DrawerLayout顾名思义就是一个管理布局的。使用方式可以与其它的布局类类似。 DrawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完
DrawerLayout顾名思义就是一个管理布局的。使用方式可以与其它的布局类类似。
DrawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完布局,就能有侧滑的效果。
直接将DrawerLayout作为根布局,然后其内部
第一个View为内容区域
第二个View为左侧菜单
第三个View为右侧侧滑菜单
当前第三个是可选的。
使用的包如下:
import Android.support.v4.widget.DrawerLayout;
使用这些包的时候有时有的会报错。这时候确保android.support.v4是不是最新的版本。
可以更新一下support包,文件存放在sdk/extres/support中。
然后可以通过eclipse>project right click>Android Tools>Add Support library…
或者可以直接把文件复制到Project中libs文件夹中。
<android.support.v4.widget.DrawerLayout
xmlns:android="Http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
Drawer positioning and layout is controlled using the android:layout_gravity attribute on child views corresponding to which side of the view you want the drawer to emerge from: left or right.
(Or start/end on platfORM versions that support layout direction.)
也就是说
android:layout_gravity="start" 相当于左侧的MENU向右滑动即显示菜单,LEFT/START(RIGHT/END)
那么从布局文件中可知:
FrameLayout是内容区, ListView是左侧菜单。
我们需做一个Fragment来装载内容:
public class PageFragment extends Fragment {
public final static String ITEM_POSITION_NUMBER = "item_position_num";
public PageFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.page_fragment_layout, null);
TextView tv = (TextView) convertView.findViewById(R.id.textView);
int num = getArguments().getInt(ITEM_POSITION_NUMBER);
//从res/array中获取list数据
String[] dynastyList = getResources().getStringArray(R.array.list_item);
tv.setText(dynastyList[num]);
return convertView;
}
}
代码中可以看出当我们在左侧菜单中选择SelectItem时会把对应的值显示到内容区。
代码中的page_fragment_layout.xml仅是FrameLayout内加一个TextView所以就不贴代码了。
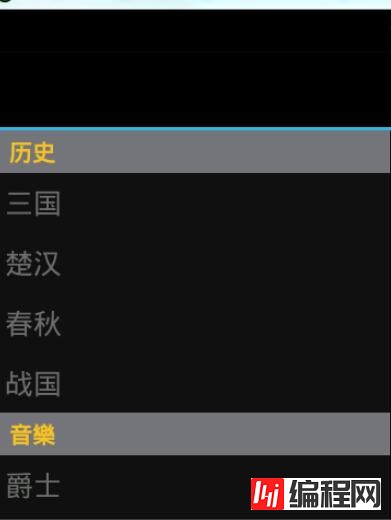
接下来我们需要把listView进行填充数据。
private ListView menuList;
private String[] mMenuTitles;
private String[] historyTitles;
private String[] musicTitles;
private String[] movieTitles;
private String[] listTitles;
// 历史栏
historyTitles = getResources().getStringArray(R.array.history);
// 音乐栏
musicTitles = getResources().getStringArray(R.array.music);
// 电影栏
movieTitles = getResources().getStringArray(R.array.movie);
// 标题数组
mMenuTitles = getResources().getStringArray(R.array.title);
// 每一項的標題
listTitles = getResources().getStringArray(R.array.list_item);
drawLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
menuList = (ListView) findViewById(R.id.left_menu);
// 设置菜单阴影效果
// drawLayout.setDrawerShadow(R.drawable.drawer_shadow,
// GravityCompat.START);
List<Item> list = new ArrayList<Item>();
// 菜单加入历史标题和历史项
HeaderItem historyHeader = new HeaderItem(mMenuTitles[0]);
list.add(historyHeader);
for (int i = 0; i < historyTitles.length; i++) {
EventItem historyitem = new EventItem(historyTitles[i]);
list.add(historyitem);
}
// 菜单加入音乐标题和音乐项
HeaderItem musicHeader = new HeaderItem(mMenuTitles[1]);
list.add(musicHeader);
for (int i = 0; i < musicTitles.length; i++) {
EventItem musicItem = new EventItem(musicTitles[i]);
list.add(musicItem);
}
// 菜单加入电影标题和电影项
HeaderItem movieHeader = new HeaderItem(mMenuTitles[2]);
list.add(movieHeader);
for (int i = 0; i < movieTitles.length; i++) {
EventItem movieItem = new EventItem(movieTitles[i]);
list.add(movieItem);
}
MyListAdapter adapter = new MyListAdapter(this, list);
menuList.setAdapter(adapter);
这个数据填充有点麻烦。自定义ListAdapter然后进行适配。
数据在res/values/arrays.xml中
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="history">
<item >三国</item>
<item >楚汉</item>
<item >春秋</item>
<item >战国</item>
</string-array>
<string-array name="music">
<item >爵士</item>
<item >古典</item>
<item >现代</item>
<item >民谣</item>
</string-array>
<string-array name="movie">
<item >悬疑</item>
<item >爱情</item>
<item >历史</item>
<item >恐怖</item>
</string-array>
<string-array name="title">
<item >历史</item>
<item >音樂</item>
<item >电影</item>
</string-array>
<string-array name="list_item">
<item >歷史</item>
<item >三国</item>
<item >楚汉</item>
<item >春秋</item>
<item >战国</item>
<item >音樂</item>
<item >爵士</item>
<item >古典</item>
<item >现代</item>
<item >民谣</item>
<item >電影</item>
<item >悬疑</item>
<item >爱情</item>
<item >历史</item>
<item >恐怖</item>
</string-array>
</resources>
然后就是listView的监听:
private void initListener() {
// 菜单单击事件监听器
menuList.setOnItemClickListener(new DrawerItemClickListener());
}
private class DrawerItemClickListener implements
ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.i("Light", "position:" + position);
selectItem(position);
}
}
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}
我们关心的是当某一个Item被点击时会发生什么即代码:
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}
从代码中可以看出
1. 首先我们先通过new PageFragment();获取内容区。
2. 通过Bundle把数据打包起来然后注入fragment.setArguments(args);中这样fragment就能获取到此数据。
在fragment类中通过getArguments().getInt(ITEM_POSITION_NUMBER);可以获取传递的值。
3. 然后通过ft.replace(R.id.content_frame, fragment).commit();把内容替换成之前定义的PageFragment
4. 关闭菜单通过drawLayout.closeDrawer(menuList); 整个代码中我们仅用DrawLayout这一个函数
5. 同时把ActionBar的标题改为selectedItem对应的值。
*这时有人会问我们怎么没有ListView与DrawerLayout进行绑定的操作。我们在之前也说过DrawerLayout中的第二个开始即是菜单View,内部已经绑定好了。
就这些内容可以实现左右侧滑动菜单效果了。

--结束END--
本文标题: Android DrawerLayout带有侧滑功能的布局类(1)
本文链接: https://lsjlt.com/news/24617.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0