什么是沉浸式状态栏? 沉浸式状态栏意思指状态栏的颜色随着软件颜色而改变,使状态栏和软件颜色保持一致,沉浸其中!当我们打开应用程序时,不会再因为看到应用程序和状态栏的黑边相隔开
什么是沉浸式状态栏?
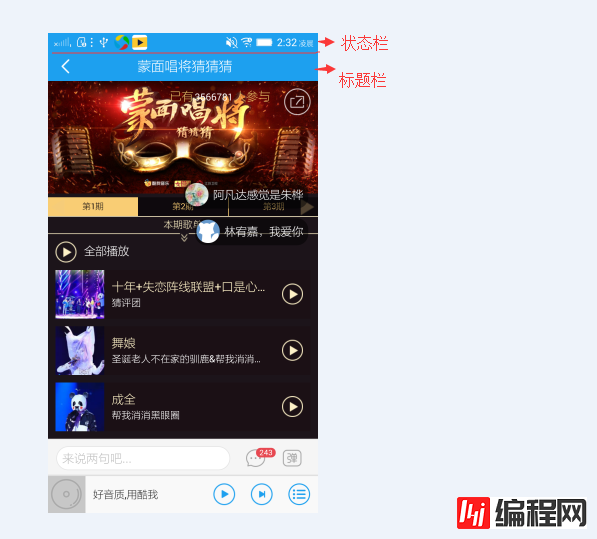
沉浸式状态栏意思指状态栏的颜色随着软件颜色而改变,使状态栏和软件颜色保持一致,沉浸其中!当我们打开应用程序时,不会再因为看到应用程序和状态栏的黑边相隔开而感到十分难看。沉浸式状态栏由于其能给用户群体带来极佳的用户体验,已经在越来越多的应用上得到了体现。
实现原理
从4.4后系统增加了透明状态栏的特性
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
DecorView实现的过程中可能还要用到
Android:fitsSystemwindows="true"paingding那么现在来看看具体实现方式吧

一般页面都是自己定义个类标题栏
实现
从实现效果上,这里大致分为两种
1、单独给状态栏着色
使用这个开源库
SystemBarTint
public static void smartTintManager(Activity context, int color){
if (Build.VERSioN.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = context.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 创建状态栏的管理实例
SystemBarTintManager tintManager = new SystemBarTintManager(context);
// 激活状态栏设置
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintColor(color);
}
}在对应的页面的根布局中添加
android:fitsSystemWindows="true" 调用上面方法设置具体的颜色(依据开源库,其中就一个核心类,可以直接把那个类拷贝到项目中)
这里主要讲一下具体的实现原理
private void setupStatusBarView(Context context, ViewGroup decorViewGroup) {
mStatusBarTintView = new View(context);
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, mConfig.getStatusBarHeight());
params.gravity = Gravity.TOP;
if (mNavBarAvailable && !mConfig.isNavigationAtBottom()) {
params.rightMargin = mConfig.getNavigationBarWidth();
}
mStatusBarTintView.setLayoutParams(params);
mStatusBarTintView.setBackgroundColor(DEFAULT_TINT_COLOR);
mStatusBarTintView.setVisibility(View.GoNE);
decorViewGroup.addView(mStatusBarTintView);
}通过这段代码,很容易看出,通过动态生成一个view,然后这个view宽是
MATCH_PARENTdecorViewGroup
@Targetapi(19)
public SystemBarTintManager(Activity activity) {
Window win = activity.getWindow();
//获得DecorView根布局容器
ViewGroup decorViewGroup = (ViewGroup) win.getDecorView();
.....
if (mStatusBarAvailable) {
// 这个view容器是decorViewGroup
setupStatusBarView(activity, decorViewGroup);
}
if (mNavBarAvailable) {
setupNavBarView(activity, decorViewGroup);
}
}注意看上面两个我手动添加的注释,可见,这种做法思想就是状态栏透明后,向根布局
decorViewGroup2、用标题栏的背景色来填充状态栏
将状态栏设置为半透明的,此时出现的问题是下面的内容会占据了状态栏。
如果我们在activity的根布局添加
android:fitsSystemWindows="true"
那么此时状态栏还是可以看见的,并没有占据。那这个属性的作用就在此了。
此时我们借助状态栏的高度,为下面的内容设置一个
padding-toppaddingpadding这种方式说白了,就是状态栏半透明后,用下面的内容来合适的填充(因为默认半透明会是被占据)
代码如下:
@SuppressLint("InlinedApi")
public static void setImmerseLayout(Activity context, View view) {
if (context == null || view == null) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = context.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int statusBarHeight = getStatusBarHeight(context.getBaseContext());
view.setPadding(0, statusBarHeight, 0, 0);
}
}
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}对这个view设置一个
padding_toppadding值得注意的是:这个标题栏的高度一定要是
wrap_contentpaddingtop所以通常的做法是将原有的标题栏外面在嵌套一个
<FrameLayout /><FrameLayout />
<FrameLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:background="@color/common_theme_color"
android:layout_height="wrap_content">总结
关于沉浸式效果的实现方式就到这了,希望这篇文章的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家也可以留言交流。
您可能感兴趣的文章:Android 实现沉浸式状态栏的方法Android 沉浸式状态栏与隐藏导航栏实例详解解决Android 沉浸式状态栏和华为虚拟按键冲突问题Android之沉浸式状态栏的实现方法、状态栏透明Android沉浸式状态栏微技巧(带你真正理解沉浸式模式)Android App仿QQ制作Material Design风格沉浸式状态栏Android编程中沉浸式状态栏的三种实现方式详解Android 高仿QQ 沉浸式状态栏另外两种Android沉浸式状态栏实现思路Android实现沉浸式状态栏功能
--结束END--
本文标题: Android 4.4以上"沉浸式"状态栏效果的实现方法
本文链接: https://lsjlt.com/news/23828.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0