这里我们用到了两个库,一个是Android SDK里自带的android-support-v4,另一个是PagerSlidingTabStrip,开源项目地址是https://
这里我们用到了两个库,一个是Android SDK里自带的android-support-v4,另一个是PagerSlidingTabStrip,开源项目地址是https://GitHub.com/astuetz/PagerSlidingTabStrip
用v4是需要用到他的ViewPager以及Fragment,而PagerSlidingTabStrip就是应用上边的标签。
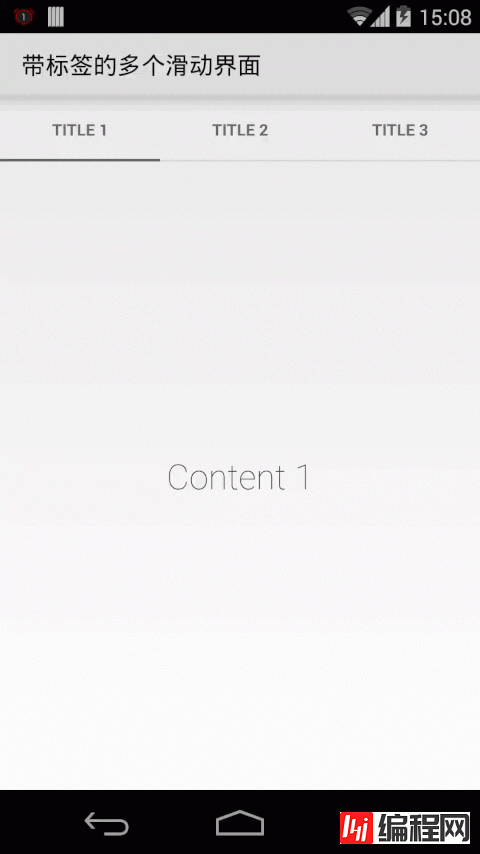
成果预览:

下面,开工~
布局
创建Activity什么的就不说了,喜欢ActionBar就创建一个ActionBarActivity,需要v7 support包。
这里直接给出此Activity的布局:
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabstrip"
android:layout_height="48dp"
android:layout_width="match_parent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:overScrollMode="never"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@id/tabstrip" />
</RelativeLayout>
com.astuetz.PagerSlidingTabStrip这货就是界面上方那几个标签。这里我指定了高度为48dp,这个高度也是Android Design里强烈建议的可反馈区域的高度。
之前有同事在合作开发App的时候看到他使用RadioGroup做这几个标签,又要再加一个View来做下边的能活动的Indicator,容易出错不说,代码复杂度绝对比我下边要贴出的高很多了。并非是我懒,不愿意自己去实现,而是我觉得世上已经有了那么多别人已经好心好意帮你做完了等你来用的美好的东西,非要自己扭自己搞一套的话,未免有些得不偿失。人人都想牛逼,都想做出些比别人更牛逼的东西,但是我认为,如果能把现有的一些好东西完美的结合到一起就已经很不易了。
说了一些无关的观点,回到正题。很简单的上下结构布局,不用多说。至于ViewPager中android:overScrollMode="never"是一个小tip,我是不太喜欢ViewPager的越界效果的(fadingEdge="none"并不能生效),这个layout parameter可以使ViewPager的越界效果失效。
代码
众所周知,ViewPager中的成员必须是Fragment,所以在配置ViewPager以及PagerSlidingTabStrip之前需要先创建一个简单的Fragment做ViewPager中的显示。
package com.airk.myapplication.viewdemo.app.fragments;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import com.airk.myapplication.simplechat.app.widget.MyTextView; //我自定义的TextView,只是修改了默认字体,最近觉得Roboto-Light/Thin特别好看
public class NumberFragment extends Fragment {
private String content; //Fragment中显示的内容
public static NumberFragment newInstance(String content) { //对外提供创建实例的方法,你给我需要显示的内容,我给你Fragment实例
return new NumberFragment(content);
}
private NumberFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
MyTextView tv = new MyTextView(getActivity());
tv.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
tv.setGravity(Gravity.CENTER);
tv.setTextSize(26.0f);
tv.setText(this.content);
return tv; //只有一个全屏显示、居中的Roboto字体的TextView
}
}
Fragment创建完了,注释都写到了代码里边,浅显易懂,非常简单。下边是Activity的代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity);
getSupportActionBar().setDisplayShowHomeEnabled(false); //ActionBar不显示应用Icon
ViewPager viewpager = (ViewPager) findViewById(R.id.viewpager); //获取ViewPager
viewpager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { //简单创建一个FragmentPagerAdapter
@Override
public CharSequence getPageTitle(int position) { //必须复写这个方法,开源控件PagerSlidingTabStrip需要通过它获取标签标题
return "Title " + (position + 1);
}
@Override
public Fragment getItem(int i) {
return NumberFragment.newInstance("Content " + (i + 1)); //返回刚刚我们创建的那个Fragment,显示内容为Content X
}
@Override
public int getCount() {
return 3; //测试只用3个标签
}
});
PagerSlidingTabStrip strip = (PagerSlidingTabStrip) findViewById(R.id.tabstrip); //获取PagerSlidingTabStrip控件对象
strip.setShouldExpand(true); //设置标签自动扩展——当标签们的总宽度不够屏幕宽度时,自动扩展使每个标签宽度递增匹配屏幕宽度,注意!这一条代码必须在setViewPager前方可生效
strip.setViewPager(viewpager); //这是其所handle的ViewPager
strip.setDividerColor(Color.TRANSPARENT); //设置每个标签之间的间隔线颜色 ->透明
strip.setUnderlineHeight(3); //设置标签栏下边的间隔线高度,单位像素
strip.setIndicatorHeight(6); //设置Indicator 游标 高度,单位像素
}
PagerSlidingTabStrip这个控件有很多可自定义属性,包括每个标签的颜色,字符颜色,间隔的Drawable等等。如果大家有需求可以去仔细看看其github主页以及官方给出的sample学习一下。
总结
结合开源控件PagerSlidingTabStrip我们很方便的就做到了带标签可滑动的多个界面开发,从代码量上看说实话已经很少了,而且逻辑上也浅显易懂,甚至都没有注册什么Listener就已经实现了标签与每个界面的互动(点击标签切换界面 or 滑动界面切换标签),而且Indicator游标也已经被设计成了随用户滑动而滑动的,节省了很多开发时间。
--结束END--
本文标题: PagerSlidingTabStrip制作Android带标签的多界面滑动切换
本文链接: https://lsjlt.com/news/25090.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0