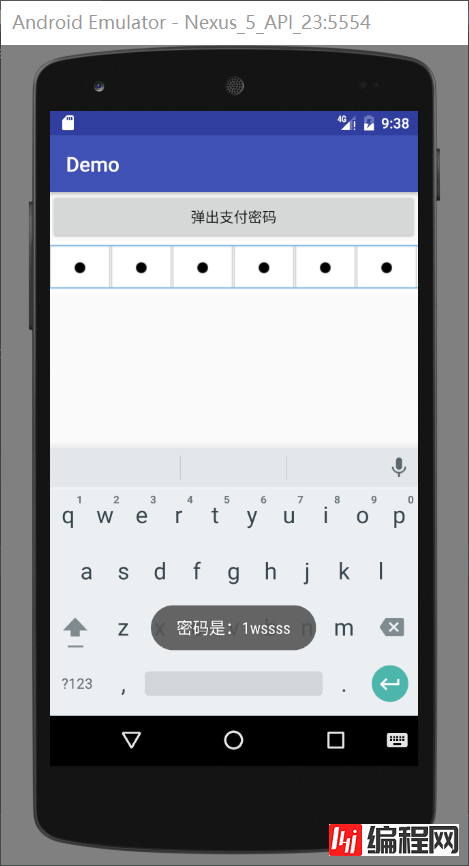
先看一下效果图 实现思路: 变成点的控件不是TextView和EditText而是Imageview。首先写一个RelativeLayout里边包含6个ImageView
先看一下效果图


实现思路:
变成点的控件不是
TextViewEditTextImageviewRelativeLayoutImageViewEditTextEditTextImageViewEditText
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:background="@android:color/white">
<ImageView
android:id="@+id/item_passWord_iv1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
<ImageView
android:id="@+id/item_password_iv2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
<ImageView
android:id="@+id/item_password_iv3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
<ImageView
android:id="@+id/item_password_iv4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
<ImageView
android:id="@+id/item_password_iv5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
<ImageView
android:id="@+id/item_password_iv6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/nopassword"/>
</LinearLayout>
<EditText
android:id="@+id/item_edittext"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/transparent"/>
</RelativeLayout>自定义一个控件
ItemPasswordLayoutEditTextStringBufferedittextStringBuffer
public class ItemPasswordLayout extends RelativeLayout{
private EditText editText;
private ImageView[] imageViews;//使用一个数组存储密码框
private StringBuffer stringBuffer = new StringBuffer();//存储密码字符
private int count = 6;
private String strPassword;//密码字符串
public ItemPasswordLayout(Context context) {
this(context,null);
}
public ItemPasswordLayout(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public ItemPasswordLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
imageViews = new ImageView[6];
View view = View.inflate(context, R.layout.item_password,this);
editText = (EditText) findViewById(R.id.item_edittext);
imageViews[0] = (ImageView) findViewById(R.id.item_password_iv1);
imageViews[1] = (ImageView) findViewById(R.id.item_password_iv2);
imageViews[2] = (ImageView) findViewById(R.id.item_password_iv3);
imageViews[3] = (ImageView) findViewById(R.id.item_password_iv4);
imageViews[4] = (ImageView) findViewById(R.id.item_password_iv5);
imageViews[5] = (ImageView) findViewById(R.id.item_password_iv6);
editText.setCursorVisible(false);//将光标隐藏
setListener();
}
private void setListener() {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
//重点 如果字符不为""时才进行操作
if (!editable.toString().equals("")) {
if (stringBuffer.length()>5){
//当密码长度大于5位时edittext置空
editText.setText("");
return;
}else {
//将文字添加到StringBuffer中
stringBuffer.append(editable);
editText.setText("");//添加后将EditText置空 造成没有文字输入的错局
Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
count = stringBuffer.length();//记录stringbuffer的长度
strPassword = stringBuffer.toString();
if (stringBuffer.length()==6){
//文字长度位6 则调用完成输入的监听
if (inputCompleteListener!=null){
inputCompleteListener.inputComplete();
}
}
}
for (int i =0;i<stringBuffer.length();i++){
imageViews[i].setImageResource(R.mipmap.ispassword);
}
}
}
});
editText.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DEL
&& event.getAction() == KeyEvent.ACTION_DOWN) {
// Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
if (onKeyDelete()) return true;
return true;
}
return false;
}
});
}
public boolean onKeyDelete() {
if (count==0){
count = 6;
return true;
}
if (stringBuffer.length()>0){
//删除相应位置的字符
stringBuffer.delete((count-1),count);
count--;
Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
strPassword = stringBuffer.toString();
imageViews[stringBuffer.length()].setImageResource(R.mipmap.nopassword);
}
return false;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
private InputCompleteListener inputCompleteListener;
public void setInputCompleteListener(InputCompleteListener inputCompleteListener) {
this.inputCompleteListener = inputCompleteListener;
}
public interface InputCompleteListener{
void inputComplete();
}
public EditText getEditText() {
return editText;
}
public String getStrPassword() {
return strPassword;
}
public void setContent(String content){
editText.setText(content);
}
}接下来只需要在
Activity在xml中声明
<com.example.went_Gone.demo.view.ItemPasswordLayout
android:id="@+id/act_zhifubao_IPLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.example.went_gone.demo.view.ItemPasswordLayout>在Activity中调用
itemPasswordLayout = (ItemPasswordLayout) findViewById(R.id.act_zhifubao_IPLayout);
itemPasswordLayout.setInputCompleteListener(new ItemPasswordLayout.InputCompleteListener() {
@Override
public void inputComplete() {
Toast.makeText(ZhifubaoActivity.this, "密码是:"+itemPasswordLayout.getStrPassword(), Toast.LENGTH_SHORT).show();
}
});总结
好了,本文的内容到这就结束了,如此就可以了,是不是很简单。希望这篇文章能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:Android实现动态显示或隐藏密码输入框的内容Android 仿支付宝密码输入框效果android仿微信支付宝的支付密码输入框示例Android仿支付宝支付密码输入框Android高仿微信支付密码输入控件Android仿微信/支付宝密码输入框Android自定义密码输入框和数字键盘Android程序开发之防止密码输入错误 密码明文显示功能Android实现支付宝6位密码输入界面Android自定义密码输入EditTextLayout
--结束END--
本文标题: Android的支付密码输入框实现浅析
本文链接: https://lsjlt.com/news/23931.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0