本篇内容介绍了“SAP UI5和angular里的常量定义方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!SAP UI5以我们以前负
本篇内容介绍了“SAP UI5和angular里的常量定义方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
以我们以前负责的OpportUnity为例,直接创建一个新的js文件,然后用所有字段为大写格式的JSON对象来模拟constant。UI5 framework也是用的这种方式。

用constant方法注入:
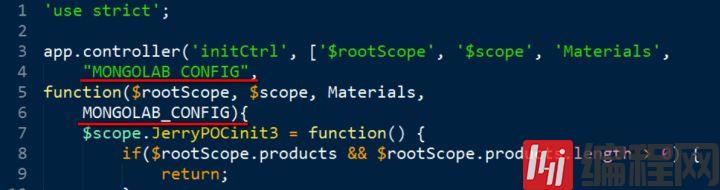
app.constant('MONGoLAB_CONFIG', {baseUrl: '/databases/',dbName: 'ascrum'});在要使用这个常量的地方直接声明依赖,然后使用:

Angular的常量注入有三种方式
// 在provider的构造器函数中直接声明常量依赖module.provider('b', function BProvider(a) { this.$get = function() { return 'constant: ' + a; };});// 在service中声明常量依赖module.service('aService', function(a) { // ......});// 定义在最后也没关系:常量注入任务会通过unshift操作放到任务队列的头部module.constant('a', 'aConstant');“SAP UI5和angular里的常量定义方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: SAP UI5和angular里的常量定义方法是什么
本文链接: https://lsjlt.com/news/235998.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0