今天就跟大家聊聊有关如何进行SAP Hybris Commerce的页面路由实现,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。登录Hybris前台,在product catalog里
今天就跟大家聊聊有关如何进行SAP Hybris Commerce的页面路由实现,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
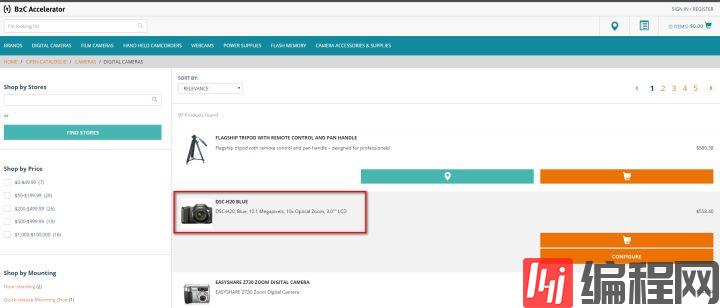
登录Hybris前台,在product catalog里选择Digital camera:
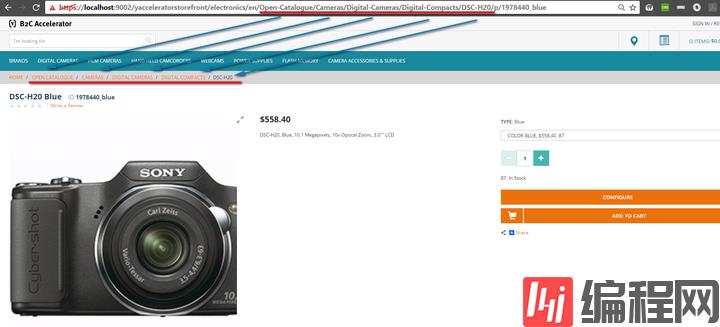
点击某个product进入detail页面:

注意detail page这个url:

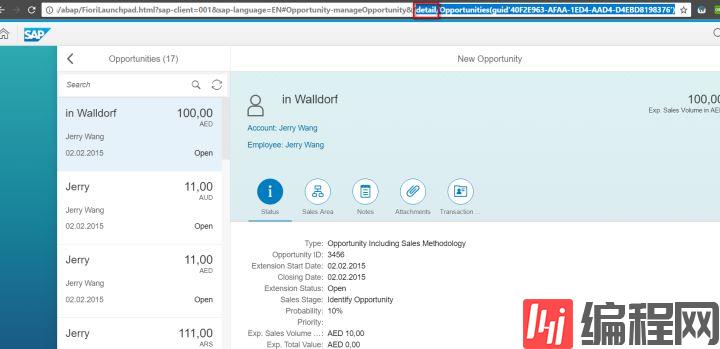
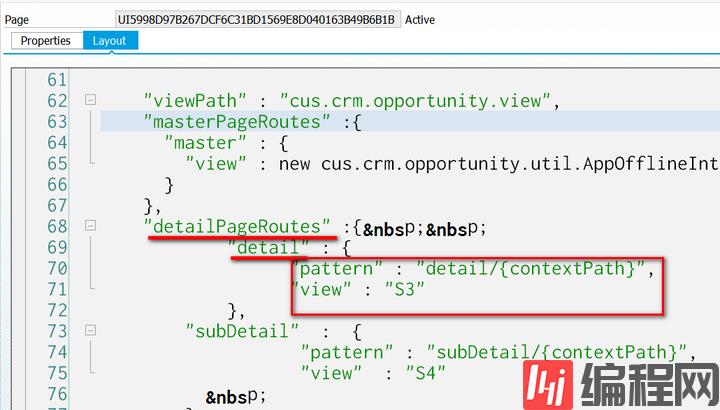
这个detail page的route和我们做Fiori时的思路很像:


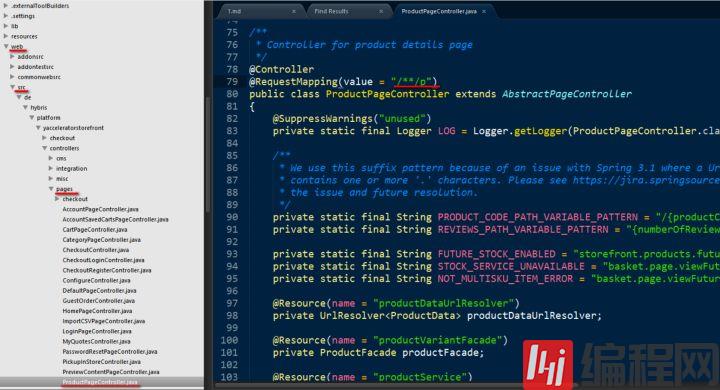
这个detail url https://localhost:9002/yacceleratorstorefront/electronics/en/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/DSC-H20/p/1978440_blue的响应请求是在这个folder的这个controller下面处理的:

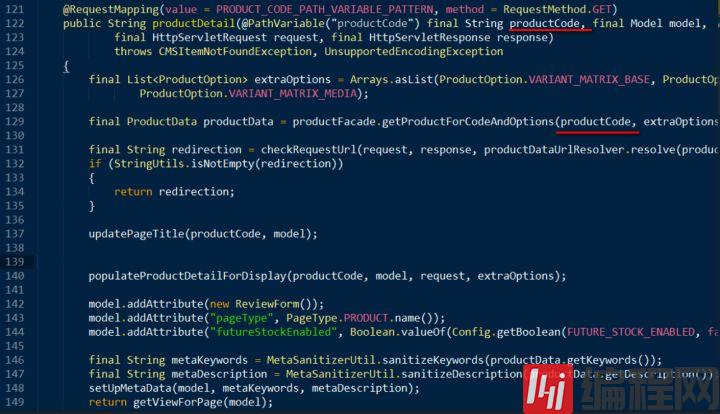
根据springMVC提供的注解@RequestMapping, 在runtime时当前产品的编号会被自动赋值给变量productCode, 然后通过类似CRM WEBUI BOL layer->Genil layer->DB layer的方式把对应product的数据取出来,最后填充给model变量。这个model变量最后用于在jsP UI上显示数据。

看完上述内容,你们对如何进行SAP Hybris Commerce的页面路由实现有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: 如何进行SAP Hybris Commerce的页面路由实现
本文链接: https://lsjlt.com/news/236138.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0