这篇文章主要介绍了Dreamweaver cs5如何制作跳转菜单,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Dreamweaver制作网页的时候,一般有提交数据的表单制作,
这篇文章主要介绍了Dreamweaver cs5如何制作跳转菜单,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Dreamweaver制作网页的时候,一般有提交数据的表单制作,有时需要在表单中添加跳转菜单来作为输入。

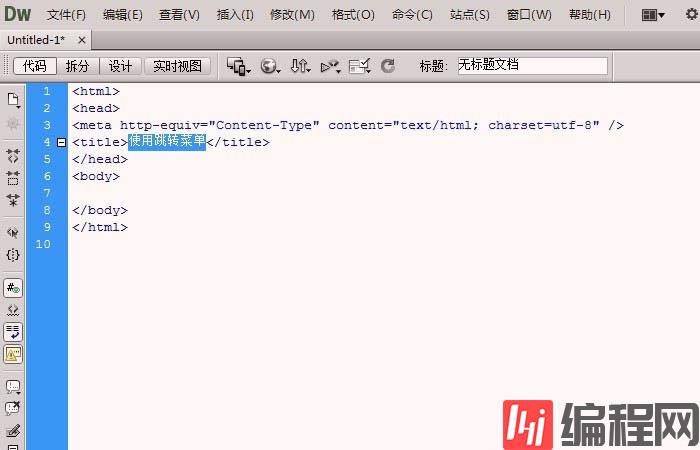
打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如使用跳转菜单,如下图所示。

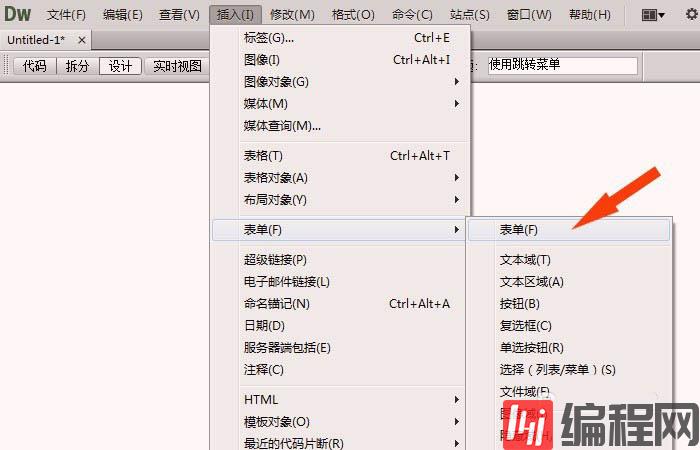
接着,在【设计】的窗口中,鼠标左键单击菜单【插入】下的【表单】,如下图所示。

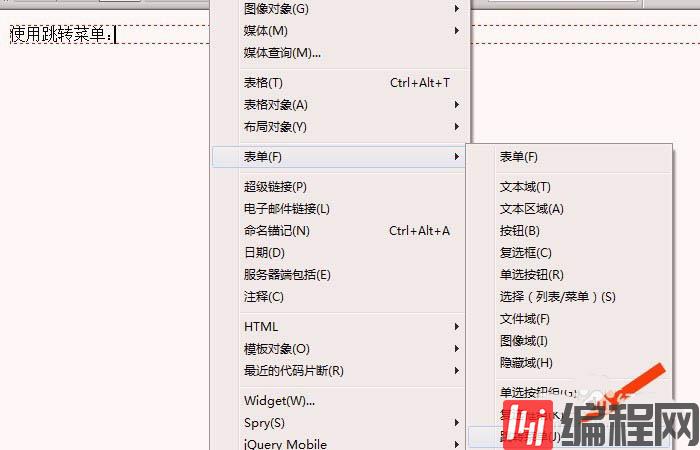
然后,在表单中输入使用跳转菜单的名称,鼠标左键单击菜单【插入】下的【表单】中的【跳转菜单】,如下图所示。

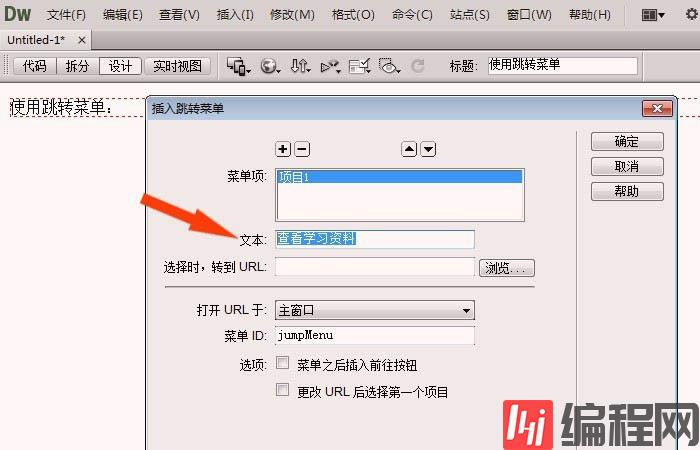
接着,在弹出的【跳转菜单】设置窗口上,输入跳转菜单的名称参数,如下图所示。

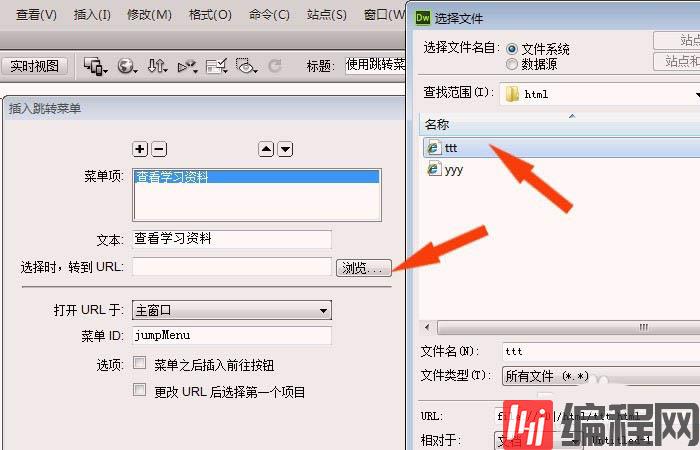
然后,在【跳转菜单】窗口中,给菜单添加跳转的网页的参数,如下图所示。

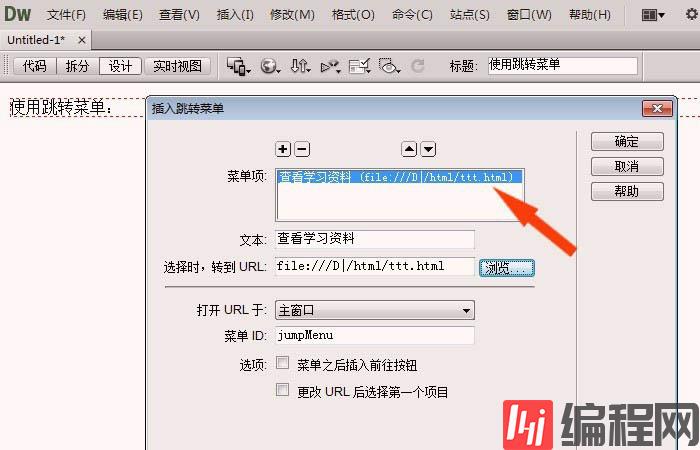
接着,可以看到添加的菜单项的名称网页,如下图所示。

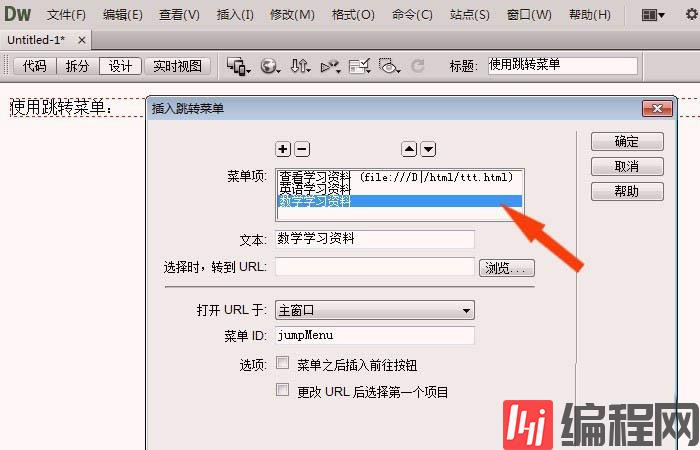
然后,在【跳转菜单】窗口中添加其他的跳转网页,鼠标左键单击【加号】按钮,如下图所示。

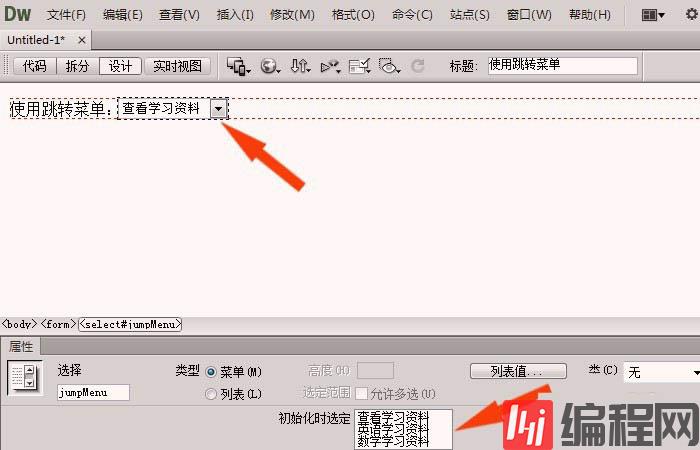
接着,在设计窗口中,可以看到跳转菜单,也可以在属性窗口上修改名称,如下图所示。

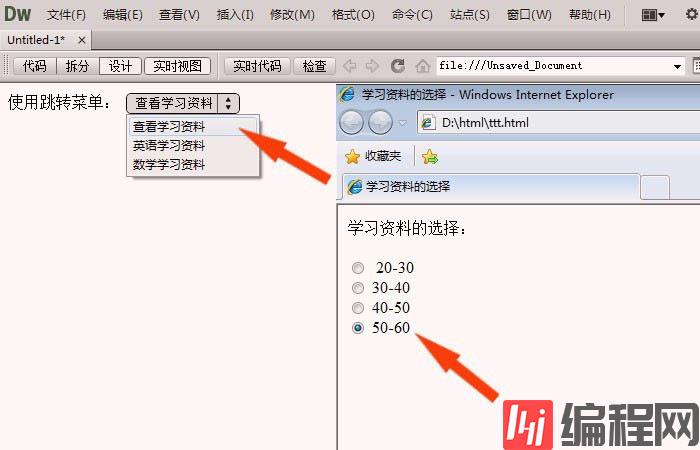
最后,鼠标左键单击【实时视图】窗口,可以看到制作好的跳转菜单,可以选择单击跳转网页,查看网页显示效果,如下图所示。这样表单中的跳转菜单就添加好了,鼠标左键单击【文件】菜单下的【保存】。

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver cs5如何制作跳转菜单”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Dreamweaver cs5如何制作跳转菜单
本文链接: https://lsjlt.com/news/251092.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0