今天给大家介绍一下大数据中自助查询的解决方案是什么。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。如果你曾经出国旅游,尤其是去欧洲自由行,有没有在餐馆点菜的惨痛
今天给大家介绍一下大数据中自助查询的解决方案是什么。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
如果你曾经出国旅游,尤其是去欧洲自由行,有没有在餐馆点菜的惨痛经历?(当然金拱门、K 记不算……),面对菜单上一个个似是而非的单词,有没有忧桑? 有没有惆怅?有没有很……呃,饥饿?
同样,在做前端业务查询时,如果你不清楚 sql 这种“点菜”的语言,那么怎么去找那些字段、设那些条件?是不是也有同样的忧桑、惆怅……和饥饿感?
不过,现在不一样了,因为我们有了 V2018 查询控件!TA 就像自助餐厅里琳琅满目的锅碗瓢盆,把深藏在数据库(后厨?)里的数据清清楚楚地呈现在你面前,任由你挑选组合,随时随地可以饱餐一顿数据的饕餮大宴!
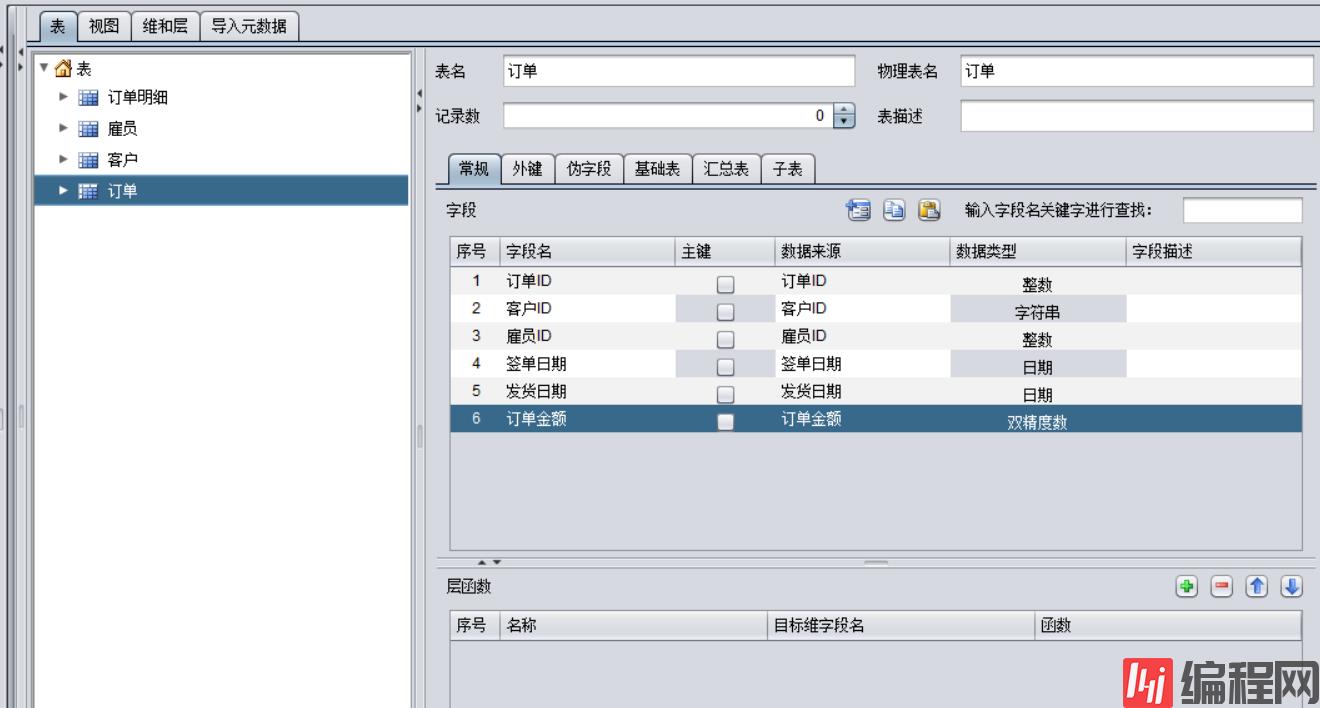
且看结构如下图的订单数据。

我们来看看怎么利用润乾报表 V2018 的查询控件从订单数据中查询到雇员 ID 为 3 的销售人员所做的所有订单信息吧:


我可以很自豪的告诉你,上面的查询结果完全不需要写任何 SQL 语句,只是通过拖拽字段就能查询到想要的数据,并且支持多种数据库,支持外部存储的数据,这像不像自助取餐,而且多种口味,甚至可以自带酒水?!最重要的是,查询控件还能做到哪里需要嵌入哪里,简直就是把自助餐厅开到了自己的家里、单位里一样!
为了做到这一点,使业务人员能够轻而易举地从数据库查询数据,我们可是耗尽了洪荒之力呢,还不来快快为我们打 call?
下面我们就来详细介绍一下如何使用润乾报表 V2018 查询控件,以及如何将润乾报表 V2018 查询控件集成到自己的系统中。
为了方便开发者使用,润乾报表利用 tag 标签对一些特定功能进行了封装。
下面的例子中,我们在润乾报表 demo 应用下的 reportjsp 目录中新建一个 JSP 文件:test.jsp,添加 tag 标签发布访问,jsp 内容如下:
<%@ page contentType="text/html;charset=UTF-8" %><%@ taglib uri=”/WEB-INF/raqsoftQuery.tld” prefix=”raqsoft” %><title>My Test Jsp</title><raqsoft:detailQuery qyx="" dataSource="DataLogic" dictionary="" visibility=""></raqsoft:detailQuery><script> guideConf.analysePage = "raqsoft/guide/jsp/analyse.jsp";//分析界面,用来显示分析查询结果</script>简单说明一下,在这个 jsp 中用 <prefix:detailQuery> 标签来展示,其中:
qyx 用来设置需要缺省展示的 qyx 文件名 (查询控件的拖拽结果可以保存为文件,文件扩展名为 qyx)。
dataSource 定义数据源名称。
dictionary 定义字典文件 ( 字典文件在《当多维分析碰到预定义语义》已经提过,这里就不多说了 )。
visibility 定义可视文件 (可视文件会在之后的文章中讲,这里先不解释)。
注:qyx 和 dataSource 属性名必须都有,且其中至少一个不为空,当 qyx 存在时,dataSource 设置将被忽略。
我们将 test.jsp 文件保存在【安装目录】/report/web/webapps/demo/reportJsp 下。
使用查询控件,需要用到《当多维分析碰到预定义语义》中讲到的语义层。
打开 DQL 元数据层设计器,在系统菜单下选择【数据源】,配置好数据源并连接,连接之前需保证所连接数据库已启动。例子中的演示数据来自润乾自带的 dqldemo 数据库,所以该数据库不用配置。
通过【服务 - 启动示例数据库】菜单启动数据库后,在数据源对话框中连接 dqldemo 数据源。使用“导入数据库表”功能将订单明细,雇员,客户和订单等数据库表导入到新建的元数据文件中,( 元数据文件在《当多维分析碰到预定义语义》已经提过,这里就不多说了 ),并保存为订单.lmd,内容如下:

将【安装目录】/report/services/datalogic/service.xm 中的修改为,并把订单.lmd 放到【安装目录】/report/services/datalogic/conf 目录下。最后启动 DQL 服务器和 Tomcat。
·访问示例 jsp,展现查询控件
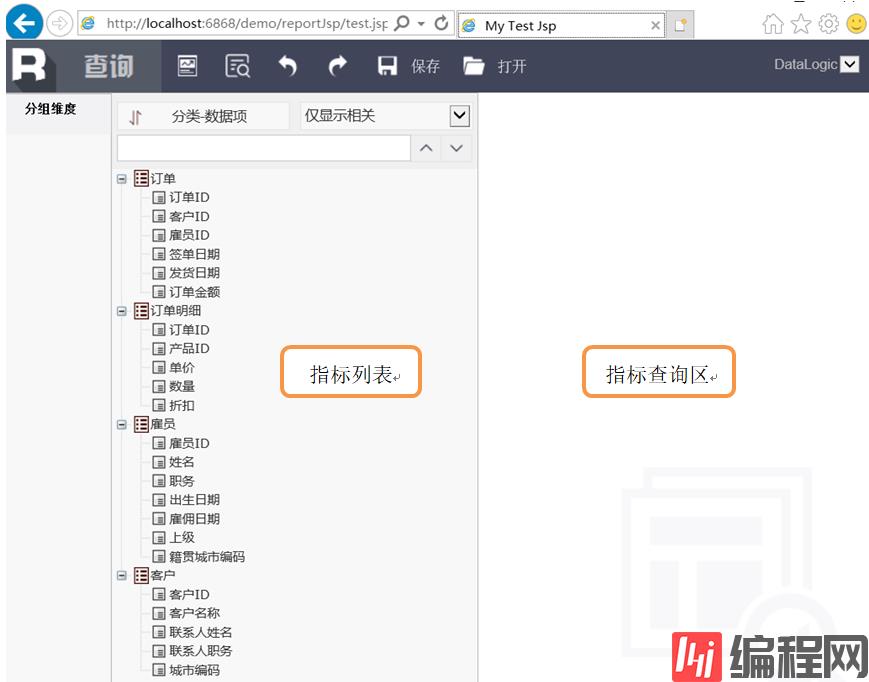
打开浏览器,输入 url:Http://localhost:6868/demo/reportJsp/test.jsp,由此我们逐渐揭开了查询控件的面纱……

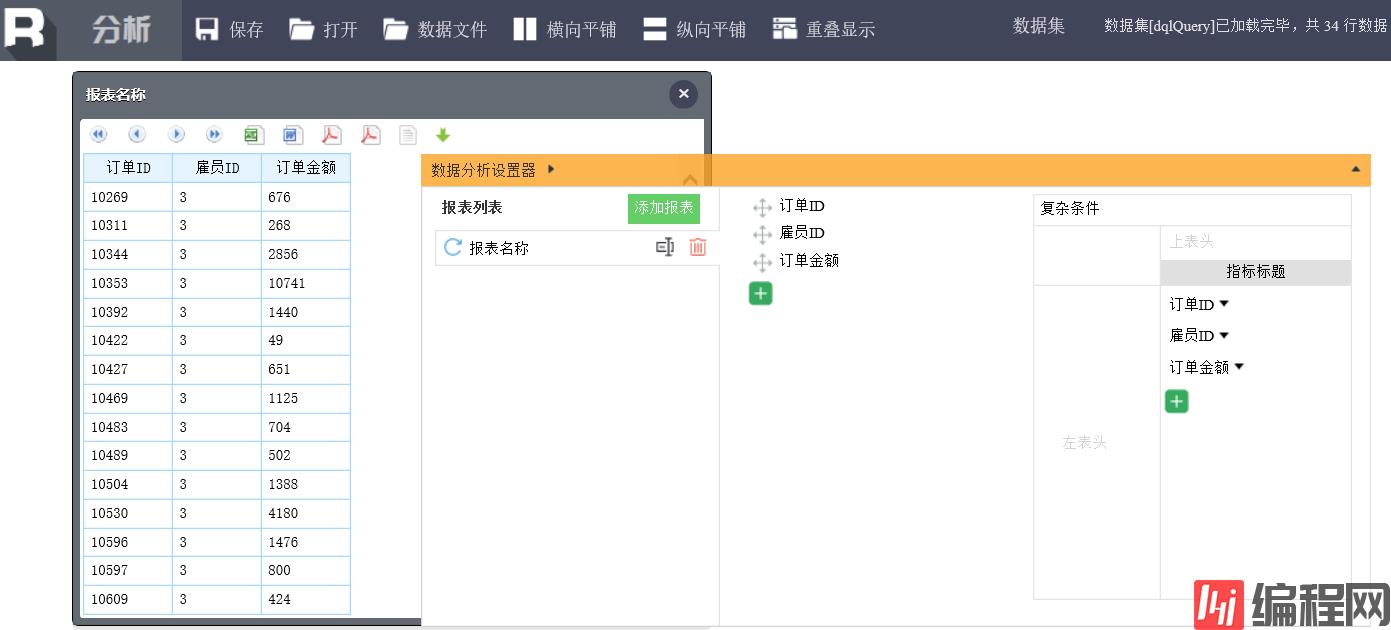
如上图所示,左侧为指标列表,右侧为指标查询区。
·拖拽表字段
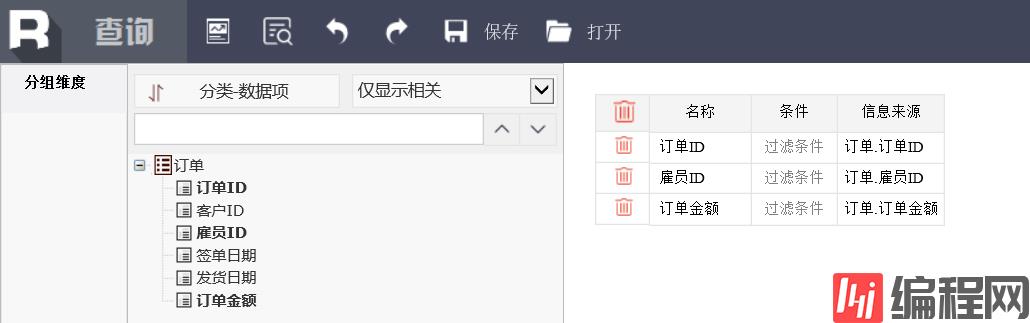
查询时只需要把指标列表中需要查询的字段拖拽到指标查询区。例如这里拖拽左侧指标列表中的“订单 ID”、“雇员 ID”和“订单金额”到右边指标查询区,指标列表区会自动列出相关表。

咳咳,如果需要查询整张表的数据,不会要把所有字段挨个拖拽过去吧,当然不会啦,get 一个小技巧,只需要拖拽表名就可以噢,不信你可以试试。
·数据过滤
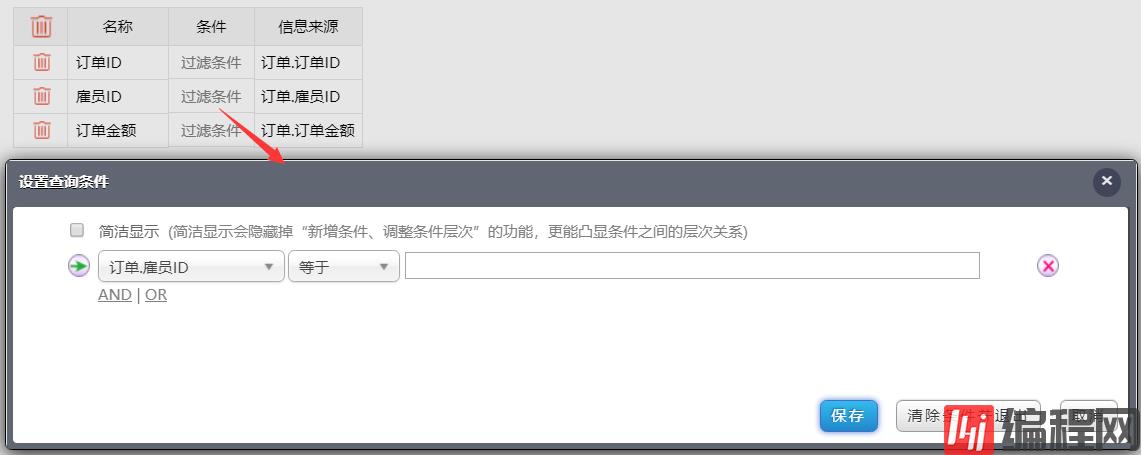
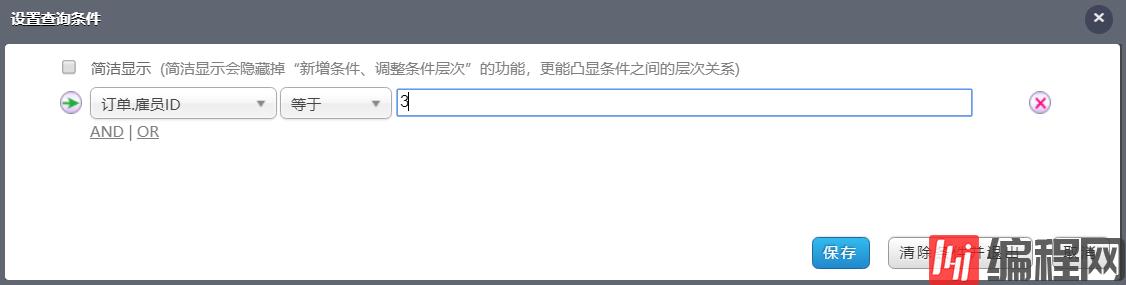
如果要查询雇员 ID 是 3 的销售人员所做的所有订单信息,可以点击“雇员 ID”那行的条件列中的“过滤条件”

输入过滤条件:3

点击保存按钮。

·查询数据
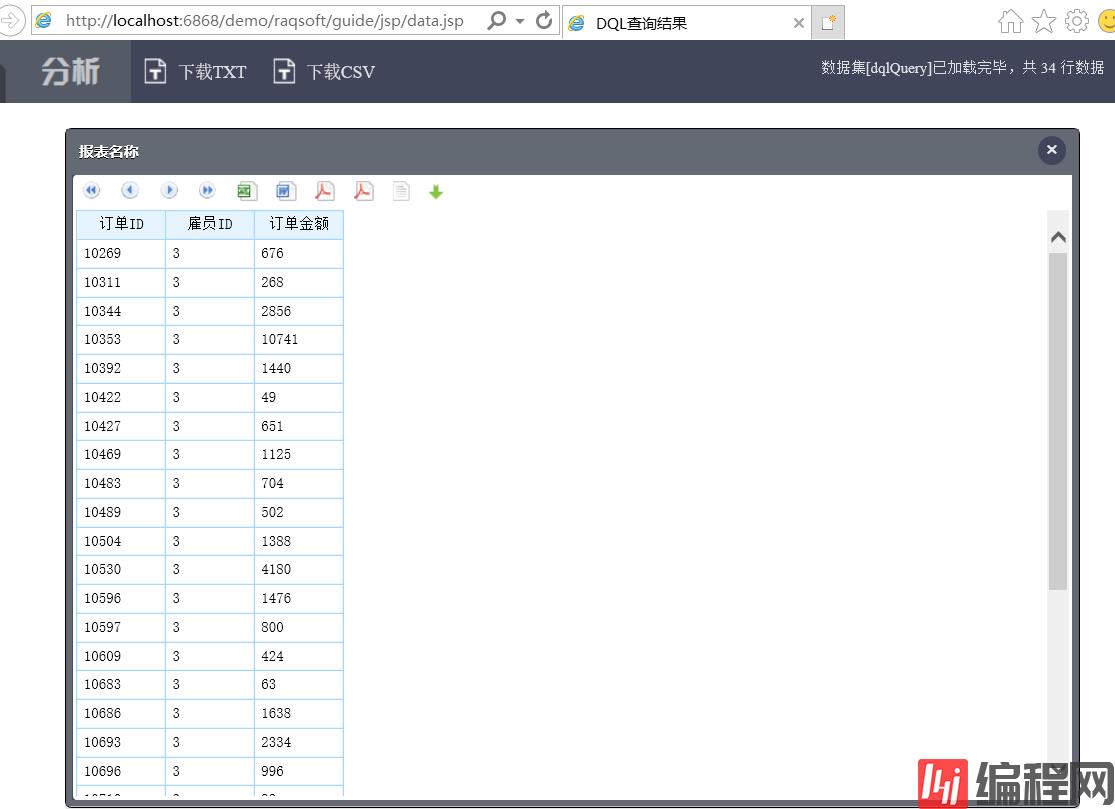
点击查询数据按钮 ,跳转到 DQL 查询结果页面,报表中显示的数据就是过滤后的数据啦。
,跳转到 DQL 查询结果页面,报表中显示的数据就是过滤后的数据啦。

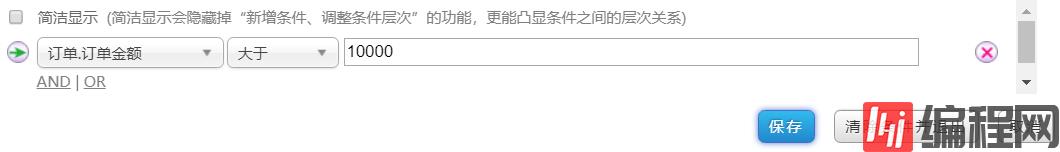
如果你还想对订单金额进行过滤查询,只需要对订单金额添加过滤条件,例如:查询金额大于 10000 的订单情况:

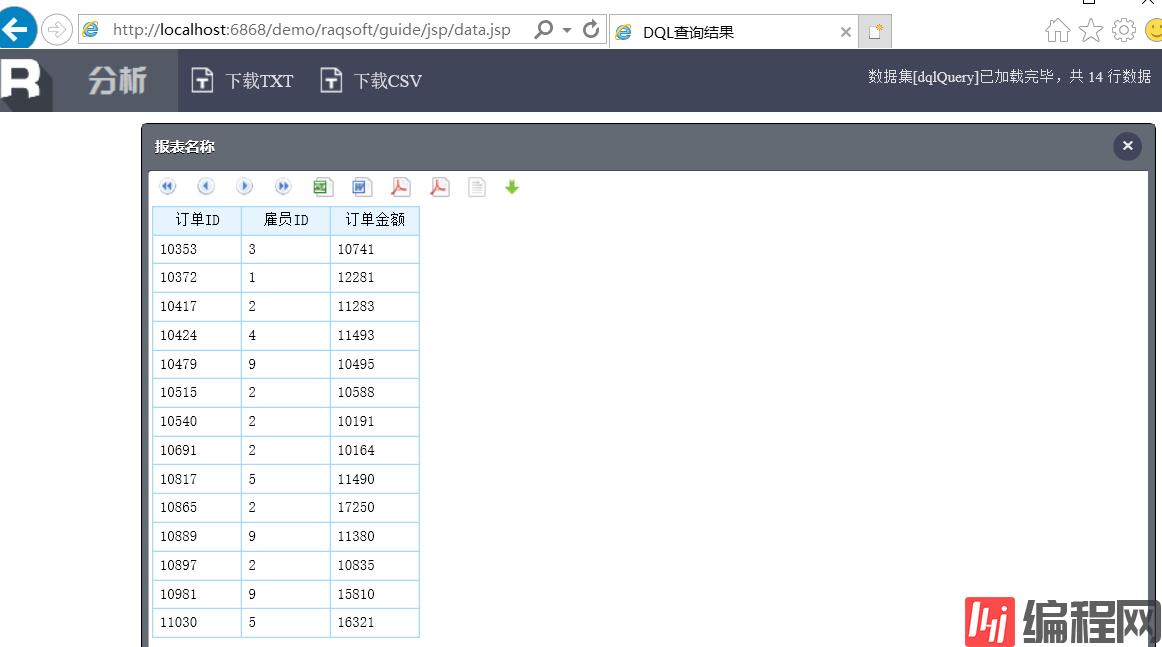
结果就变成了:

怎么样,通过上面的步骤,是不是很轻松的就完成了查询?全程不涉及任何手动编写 SQL 语句,并且操作灵活、样式美观,数据也一目了然。是不是顿时觉得清凉一夏了?
接下来,我们还可以把查询得到的数据以 TXT,CSV,excel,Word,TXT,pdf 等文件的形式保存到本地,当然也可以使用 pdf 直接打印。
·分析数据
除了查询数据之外,我们还可以对查询结果进行灵活分析。点击分析数据按钮 ,跳转到 DQL 分组分析页面,此时得到一个数据集,其中存放着过滤后的数据,并在报表中显示。通过在数据分析控件中设定不同的条件,我们就可以对数据尽情分析了。
,跳转到 DQL 分组分析页面,此时得到一个数据集,其中存放着过滤后的数据,并在报表中显示。通过在数据分析控件中设定不同的条件,我们就可以对数据尽情分析了。

这个页面仍然支持把查询的数据以 TXT,CSV,Excel,Word,TXT,PDF 文件的形式保存到本地,或者通过 pdf 直接打印。
不过这里需要注意的是,如果查询分析结果数据量很大,报表中的数据可能会显示不全,只能截取一部分数据,并且会出现展示比较慢,消耗内存特别大等情况,甚至造成应用崩溃。如果出现此种情况,莫急莫慌,解决办法我们已想好了,看一下《给一句 SQL 就能做多维分析》吧。
看到这里,你是不是有点跃跃欲试了,不要着急,接下来让我们关注一下面子问题,嘻嘻,也就是查询界面的样式啦。
使用 Tag 标签属性只能控制一些初始的指标数据的显示,如果要对查询界面的样式做修改,那么就需要通过润乾报表提供的 JS api 来实现了。js 代码的位置在 jsp 的尾部。
如果想要只对一个表做查询,不列出其它表该怎么做呢?难道要重新制作元数据文件么?No! never!。只需要一行 javascript 代码:
guideConf.fixedTable = "订单";//只显示订单表添加 Tag 标签后会显示默认的菜单栏,如果觉得菜单栏不够美观,可以使用下面这行代码隐藏菜单栏:
guideConf.showToolBar = "no";//不显示工具条菜单栏隐藏之后就可以自定义按钮啦,为了方便使用自定义按钮,我们特意提供了 JS 方法供用户在按钮中直接调用:
保存:queryApi.saveQyx(); 打开:queryApi.openQyx(); 撤销:queryApi.undo(); 重做:queryApi.redo(); 查询:queryApi.submitQuery();示例代码:
<a href="javascript:queryApi.openQyx();">自定义打开按钮</a>不仅如此,在查询界面初始化之后我们还可以修改编辑风格。
示例代码:
$(document).ready(**function**(){ queryApi.setEditStyleDef({name:'_date',type:3,dateFORMat:'yy/mm/dd'}); });修改后的效果么,你就自己试一试吧。
以上就是大数据中自助查询的解决方案是什么的全部内容了,更多与大数据中自助查询的解决方案是什么相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!
--结束END--
本文标题: 大数据中自助查询的解决方案是什么
本文链接: https://lsjlt.com/news/236604.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0