一、简介 1、地图类型 百度地图Android SDK 3.7.1提供了两种类型的地图资源(普通矢量地图和卫星图),开发者可以利用BaiduMap中的M
一、简介
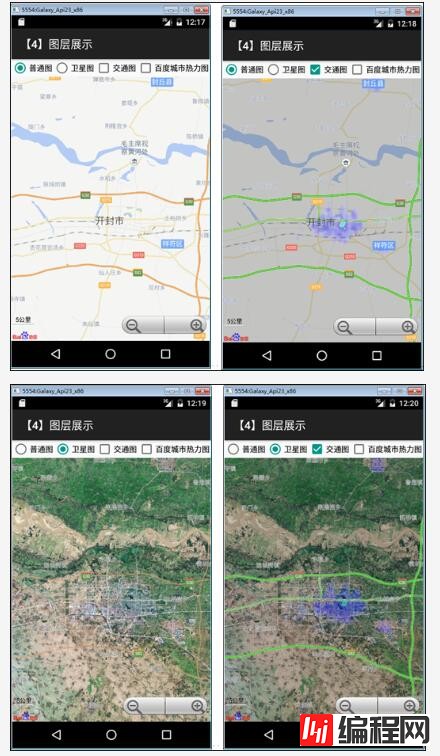
1、地图类型
百度地图Android SDK 3.7.1提供了两种类型的地图资源(普通矢量地图和卫星图),开发者可以利用BaiduMap中的MapType属性(C#)来设置地图类型。C#核心代码如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView);
mBaiduMap = mMapView.Map;
//设置底图显示模式:普通地图
mBaiduMap.MapType = BaiduMap.MapTypeNORMal;
//设置底图显示模式:卫星地图
mBaiduMap.MapType = BaiduMap.MapTypeSatellite;
2、实时交通图
当前,全国范围内已支持多个城市实时路况查询,且会陆续开通其他城市。
目前有哪些城市具有实时交通图?
目前(2016-01-27)已有31个城市开通,分别为南京,广州,重庆,东莞,长春,台州,福州,金华,北京,常州,杭州,温州,大连,南昌,宁波,沈阳,中山,珠海,佛山,泉州,石家庄,成都,青岛,深圳,武汉,乌鲁木齐,长沙,上海,天津,无锡,厦门。之后其他城市还会陆续开通。
在地图上打开实时路况的C#核心代码如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView);
mBaiduMap = mMapView.Map;
//开启交通图
mBaiduMap.TrafficEnabled = true; 3、百度城市热力图
百度地图SDK继为广大开发者开放热力图本地绘制能力之后,再次进一步开放百度自有数据的城市热力图层,帮助开发者构建形式更加多样的移动端应用。
百度城市热力图的性质及使用与实时交通图类似,只需要简单的接口调用,即可在地图上展现样式丰富的百度城市热力图。
在地图上开启百度城市热力图的C#核心代码如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView);
mBaiduMap = mMapView.Map;
//开启交通图
mBaiduMap.BaiduHeatMapEnabled = true;

在上一节例子的基础上,只需要再增加下面的步骤即可。
1、添加demo04_layers.axml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioGroup
android:id="@+id/RadioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="true"
android:text="普通图" />
<RadioButton
android:id="@+id/statellite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="卫星图" />
</RadioGroup>
<CheckBox
android:id="@+id/traffice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="交通图" />
<CheckBox
android:id="@+id/baiduHeatMap"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="百度城市热力图" />
</LinearLayout>
<com.baidu.mapapi.map.TextureMapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
2、添加Demo04Layers.cs文件
在SrcSdkDemos文件夹下添加该文件。
using Android.App;
using Android.Content.PM;
using Android.OS;
using Android.Widget;
using Com.Baidu.Mapapi.Map;
namespace BdMapV371Demos.SrcSdkDemos
{
/// <summary>
/// 演示地图图层显示的控制方法
/// </summary>
[Activity(Label = "@string/demo_name_layers",
ConfigurationChanges = ConfiGChanges.Orientation | ConfigChanges.KeyboardHidden,
ScreenOrientation = ScreenOrientation.Sensor)]
public class Demo04Layers : Activity
{
//TextureMapView 是地图主控件
private TextureMapView mMapView;
private BaiduMap mBaiduMap;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo04_layers);
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView);
mBaiduMap = mMapView.Map;
mBaiduMap.SetMapStatus(MapStatusUpdateFactory.NewLatLng(MainActivity.HeNanUniversity));
//设置底图显示模式:普通图
var normal = FindViewById<RadioButton>(Resource.Id.normal);
normal.Click += delegate
{
mBaiduMap.MapType = BaiduMap.MapTypeNormal;
};
//设置底图显示模式:卫星图
var statellite = FindViewById<RadioButton>(Resource.Id.statellite);
statellite.Click += delegate
{
mBaiduMap.MapType = BaiduMap.MapTypeSatellite;
};
//是否显示交通图
var traffice = FindViewById<CheckBox>(Resource.Id.traffice);
traffice.CheckedChange += (s, e) =>
{
mBaiduMap.TrafficEnabled = e.IsChecked;
};
//是否显示热力图
var baiduHeatMap = FindViewById<CheckBox>(Resource.Id.baiduHeatMap);
traffice.CheckedChange += (s, e) =>
{
mBaiduMap.BaiduHeatMapEnabled = e.IsChecked;
};
}
protected override void OnPause()
{
mMapView.OnPause();
base.OnPause();
}
protected override void OnResume()
{
mMapView.OnResume();
base.OnResume();
}
protected override void OnDestroy()
{
mMapView.OnDestroy();
base.OnDestroy();
}
}
}
4、修改MainActivity.cs文件
在MainActivity.cs文件的demos字段定义中添加下面的代码。
//示例4--图层展示
new DemoInfo<Activity>(Resource.String.demo_title_layers,
Resource.String.demo_desc_layers,
new Demo04Layers()), 运行。
--结束END--
本文标题: Android百度地图应用之图层展示
本文链接: https://lsjlt.com/news/24881.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0