本文为大家分享Android自定义Spinner适配器的相关知识点,供大家参考,具体内容如下 一、大致效果 二.关键代码 在注释中讲重点吧。 (1)Spinner的布局:
本文为大家分享Android自定义Spinner适配器的相关知识点,供大家参考,具体内容如下
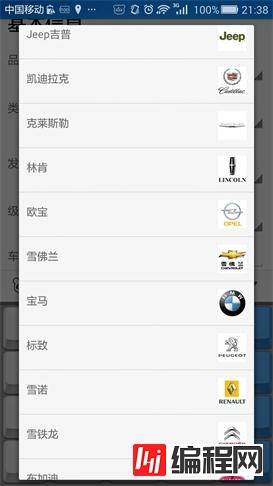
一、大致效果

二.关键代码
在注释中讲重点吧。
(1)Spinner的布局: car_brand_spinner.xml
即为弹出来的下拉列表的布局啦,后面的那个布局就不拿出来丢人现眼了,反正知道有一个Spinner的id为carBrandSpinner就可以了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/car_brand_name"
android:layout_gravity="left"
android:layout_alignParentLeft="true"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/car_brand_flag"
android:layout_gravity="right"
android:layout_alignParentRight="true" />
</RelativeLayout>
</LinearLayout>
(2)适配器
ArrayAdapter carBrandAdapter=new ArrayAdapter<String>
(
AddCarActivity.this,
android.R.layout.simple_spinner_dropdown_item,
carBrandNameList//是String[],就是所有要显示的brandName
){
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(AddCarActivity.this,R.layout.car_brand_spinner,null);//获得Spinner布局View
if(convertView!=null)
{
TextView carBrandNameView = (TextView)convertView.findViewById(R.id.car_brand_name);
ImageView carBrandFlagView = (ImageView)convertView.findViewById(R.id.car_brand_flag);
try
{
JSONObject json = new JSONObject(carBrandList.get(position).get("carBrand").toString());
carBrandNameView.setText(json.getString("carBrandName"));//设置数据,我这里的数据是从服务器读出来的,所以前面有一个转化取值的过程
}catch (Exception e){}
Bitmap bitmap =Common.String2Bitmap(carBrandList.get(position).get("carBrandFlaGContent").toString());//这里也一样,图片数据来自于服务器,同时有一个将数据从String转Bitmap的过程
if(bitmap!=null)
carBrandFlagView.setImageBitmap(bitmap);//显示图片
}
return convertView;
}
};
//给Spinner set适配器
Spinner carBrandSpinner=(Spinner)findViewById(R.id.carBrandSpinner);
carBrandSpinner.setAdapter(carBrandAdapter);
carBrandSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener()
{
@Override//重写Item被选择的事件
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {}
@Override
public void onNothingSelected(AdapterView<?> parent) {}
});
到此结束!
以上就是关于Android Spinner适配器的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:Android中Spinner(下拉框)控件的使用详解android 之Spinner下拉菜单实现级联Android Spinner 下拉菜单的使用Android实现下拉菜单Spinner效果Android自定义Spinner下拉列表(使用ArrayAdapter和自定义Adapter实现)Android下拉列表spinner的实例代码Android列表选择框Spinner使用方法详解android应用开发之spinner控件的简单使用Android中使用Spinner实现下拉列表功能Android控件之Spinner用法实例分析Android列表控件Spinner简单用法示例
--结束END--
本文标题: 学习Android自定义Spinner适配器
本文链接: https://lsjlt.com/news/25076.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0