这篇文章将为大家详细讲解有关css3如何实现元素弧线运动,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。如何使用CSS控制元素弧线运动我们都知道,CSS3的新属性transfrom过渡效果可以实现元素位移、
这篇文章将为大家详细讲解有关css3如何实现元素弧线运动,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
如何使用CSS控制元素弧线运动
我们都知道,CSS3的新属性transfrom过渡效果可以实现元素位移、旋转、缩放。结合animation属性,就可以实现元素的动画效果。但是如何通过css实现元素实现弧线运动呢:

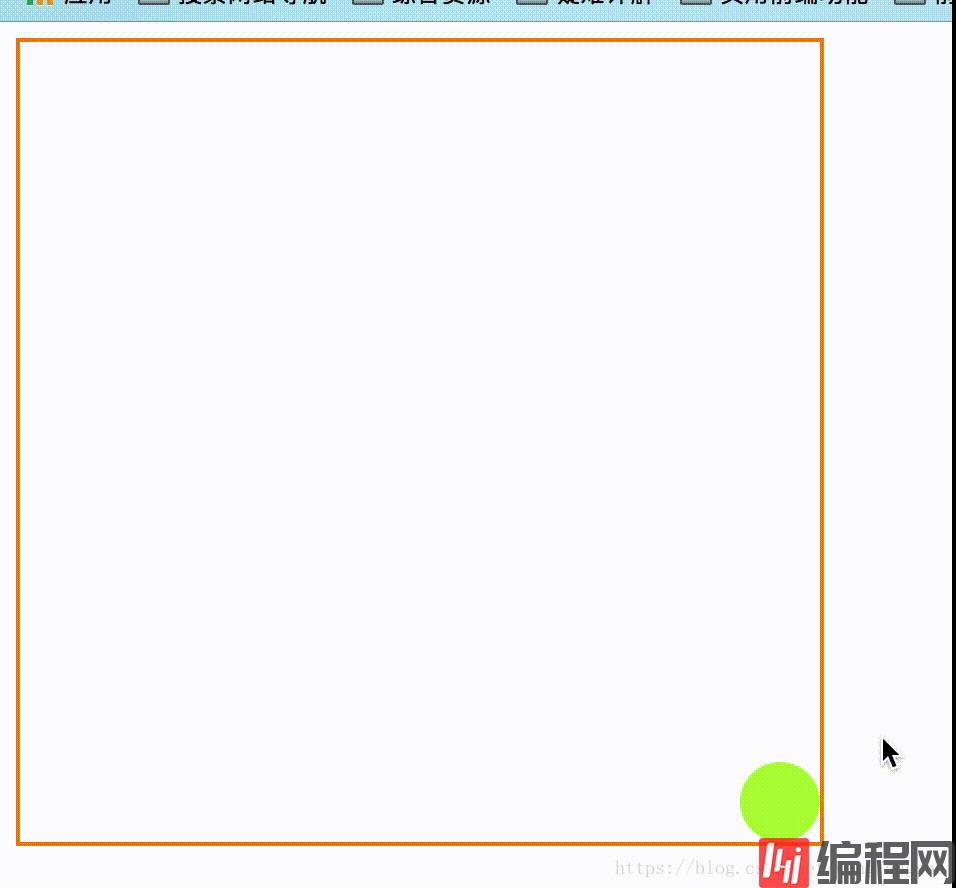
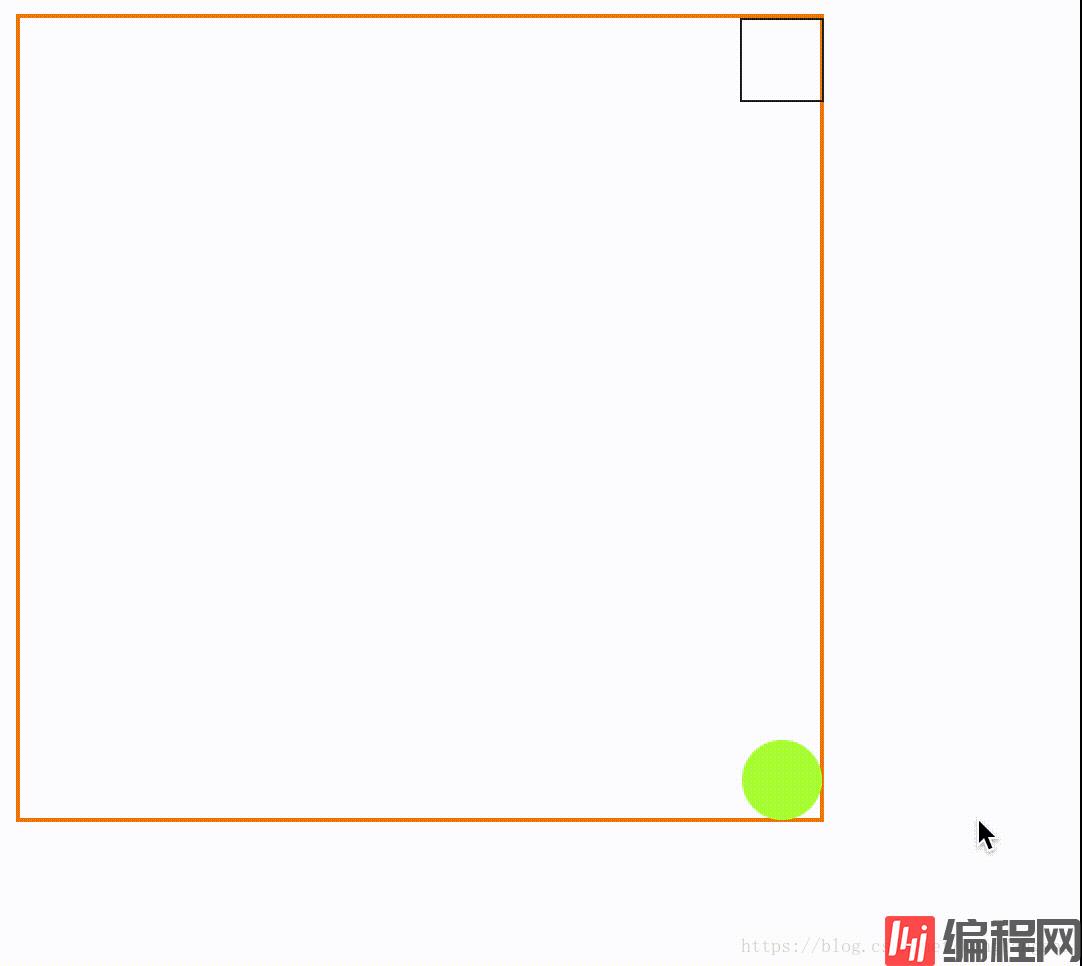
如上图动画效果所示,圆球弧线运动,分析运动:
将小球的运动拆分成X轴和Y轴两个运动来看,此时X轴的小球是以 (慢—快) 这样的速度运动;
而Y轴的方向小球是以(快—慢)这样的速度运动;
结合两个轴的运动,实现弧线效果
三次贝塞尔(Cubic Bezier)函数
animation属性中有一个 animation-timing-function 属性,动画的速度函数。而这个属性 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。

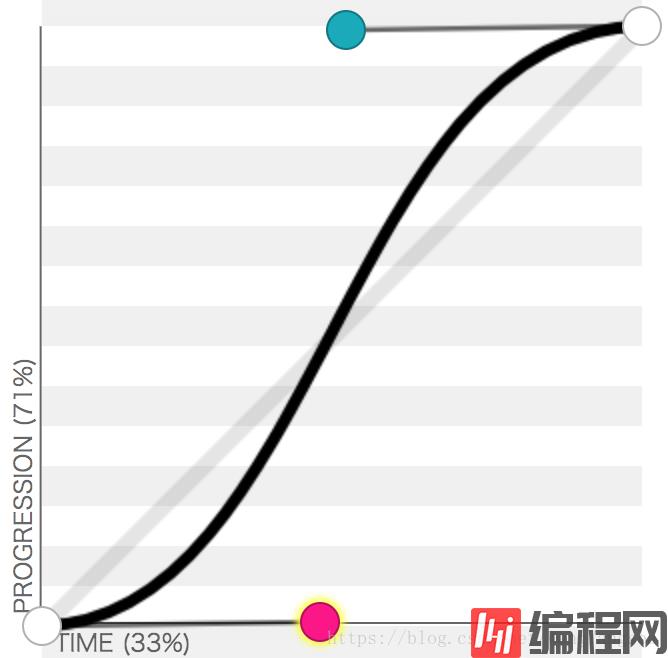
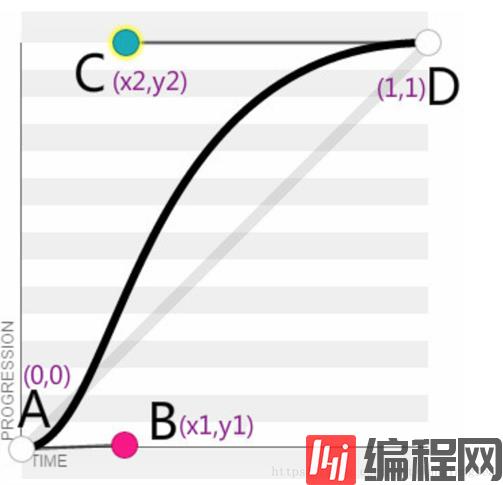
cubic-bezier (x1,y1,x2,y2):(三次贝塞尔函数的具体含义请查阅相关资料):

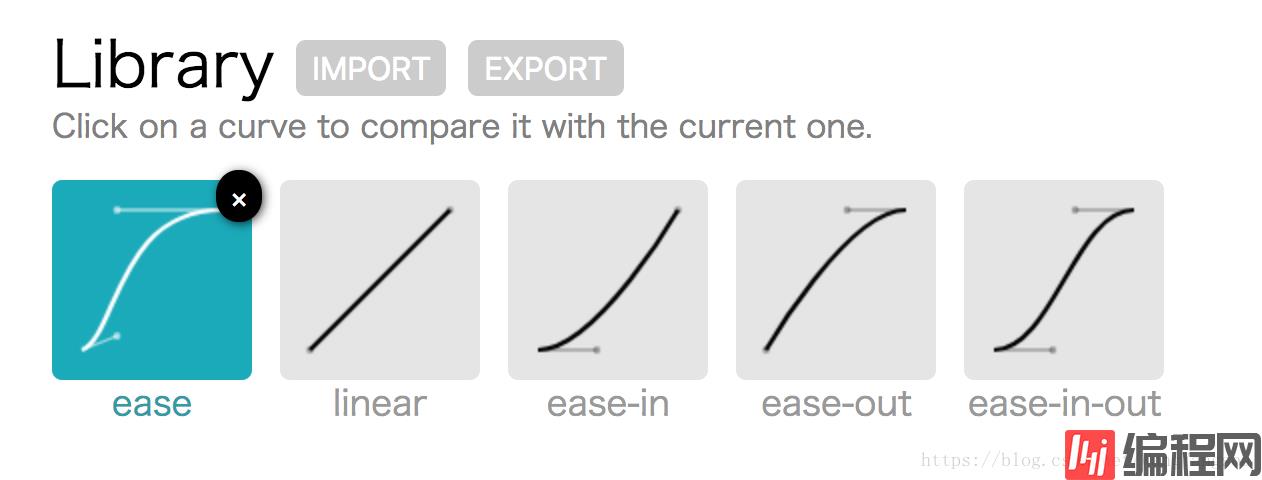
可以通过这个网站 传送门 去实时调节曲线的取值。而animation-timing-function属性中 已经提供了几个 已经封装好的速度函数:也就是我们常用的 ease、linear、ease-in、ease-out、ease-in-out。

效果实现
首先我们能想到的就是将X轴Y轴的位移动画拆开。但是一个元素的动画同一时间只能执行一个动画(最后申明的)。所以我们可以换位思考,用两个父子元素。给父级元素添加X轴位移动画,给子元素增加Y轴位移动画,具体代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>元素弧线运动</title> <style> .box{ width: 400px; height: 400px; border: 2px solid #ff8800; } span{ display: block; width: 40px; height: 40px; border: 1px solid #222; animation: center1 2s ease-in forwards; } span:after{ content: ''; display: block; width: 40px; height: 40px; -WEBkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; background: greenyellow; animation: center2 2s ease-out forwards; } @keyframes center1 { to{transfORM: translateX(360px)} } @keyframes center2 { to{transform: translateY(360px)} } </style></head><body><div class="box"> <span></span></div></body></html>此时我用的是元素的伪类after替代了子元素,效果一样.给span一个给色border可以观察两个元素分别的运动轨迹,以便于观察,动画效果如下:

此时还是能比较明显的看出绿色小球是做的弧线运动。
扩展:
此时如果觉得弧线不够大不够明显,我们可以自己调整次贝塞尔(Cubic Bezier)函数的值。根据网站 传送门 。
选择ease-in 的曲线效果,此时我们改变 x1,y1的值(将红色点向右拉)。然后复制此时的cubic-bezier()值。将这个值取代原本span的动画 ease-in 的位置。
选择ease-out 的曲线效果,此时我们改变 x2,y2的值(将蓝色点向右拉)。然后复制此时的cubic-bezier()值。将这个值取代原本span伪类after 的动画 ease-out 的位置。
此时的CSS代码如下:
span{ display: block; width: 40px; height: 40px; border: 1px solid #222; animation: center1 2s cubic-bezier(.66,.01,1,1) forwards; } span:after{ content: ''; display: block; width: 40px; height: 40px; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; background: greenyellow; animation: center2 2s cubic-bezier(0,0,.36,1) forwards; }而此时的动画效果的弧线,就更加的明显了:

关于“css3如何实现元素弧线运动”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css3如何实现元素弧线运动
本文链接: https://lsjlt.com/news/251653.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0