需求 1.动态加载属性,如尺码,颜色,款式等 由于每件商品的属性是不确定的,有的商品的属性是颜色和尺码,有的是口味,有的是大小,所以这些属性不能直接写死到页面上。 2.动

需求
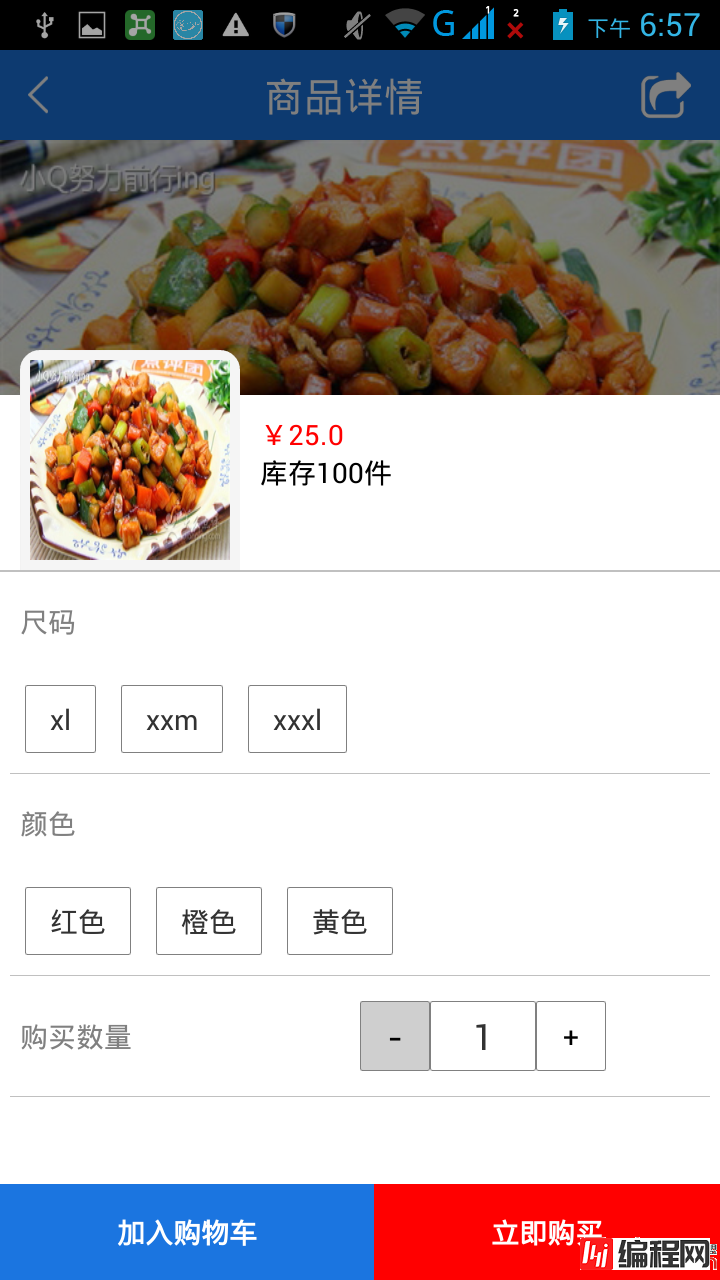
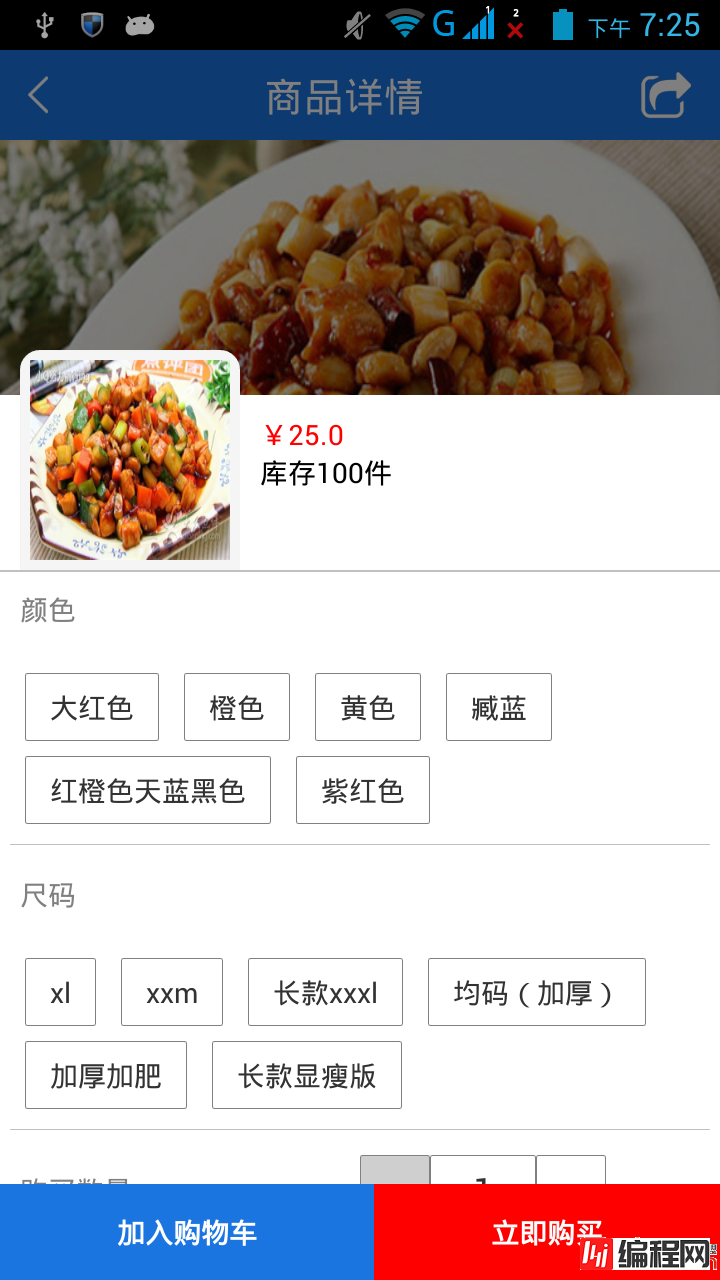
1.动态加载属性,如尺码,颜色,款式等
由于每件商品的属性是不确定的,有的商品的属性是颜色和尺码,有的是口味,有的是大小,所以这些属性不能直接写死到页面上。
2.动态加载属性下的标签
每个属性下的标签个数也不是一定的,比如有的商品的尺码是是S,M,XL,有的是均码,也就是每种属性的具体的内容是不一定的。
技术点
自定义ViewGroup,使其中的TextView可以依据内容长短自动换行,如下图所示

实现
布局
通过ListView来显示商品所有属性,每种属性作为ListView的Item。
<span style="font-family: Arial, Verdana, sans-serif;">自定义ViewGroup</span>普通的LinearLayout只能横向和纵向显示控件,但是当一行显示不够时,无法自动换行,需要我们自定义布局容器。
<code class="hljs java">package jczb.shoping.common;
import Android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
public class MyViewGroup extends ViewGroup {
private final static int VIEW_MARGIN=15;
public MyViewGroup(Context context, AttributeSet attrs){
super(context, attrs);
}
public MyViewGroup(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int stages = 1;
int stageHeight = 0;
int stageWidth = 0;
int wholeWidth = MeasureSpec.getSize(widthMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
final View child = getChildAt(i);
// measure
measureChild(child, widthMeasureSpec, heightMeasureSpec);
stageWidth += (child.getMeasuredWidth() + VIEW_MARGIN);
stageHeight = child.getMeasuredHeight();
if (stageWidth >= wholeWidth) {
stages++;
//reset stageWidth
stageWidth = child.getMeasuredWidth();
}
}
int wholeHeight = (stageHeight + VIEW_MARGIN) * stages;
// report this final dimension
setMeasuredDimension(resolveSize(wholeWidth, widthMeasureSpec),
resolveSize(wholeHeight, heightMeasureSpec));
}
private int jiange = 10;//按钮之间的间隔
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int count = getChildCount();
int row=0;// which row lay you view relative to parent
int lengthX=arg1 ; // right position of child relative to parent
int lengthY=arg2; // bottom position of child relative to parent
for(int i=0;i<count;i++){ final="" view="" child="this.getChildAt(i);" int="" width="child.getMeasuredWidth();" height="child.getMeasuredHeight();" if(i="=" 0){="" lengthx+="width+VIEW_MARGIN;//第一个的时候不需要加" }else{="" +jiange;="" 按钮之间的间隔="" }="" lengthy="row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;" if="" it="" can't="" drawing="" on="" a="" same="" line="" ,="" skip="" to="" next="" if(lengthx="">arg3){
lengthX=width+VIEW_MARGIN+arg1;
row++;
lengthY=row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;
}
child.layout(lengthX-width, lengthY-height, lengthX, lengthY);
}
}
}
</code>ListView的Adapter
<code class="hljs java">package jczb.shoping.adapter;
import java.util.ArrayList;
import java.util.HashMap;
import jczb.shoping.common.MyViewGroup;
import jczb.shoping.ui.R;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TableLayout;
import android.widget.TextView;
public class PropertyAdapter extends BaseAdapter {
private Context mContext;
private ArrayList<hashmap<string,object>> mList;
private ArrayList<hashmap<string,textview[]>> mViewList;
private Drawable drawableNORMal ;
private Drawable drawablePressed;
private Handler mHandler;
//用于保存用户的属性集合
private HashMap<string,string> selectProMap=new HashMap<string, string="">();
public HashMap<string, string=""> getSelectProMap() {
return selectProMap;
}
public void setSelectProMap(HashMap<string, string=""> selectProMap) {
this.selectProMap = selectProMap;
}
public PropertyAdapter(Handler handler,Context context,ArrayList<hashmap<string,object>> list){
super();
this.mHandler=handler;
this.mContext=context;
this.mList=list;
mViewList=new ArrayList<hashmap<string,textview[]>>();
drawableNormal=mContext.getResources().getDrawable(R.drawable.tv_property_label);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
// 获取list_item布局文件的视图
convertView = LayoutInflater.from(this.mContext).inflate(R.layout.lv_property_item, null,true);
holder = new ViewHolder();
// 获取控件对象
holder.tvPropName= (TextView) convertView
.findViewById(R.id.tv_property_name);
//holder.llPropContents=(LinearLayout)convertView.findViewById(R.id.ll_property_content);
//holder.tlPropContents=(TableLayout)convertView.findViewById(R.id.ll_property_content);
// 设置控件集到convertView
holder.vgPropContents= (MyViewGroup) convertView.findViewById(R.id.myviewgroup);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (this.mList != null) {
//HashMap<string,textview[]> mapView=new HashMap<string,>();
ArrayList<string> lables = (ArrayList<string>) this.mList.get(position).get("lable");
String type = (String) this.mList.get(position).get(
"type");
holder.tvPropName.setText(type);//规格名称
//动态加载标签
//判断布局中的子控件是否为0,如果不为0,就不添加了,防止ListView滚动时重复添加
if(holder.vgPropContents.getChildCount()==0){
TextView[] textViews = new TextView[lables.size()];
//设置每个标签的文本和布局
//TableRow tr=new TableRow(mContext);
for (int i = 0; i < lables.size(); i++) {
TextView textView = new TextView(mContext); textView.setGravity(17);
textView.setPadding(25,15,25,15);
textViews[i] = textView;
textViews[i].setBackgroundResource(R.drawable.tv_property_label);
textViews[i].setText(lables.get(i));
textViews[i].setTag(i);
//textViews[i].setBackgroundColor(Color.parseColor("#EE5500"));
//tr.addView(textViews[i]);
// holder.llPropContents.addView(textViews[i]);
holder.vgPropContents.addView(textViews[i]);
}
//holder.tlPropContents.addView(tr);
//绑定标签的Click事件
for(int j=0;j<textviews.length;j++){ string="" void="" viewholder="" view="" v="(TextView)" tv="(TextView)v;" this.type="type;" textviews="(TextView[])v.getTag();" textview="" tablelayout="" return="" public="" private="" override="" new="" myviewgroup="" linearlayout="" lableclicklistener="" int="" implements="" i="0;i<textViews.length;i++){" h="0;h<holder.vgPropContents.getChildCount();h++){" code=""></textviews.length;j++){></string></string></string,></string,textview[]></hashmap<string,textview[]></hashmap<string,object></string,></string,></string,></string,string></hashmap<string,textview[]></hashmap<string,object></code>总结
这里关键就是实现自定义的ViewGroup,重写onMeasure和onLayout方法,判断新添加的控件有没有超出屏幕的宽度来决定是否要换行。
以上所述是小编给大家介绍的Android 仿淘宝商品属性标签页,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对编程网网站的支持!
您可能感兴趣的文章:Android模仿微信收藏文件的标签处理功能Android仿QQ个人标签添加与删除功能Android实现热门标签的流式布局Android仿微信标签功能
--结束END--
本文标题: Android 仿淘宝商品属性标签页
本文链接: https://lsjlt.com/news/23124.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0