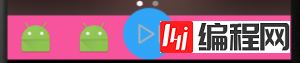
先来看一张预览图: 废话不多说,直接上代码: <RelativeLayout xmlns:Android="Http://schemas.android.
先来看一张预览图:

废话不多说,直接上代码:
<RelativeLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="60dp"
android:background="@mipmap/www" />
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="#F8549D"
android:elevation="10dp"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
<RelativeLayout
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="bottom"
android:background="@drawable/bottom_bg_shape">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerInParent="true"
android:src="@mipmap/icon_Go" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>这张图呢是我刚刚做的,效果是参考了酷狗音乐播放器来完成的,我想说明重点在底部的导航栏:如图

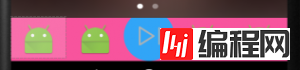
再来一张反效果预览图:

如何使得蓝色圆形的播放键的显示越过粉色的范围。当然经过合理的布局是可以达到这样的效果的,但是却有更简单的方法。也就是在根布局的属性中加入一个来自Android自身提供的属性:
android:clipChildren="false"属性解释和说明:
1、android:clipChildren的意思:是否限制子View在其范围内
2、可以通过android:layout_gravity控制超出的部分如何显示。
3、只需在根节点设置android:clipChildren为false即可,默认为true
总结
以上就是如何让安卓(Android)子控件超出父控件的范围显示出来的全部内容,大家学会了吗?希望本文可以帮助到各位。
您可能感兴趣的文章:android ListView内数据的动态添加与删除实例代码Android实现ListView数据动态加载的方法Android实现listview动态加载数据分页的两种方法Android判断touch事件点是否在view范围内的方法Android百度地图poi范围搜索一看就懂的Android APP开发入门教程Android基础之使用Fragment控制切换多个页面六款值得推荐的android(安卓)开源框架简介Android应用开发SharedPreferences存储数据的使用方法Android实现动态定值范围效果的控件
--结束END--
本文标题: 如何让安卓(Android)子控件超出父控件的范围显示
本文链接: https://lsjlt.com/news/24397.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0