本文实例讲述了Android实现带有边框的ListView和item的方法。分享给大家供大家参考,具体如下: 想为ListView和item四周添加边框有两种方法: 1.贴一张
本文实例讲述了Android实现带有边框的ListView和item的方法。分享给大家供大家参考,具体如下:
想为ListView和item四周添加边框有两种方法:
1.贴一张带有边框效果的背景图
2.自定义Draw的方法
第一种方法较第二种方法更耗系统资源,但是用法简单,只需要一张图设置为相应控件的背景即可,而第二种灵活性好些。
这次是实现带有边框的ListView和item,为此写个简单Demo 学习学习
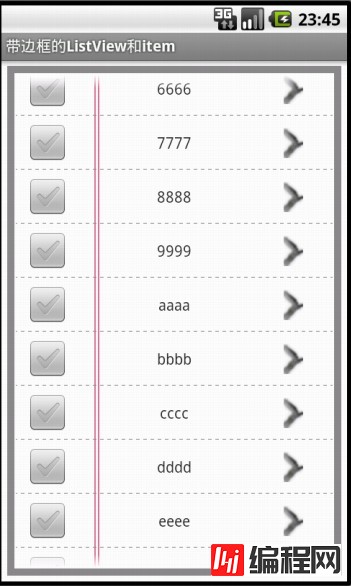
先看下Demo运行效果吧

下面是主要代码,主要是用到canvas.drawLine(...)代码简单,我就不啰嗦了
BorderListView.Java
package com.borderlistview.manymore13;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ListView;
public class BorderListView extends ListView{
public BorderListView(Context context) {
super(context);
}
public BorderListView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
float width = getWidth();
float height= getHeight();
int lineWidth = 10; // 线宽十个像素
int grayColor = Color.GRAY;
Paint mLinePaint = new Paint();
mLinePaint.setColor(grayColor);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setAntiAlias(true);
mLinePaint.setStrokeWidth(lineWidth);
// 画四周的边框 注意下面的 lineWidth/2 不加的话四周的线可能不一样粗
canvas.drawLine(0f, 0+lineWidth/2, width, 0+lineWidth/2, mLinePaint);
canvas.drawLine(width-lineWidth/2, 0, width-lineWidth/2, height, mLinePaint);
canvas.drawLine(width-lineWidth/2, height-lineWidth/2, 0, height-lineWidth/2, mLinePaint);
canvas.drawLine(0+lineWidth/2, height, 0+lineWidth/2, 0,mLinePaint);
super.onDraw(canvas);
}
}
ListViewItem.java ListView的item 添加虚线和红线
package com.borderlistview.manymore13;
import com.manymore13.MyListview.R;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class ListViewItem extends RelativeLayout{
private View viewHolder;
private TextView tvEventName;
private Context c;
private FrameLayout leftFrame;
public ListViewItem(Context context) {
super(context);
LayoutInflater flater = LayoutInflater.from(context);
viewHolder = flater.inflate(R.layout.item, this);
getViewAndSetClick();
c = context;
}
private void getViewAndSetClick()
{
tvEventName = (TextView)viewHolder.findViewById(R.id.eventName);
leftFrame = (FrameLayout)viewHolder.findViewById(R.id.frame);
}
public void setEventName(String name)
{
tvEventName.setText(name);
}
public void updateView()
{
this.postInvalidate();
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Resources res = getResources();
int grayColor = Color.GRAY;
int redColor = res.getColor(R.color.red);
int leftFramepos = leftFrame.getRight();
Paint mLinePaint = new Paint();
mLinePaint.setColor(redColor);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setStrokeWidth(2);
//画两条直线
canvas.drawLine(leftFramepos+20, 0f, leftFramepos+20, getHeight(), mLinePaint);
canvas.drawLine(leftFramepos+25, 0f, leftFramepos+25, getHeight(), mLinePaint);
// 画虚线
mLinePaint.setColor(grayColor);
DashPathEffect effect = new DashPathEffect(new float[] { 5,5, 5, 5, 5}, 3);
mLinePaint.setAntiAlias(true);
mLinePaint.setPathEffect(effect);
canvas.drawLine(0, getHeight(), getWidth(), getHeight(), mLinePaint);
}
}
MyBaseAdaper.java
package com.borderlistview.manymore13;
import java.util.List;
import android.content.Context;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyBaseAdaper extends BaseAdapter{
private List<String> list;
private Context c;
MyBaseAdaper(Context c, List<String> list)
{
this.list = list;
this.c = c;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int i) {
// TODO Auto-generated method stub
return list.get(i);
}
@Override
public long getItemId(int i) {
// TODO Auto-generated method stub
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewgroup) {
ListViewItem itemView = null ;
if(view == null){
itemView = new ListViewItem(c);
}else{
itemView = (ListViewItem)view;
}
itemView.setEventName(list.get(i));
return itemView;
}
}
另外,在写本次Demo的时候报了错误,有错就改 Caused by: java.lang.NoSuchMethodException:BorderListView(Context,AttributeSet)
在 BorderListView类中加一个构造函数 搞定
public BorderListView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android编程之activity操作技巧总结》、《Android资源操作技巧汇总》、《Android文件操作技巧汇总》、《Android操作sqlite数据库技巧总结》、《Android操作JSON格式数据技巧总结》、《Android数据库操作技巧总结》、《Android编程开发之SD卡操作方法汇总》、《Android开发入门与进阶教程》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:Android TextView设置背景色与边框的方法详解android开发教程之view组件添加边框示例Android 去掉自定义dialog的白色边框的简单方法Android中EditText如何去除边框添加下划线Android 圆角边框的实现方式汇总android dialog边框去除白色边框实现思路及代码Android TextView(圆弧)边框和背景实例详解Android实现代码画虚线边框背景效果Android布局实现圆角边框效果Android实现为GridView添加边框效果
--结束END--
本文标题: Android实现带有边框的ListView和item的方法
本文链接: https://lsjlt.com/news/24718.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0