这篇“js className修改class属性的方法”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“js className修改class属性的方法”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,
这篇“js className修改class属性的方法”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“js className修改class属性的方法”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
JS是javascript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于WEB的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
js className修改class属性的方法:1、修改class类名为【p-a-0】;2、在保留【class="p1"】的基础上再添加一个类名为【p-a-0】;3、结果需删除【class="addp1"】。
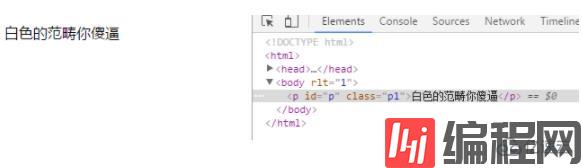
js className修改class属性的方法:
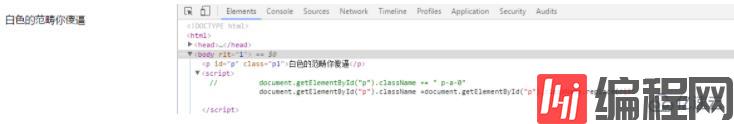
1、修改className

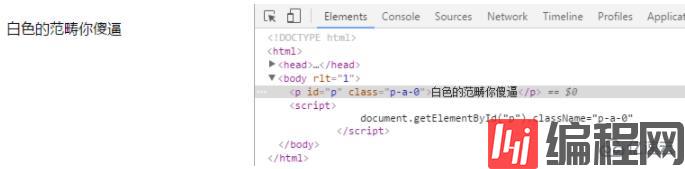
1)修改class类名为p-a-0

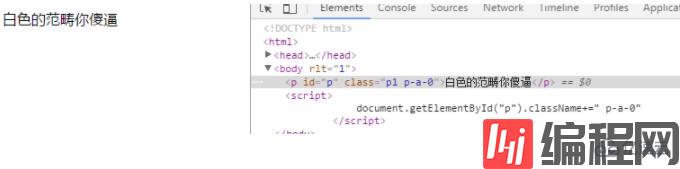
2)在保留class="p1"的基础上再添加一个类名为p-a-0

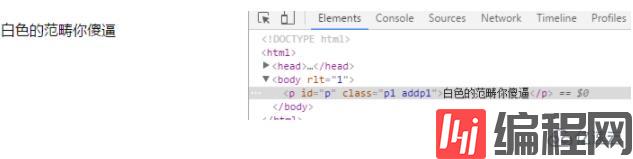
2、删除className

1).结果需删除class="addp1"

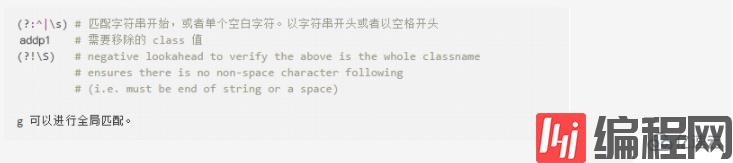
正则表达式分析:

3、检查元素内是否已经存在某class
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){ console.log("11")}感谢你的阅读,希望你对“js className修改class属性的方法”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注编程网精选频道!
--结束END--
本文标题: js className修改class属性的方法
本文链接: https://lsjlt.com/news/247854.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0