Android UI:ListView -- SimpleAdapter SimpleAdapter是扩展性最好的适配器,可以定义各种你想要的布局,而且使用很方便。 layo
Android UI:ListView -- SimpleAdapter
SimpleAdapter是扩展性最好的适配器,可以定义各种你想要的布局,而且使用很方便。
layout :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#7f00" //分割线
android:dividerHeight="2dp"
android:id="@+id/listview_sample"/>
</LinearLayout>header layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>自定义布局 item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3px"
android:id="@+id/img"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
android:id="@+id/title"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/info"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>Java 代码:
public class SampleAdapterActivity extends Activity {
private ListView mListview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sampleadapter_layout);
mListview = (ListView) findViewById(R.id.listview_sample);
SimpleAdapter adapter = new SimpleAdapter(this,
getData(), //数据来源
R.layout.item_listview, //对应item view
new String[]{"img","title","info"}, //data 中对应值
new int[]{R.id.img,R.id.title,R.id.info}); //填充layout位置
mListview.setHeaderDividersEnabled(true); //是否显示头view 的分割线
View header = View.inflate(this,R.layout.listview_header,null);
View footer = View.inflate(this,R.layout.listview_header,null);
mListview.addHeaderView(header); //添加头部view
mListview.addFooterView(footer); //添加底部view
mListview.setAdapter(adapter);
}
@Override
protected void onResume() {
super.onResume();
}
private List<? extends Map<String,?>> getData() {
List<Map<String,Object>> items = new ArrayList<Map<String, Object>>();
for (int i = 0; i < 5; i++) {
Map<String,Object> item = new HashMap<String,Object>();
item.put("img",R.mipmap.ic_launcher);
item.put("title","title -- " + i );
item.put("info","info -- " + i );
items.add(item);
}
return items;
}
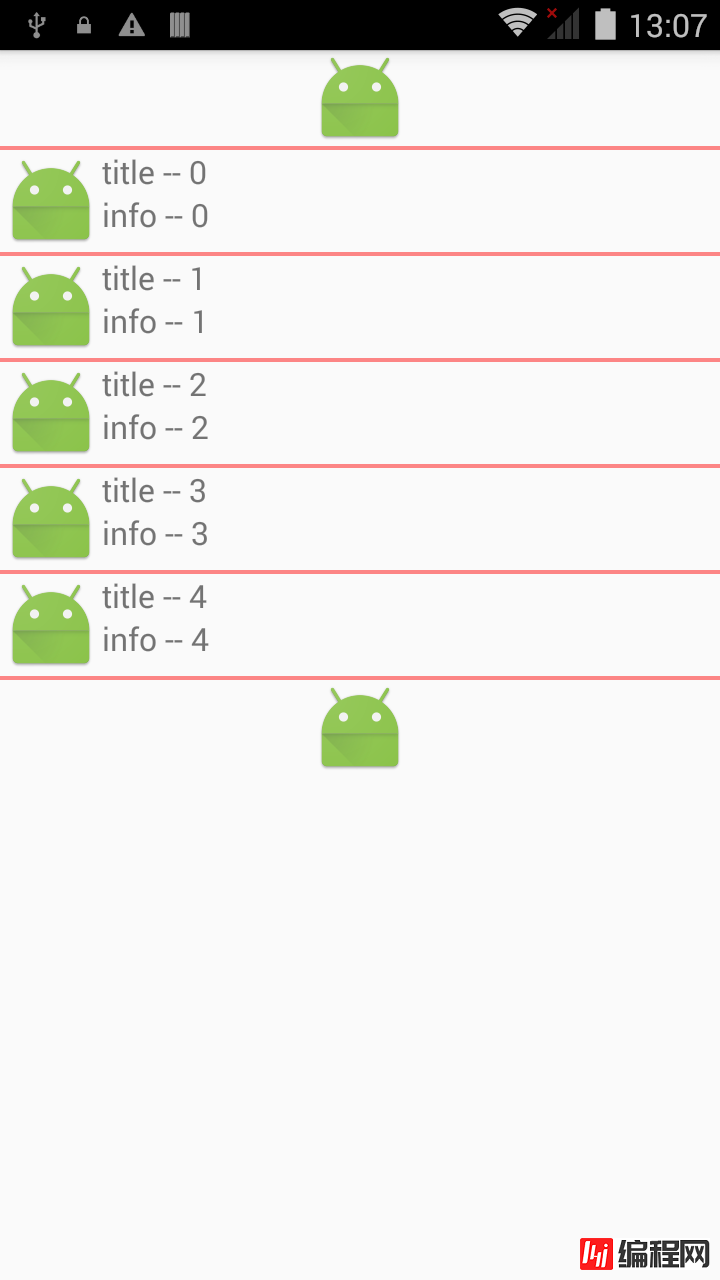
}显示效果

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:Android自定义Adapter的ListView的思路及代码android开发中ListView与Adapter使用要点介绍Android listview与adapter详解及实例代码Android开发中ListView自定义adapter的封装Android ListView适配器(Adapter)优化方法详解Android Adapter里面嵌套ListView实例详解Android ListView自定义Adapter实现仿QQ界面Android ListView和Adapter数据适配器的简单介绍Android开发实现ListView和adapter配合显示图片和文字列表功能示例
--结束END--
本文标题: Android UI:ListView - SimpleAdapter实例详解
本文链接: https://lsjlt.com/news/23122.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0