效果图: 这种效果的实现这里是采用自定义ExpandableListView,给它设置一个指示布局,在滑动过程中监听当前是否应该悬浮显示分类来实现的。今天抽时间,整理了下代码
效果图:

这种效果的实现这里是采用自定义
ExpandableListView话不多说,我们直接看代码和使用方法。
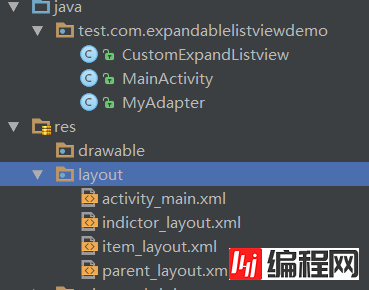
一 项目结构

上边儿三个类分别是我们的自定义
ExpandableListViewExpandableListViewAdapterExpandableListViewExpandableListView二 实现代码
1.在xml中声明自定义ExpandableListView
<test.com.expandablelistviewdemo.CustomExpandListview //这里不唯一,看你具体把CustomExpandListview放在哪里
Android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"></test.com.expandablelistviewdemo.CustomExpandListview>2.声明数据源相关(这里为了演示,数据全是String类型,看具体需求可改变)
private String[] parentSource = {"分类1", "分类2", "分类3", "分类4", "分类5"};
private ArrayList<String> parent = new ArrayList<>();
private Map<String, ArrayList<String>> datas = new HashMap<>();3.初始化演示数据
//种类
for (int i = 0; i < parentSource.length; i++) {
parent.add(parentSource[i]);
}
//给每个种类添加模拟数据
for (int i = 0; i < parent.size(); i++) {
String str = parent.get(i);
ArrayList<String> temp = new ArrayList<>();
for (int j = 0; j < 20; j++) {
temp.add("" + j);
}
datas.put(str, temp);
}4.初始化Adapter以及使用
myAdapter = new MyAdapter(this, parent, datas, listview);
listview.setAdapter(myAdapter);在初始化
adapterCustomExpandListviewCustomExpandListview 5.设置悬浮提示布局
listview.setHeaderView(getLayoutInflater().inflate(R.layout.indictor_layout, listview, false));6.其他
默认全部展开
for (int i = 0; i < parent.size(); i++) {
listview.expandGroup(i);
}item点击事件
listview.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view, int i, int i1, long l) {
Toast.makeText(MainActivity.this, "点击了第" + (i + 1) + " 类的第" + i1 + "项", Toast.LENGTH_SHORT).show();
return true;
}
}
);三 总结
从上边儿的步骤可以看出,使用CustomExpandListview实现图中的效果是非常容易的,以上就是这篇文章的全部内容,希望对大家的学习或工作带来一定的帮助,如果有疑问可以留言交流。
您可能感兴趣的文章:Android仿京东分类模块左侧分类条目效果Android使用Scroll+Fragment仿京东分类效果Android 仿京东、拼多多商品分类页的示例代码Android实现网易Tab分类排序控件实现Android使用分类型RecyclerView仿各大商城首页Android编程实现仿美团或淘宝的多级分类菜单效果示例【附demo源码下载】android使用 ScrollerView 实现 可上下滚动的分类栏实例Android 仿网易新闻客户端分类排序功能Android学习教程之分类侧滑菜单(5)Android实现京东App分类页面效果
--结束END--
本文标题: Android实现qq列表式的分类悬浮提示
本文链接: https://lsjlt.com/news/23954.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0