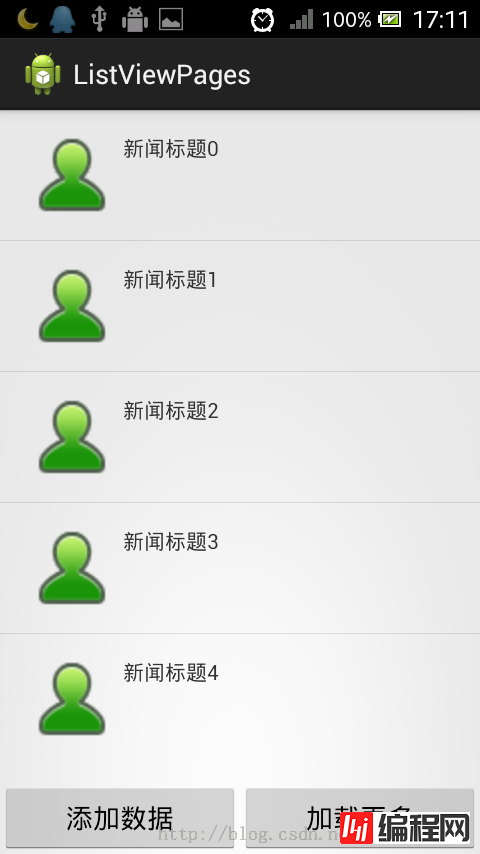
1、效果如下:


实例如下: 上图的添加数据按钮可以换成一个进度条 因为没有数据所以我加了一个按钮添加到数据库用于测试;一般在服务器拉去数据需要一定的时间,所以可以弄个进度条来提示用户:
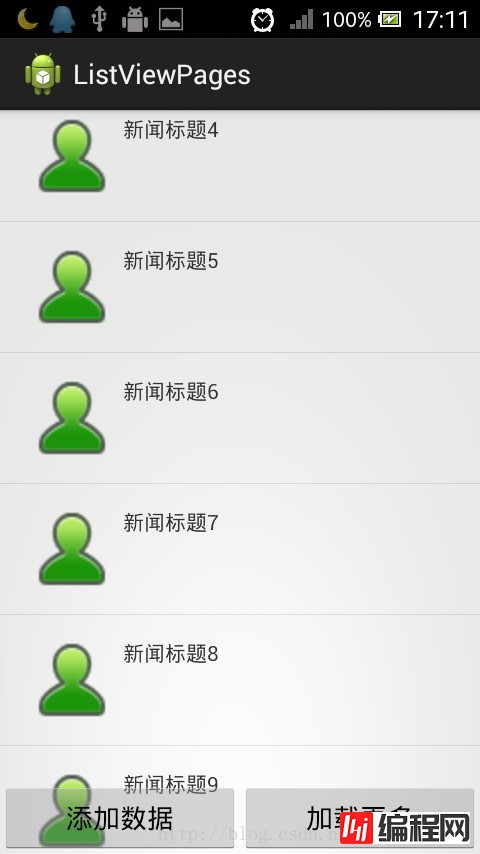
点击加载按钮的时候,向数据库读取一次数据,把读取的数据追加到原来的数据集中;然后显示出来
package com.exampleAndroid.xiong.listviewpages;
public class News {
private String title;
private int id;
public String getTitle() {
return title;
}
public void setTtitle(String title) {
this.title = title;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
package com.exampleandroid.xiong.listviewpages;
import java.util.ArrayList;
import java.util.List;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
public class GetNews {
public List<News> getListNews(int page, DbSqliteNews dbnews) {
List<News> list = new ArrayList<News>();
String sql = "select * from tb_newstile where news_id not in(select news_id from tb_newstile LIMIT "
+ 5 * (page - 1) + ") LIMIT " + 5 * page;
Cursor cursor = dbnews.getReadableDatabase().rawQuery(sql, null);
while (cursor.moveToNext()) {
News news = new News();
news.setTtitle(cursor.getString(1));
news.setId(cursor.getInt(0));
list.add(news);
}
cursor.close();
return list;
}
public void insertData(DbSqliteNews dbnews) {
SQLiteDatabase datas = dbnews.getWritableDatabase();
datas.beginTransaction();
try {
for (int i = 0; i < 100; i++) {
datas.execSQL("insert into tb_newstile values(?,?)",
new Object[] { i, "新闻标题" + i });
}
datas.setTransactionSuccessful();
} catch (Exception e) {
System.out.println("数据插入失败!");
e.printStackTrace();
} finally {
datas.endTransaction();
}
}
}
package com.exampleandroid.xiong.listviewpages;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteDatabase.CursorFactory;
import android.database.sqlite.SQLiteOpenHelper;
public class DbSqliteNews extends SQLiteOpenHelper {
public DbSqliteNews(Context context, String name, CursorFactory factory,
int version) {
super(context, name, factory, version);
}
// 创建数据库表
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("create table tb_newstile(news_id integer ,news_title varchar(100))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
package com.exampleandroid.xiong.listviewpages;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView newShow_list;
private Button loadmore, aDDData;
// ListView加载的数据
private List<News> shownews;
private GetNews getnews;
private DbSqliteNews dbnews;
// 加载的页数
private int pagecount = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
newShow_list = (ListView) findViewById(R.id.newsshow_list);
loadmore = (Button) findViewById(R.id.loadmore_bt);
adddata = (Button) findViewById(R.id.adddata);
dbnews = new DbSqliteNews(this, "new.db", null, 1);
getnews = new GetNews();
final ListAdpaterNews listadpter=new ListAdpaterNews();
//此按钮只为添加测试数据
adddata.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//插入数据
getnews.insertData(dbnews);
//获取数据
shownews = getnews.getListNews(pagecount, dbnews);
//显示数据
newShow_list.setAdapter(listadpter);
}
});
loadmore.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pagecount++;
//将数据追加到原集合
shownews.addAll(getnews.getListNews(pagecount, dbnews));
//刷新数据
listadpter.notifyDataSetInvalidated();
}
});
// 第一次加载的数据
shownews = getnews.getListNews(pagecount, dbnews);
newShow_list.setAdapter(listadpter);
}
class ListAdpaterNews extends BaseAdapter {
@Override
public int getCount() {
return pagecount * 5;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(MainActivity.this).inflate(
R.layout.news_title, null);
TextView txttitle = (TextView) view.findViewById(R.id.txt_title);
ImageView images = (ImageView) view
.findViewById(R.id.showimage_title);
images.setBackgroundResource(R.drawable.n_me_l);
txttitle.setText(shownews.get(position).getTitle());
return view;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ListView
android:id="@+id/newsShow_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<Button
android:id="@+id/adddata"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="添加数据" />
<Button
android:id="@+id/loadmore_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/loadmore" />
</LinearLayout>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:orientation="horizontal" >
<ImageView
android:id="@+id/showimage_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/n_me_l"
android:contentDescription="@string/imagenews" />
<TextView
android:id="@+id/txt_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
下拉刷新
当ListView要显示的数据过多时,为了更快的响应用户,这个时候ListView进行分页显示再合适不过了。
ListView分页显示数据的原理其实很简单,当用户滑到ListView最后一项时,通知异步线程进行加载下一页的数据,下一页数据加载完成时,调用设置好的Adapter的notifyDataSetChange()方法,ListView显示下一页的数据。
现在有两个问题要解决,第一个问题要知道用户是否滑到了ListView的最后一项;第二个问题是如何提示用户正在加载下一页的数据,让用户耐心等待。
解决第一个问题,我们只需自定义ListView,让它实现OnScrollListener类监听ListView的滑动状态,以此来判断是否滑动到了最后一项
这里只简单说一下要点:
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount ) {
if (getAdapter() == null){
return ;
}
if (getAdapter().getCount() == 0){
return ;
}
int lastItemIndex = firstVisibleItem + visibleItemCount;
if (lastItemIndex >= totalItemCount){
// 用户已经滑动到了ListView的最后一项
}
要解决第二个问题也是在onScroll()方法中来实现
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
if (getAdapter() == null){
return ;
}
if (getAdapter().getCount() == 0){
return ;
}
int lastItemIndex = firstVisibleItem + visibleItemCount;
if (lastItemIndex >= totalItemCount && ! isLoading){
addFooterView( footerView );//用来提示用户正在加载下一页的数据
isLoading = true ;
listener.loadData();
}
--结束END--
本文标题: Android应用中使用ListView来分页显示刷新的内容
本文链接: https://lsjlt.com/news/25174.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0