这篇文章给大家介绍WEB中如何提高你网站的性能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。性能真的很重要吗?性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢?呵呵,让我们进入重点。
这篇文章给大家介绍WEB中如何提高你网站的性能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
性能真的很重要吗?
性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢?呵呵,让我们进入重点。
HTML
一.避免内链/嵌入式代码:
1) 内联式: 在html标签的style属性中定义样式,在onclick这样的属性中定义javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<style>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
1,2虽然减少了Http请求数,但是增加了html的大小,相比3的总体大小甚小,便于分工操作,便于维护。
二.样式在上,脚本在下:
<html> <head> <meta charset="UTF-8"> <title>Browser Diet</title> <!-- CSS --> <link rel="stylesheet" href="style.css" media="all"> </head> <body> <a>hello</a> <!-- js --> <script async src="script.js"></script> </body></html>1)样式在head里面,页面渲染很快,会使用户感觉页面加载很快。反之,会先看到错乱的页面布局,给人感觉不好。
2)脚本在上会影响html的渲染或并行加载,并且首屏加载,用户一般不需要看到功能,所以脚本在下为好。尝试用异步加载脚本的属性:async
三.压缩html
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进。
但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的HTML是非常有用的。
通过移除多余的空白符、注释和一些与内容结构无关的的不需要的字符,能够节省一些字节。尝试用gzip压缩方式。
四.减少dom结点
用语义化的标签来代替万能的div。
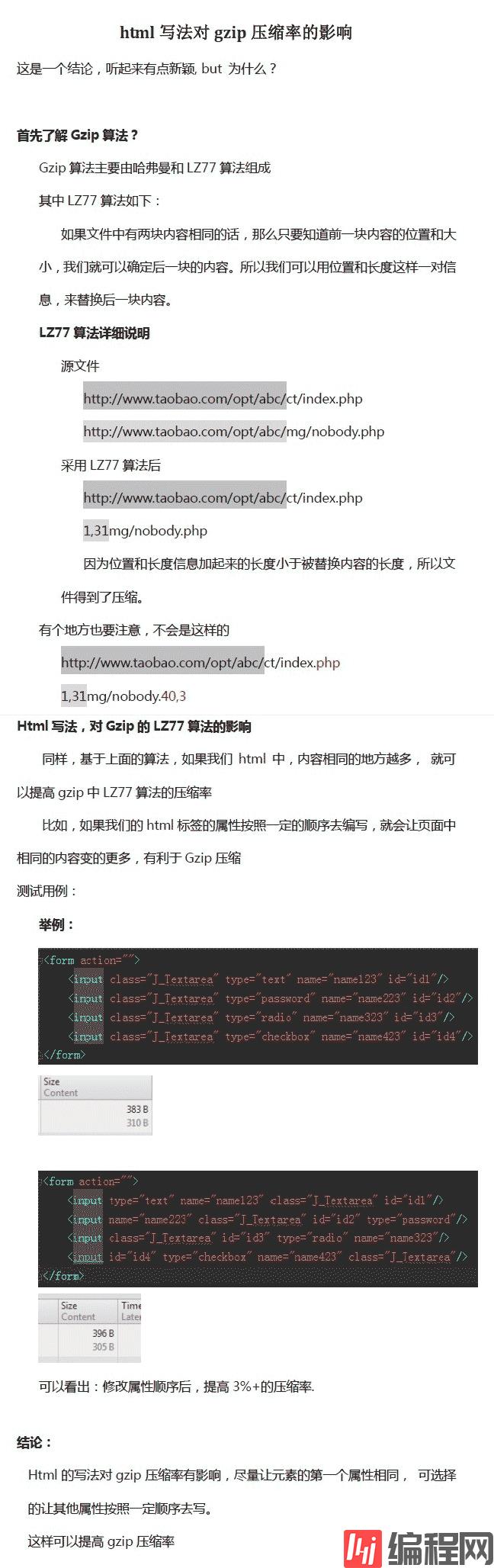
五.《html写法对gzip压缩率的影响》

书写标签属性时,最好多个相同标签属性值顺序一致。可以使gzip压缩更快。
CSS
一.压缩css
通过自动化工具压缩css,同压缩html。重复性的代码学会提炼。
二.合并多个css
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
三.合理使用css表达式
不是所有人都能合理使用css表达式的。所以把功能都交给javascript。css我们要休息一下喽。
IMAGES
一.使用css sprite
将psd里面小的图层整合到一张图层里面,布局完成。布局要紧促。对于有些图片有毛边的,可以设置杂边的颜色。也可以将png-8设置成png-24(ie6滤镜处理)
二.用base64图片编码替代普通css sprite图片
使用前:
.img { background-image: url('image.png');}使用后:
.img { background-image: url('data:image/png;base64,iVBORw0KGGo');}base64图片编码只针对于单独的图片,而不是css sprite图片,支持主流浏览器及ie8以上。可以减少http请求数量,但是对于没有gzip压缩的html,css来说,减少http请求得来的大文件是不可取的。
三.优化图片
图片格式要控制好,在图片质量ok的情况下,png,jpg,gif格式根据情况合理利用。一般css sprite用png格式,动画图片用gif格式,色彩鲜艳的广告图片用jpg.
图片大小要控制好,网站可以缓存图片。一般一张广告图片要在100k左右,如果图片实在太大,可以将一张图片切成几块,拼接而成。
某前端css网站声明,凡是必须用图片来布局的都是耍流氓。随着css3的流行,这句话将成为一句座右铭。
四.《Progressive JPEG 解析》

综述,连续的jpg格式对性能更好。
JAVASCRIPT
一.异步加载文件
var vst = document.createElement('script'); vst.type = 'text/javascript'; vst.async = true; vst.src =srcIndex; var s = document.getElementsByTagName('script')[0]; s.parentnode.insertBefore(vst, s);当一些第三方文件等下载成了问题,或是导致页面加载负重。我们就需要异步加载这些文件,async是个好的方式。
二.将循环的对象存储
使用前:
var str = "nanananana"; for (var n = 0; n < str.length; n++) {}使用后:
var str = "nanananana", strLgth = str.length; for (var n = 0; n < strLgth ; n++) {}循环对性能的消耗是很大的,将循环的对象存储,减少每次循环都要进行对象的计算。
三.最小化减少回流和重绘
使用前:
var coored = document.getElementById("ctgHotelTab"); document.getElementById("ctgHotelTab").style.top = coored.offsetTop + 35 + "px";使用后:
var coored = document.getElementById("ctgHotelTab"), offetTop = coored.offsetTop + 35; document.getElementById("ctgHotelTab").style.top = offetTop + "px";当一个元素的布局不变,外观发生改变时,就会引起重绘。
当你设置style.top时,浏览器需要重新计算布局,我们每次请求offsetTop时,都会使浏览器重新计算布局,改变一个布局,就会导致回流。
四.压缩javascript
通过自动化工具压缩js。同html和css。
五.合并多个js文件
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
六.源生js和框架js相比,针对循环,for比each要好。
性能测试工具
我经常使用的是YSLOW。page speed也不错。都会给你一些性能上的建议。
关于web中如何提高你网站的性能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: web中如何提高你网站的性能
本文链接: https://lsjlt.com/news/251020.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0