本文将为大家详细介绍“html中hr如何设置粗细”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“html中hr如何设置粗细”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧
本文将为大家详细介绍“html中hr如何设置粗细”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“html中hr如何设置粗细”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
在html中,可以使用css border属性来设置hr水平线的粗细、颜色等样式,只需要给hr标签添加“border: 宽度值 样式值 颜色值;”样式即可,例“hr{border: 5px solid red;}”。
hr是html页面上的一条水平分隔线(horizontal rule),它可以在视觉上将文档分隔成各个部分。需要通过标签在 HTML 页面中创建。
默认的hr标签样式:

就是一条黑线,一点都不美观,更不用说用来美观页面了,这就需要用css来设置hr的样式了。
css设置hr的粗细(加粗)和颜色
<hr style="border: 5px solid red;"/><!--修改的样式-->效果图:

说明:
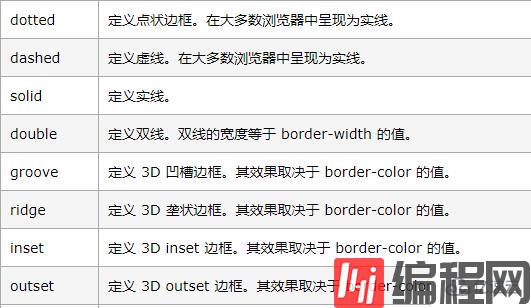
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。

border-color:规定边框的颜色。
如果你能读到这里,小编希望你对“html中hr如何设置粗细”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注编程网精选频道!
--结束END--
本文标题: html中hr如何设置粗细
本文链接: https://lsjlt.com/news/247351.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0