前言 在Android开发中,View一直是Android开发人员的一块心病,一方面想要进阶,一方面又害怕进阶,可以说Android的View是进阶路上的最大绊脚石,因为它涉及
前言
在Android开发中,View一直是Android开发人员的一块心病,一方面想要进阶,一方面又害怕进阶,可以说Android的View是进阶路上的最大绊脚石,因为它涉及的东西太多了,比如本次我们此次要写的View移动,另外还包括View的触摸事件的传递,创建自定义View,这些都是极其重要且不得不面对的难题。但是无论如何,现在不克服的困难将来就会被困难克服。
在此之前,我们还是先了解Android坐标系的定义规则以及View的一些位置参数。

Android坐标系
View的位置及大小是由四个参数决定,即left、top、right、bottom,并且这四个参数都是相对于其父View的。
int width = right-left;
int height = bottom-top;在Activity中布局完成后,我们可以通过View一些方法获取这些参数信息:
//left,top,right,bottom值的获取
int left = getLeft();
int top = getTop();
int right = getRight();
int bottom = getBottom();另外Android 3.0以后加入x,y,translationX,translationY等参数。(x,y)表示为View在ViewGroup中左上角的x,y的值,translationX,translationY在用于平移一个View。默认是都为0,在调用了View的
setTranslationX()/setTranslationY()
//x,y,translationX,translationY参数的获取
int x = getX();
int y = getY();
int translationX = getTranslationX();
int translationY = getTranslationY();PS:调用View的
setTranslationX()setTranslationY()
ObjectAnimator valueAnimator = ObjectAnimator.ofFloat(textView, "translationX", 200);
valueAnimator.setDuration(2000);
valueAnimator.start();另外,如果给View设置
setTranslationX()setTranslationY()
了解了View的一些基本参数之后,我们看关于View的三种移动方式。
一、使用Android系统提供的scrollTo()/scrollBy()方法实现View的移动。
不管是
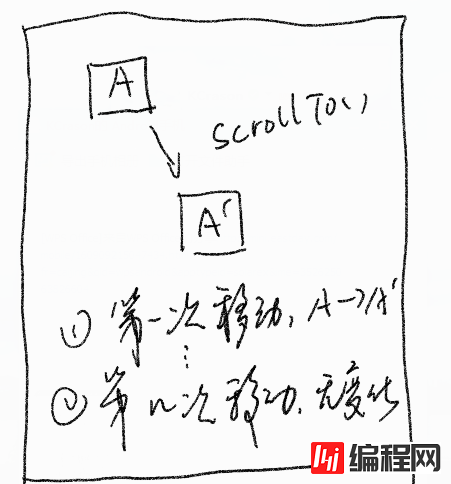
scrollTo()scrollBy()scrollTo()scrollBy()scrollTo() :
scrollTo移动过程示意图
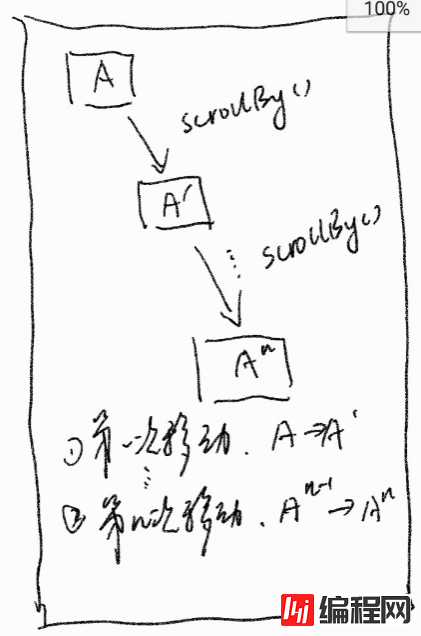
scrollBy() :scrollTo() 
scrollBy移动过程示意图
PS:关于上面两张图,其实一直以来,我自己都没完全搞明白什么相对绝对,所以两张手图可能会让人更容易理解。还有就是
scrollTo()scrollBy()Scroller类分析:而为什么使用Scroller类中的方法可以对View/ViewGroup的内容进行移动呢?下面我们试着分析一下。
首先
我们创建一个Scroller类的对象mScroller。
然后
要使View在规定的时间中移动到指定的位置,我们会调用
startScroll()startScroll()ScrollerScrollerfiling()startScroll()
//其接收四个/五个参数。如果duration不设置,则为默认。这四个参数都不难理解,这里不再做解释。
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
...
}而一般我们调用这个方法后都要去调View的
invalidate() draw()draw()中computeScroll() computeScroll()是computeScroll()computeScroll()
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//必须调用View的postInvalidate()/invalidate(),如果不加会导致View的移动只会第一帧。
postInvalidate();
}
super.computeScroll();
}上面我们看到Scroller类中还有一个
computeScrollOffset()scrollTo()scrollTo()
public class CuView extends LinearLayout {
private float mStartX;
private float mStartY;
private Scroller mScroller;
private boolean isFirstFinish;
public CuView(Context context) {
super(context);
init(context);
}
public CuView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
mScroller = new Scroller(context);
}
public CuView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
@Targetapi(Build.VERSION_CODES.LOLLIPOP)
public CuView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
if (!isFirstFinish) {
mStartX = event.getRawX();
mStartY = event.getRawY();
}
break;
case MotionEvent.ACTION_MOVE:
scrollTo((int) (mStartX - event.getRawX()), (int) (mStartY - event.getRawY()));
break;
case MotionEvent.ACTION_UP:
//第一次移动完成
isFirstFinish = true;
break;
}
return true;
}
public void startScroll() {
mScroller.startScroll(20, 20, -500, -500, 5000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
super.computeScroll();
}
}二、使用动画实现View的移动。
这里包括View的Tween Animation/Frame Animation,以及3.0之后加入的Property Animation。其移动的是View的一个映像,View本身的位置及大小并没有发生任何改变。
三、设置View的LayoutParams来移动View
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) textView.getLayoutParams();
layoutParams.leftMargin = 50;
textView.requestLayout();总结
以上就是总结Android View移动的3种方式的全部内容了,希望本文的内容对大家开发Android的时候能有所帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:Android使用原生组件WEBView加载网页和数据的方法浅谈Android中视图动画的属性与使用Android 驱动编写LED-NDK程序Android7.0 工具类:DiffUtil详解Android语音识别技术详解及实例代码百度语音识别(Baidu Voice) Android studio版本详解Android 轻松实现语音识别详解及实例代码Android开发 OpenGL ES绘制3D 图形实例详解Android实现滑动到顶部悬停的效果Android的支付密码输入框实现浅析Android中src和background的区别详解
--结束END--
本文标题: Android View移动的3种方式总结
本文链接: https://lsjlt.com/news/23934.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0