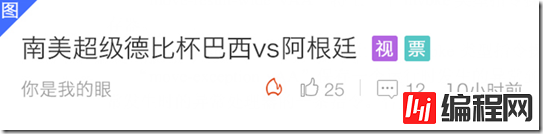
一、需求: 标题可能写的不够全部,下面来看下图片,大家就明白是什么意思了。视频与票的图标跟在标题后面显示,当标题过长时icon显示到省略号…后(textview省略号显示,图标
一、需求:
标题可能写的不够全部,下面来看下图片,大家就明白是什么意思了。视频与票的图标跟在标题后面显示,当标题过长时icon显示到省略号…后(textview省略号显示,图标自动靠后)。


二、问题解决
TextView可以通过
Android:ellipsize="end" android:singleLine="true"但是当我们要是图标跟着文字后面,第一时间想到用
LinearLayoutlayout_weight 后来竟然忘记这个属性了:指定
TextViewandroid:maxWidth="90dp" 但是问题来了,这个值不能写成固定的,要根据屏幕进行适配。可以计算屏幕的宽度,然后动态进行数值的添加。
代码如下:
// 进行计算屏幕宽度,动态显示
DisplayMetrics dm = new DisplayMetrics();
((Activity) mContext).getWindowManager().getDefaultDisplay().getMetrics(dm);
int width = dm.widthPixels;
holder.tv_postbar_item_title.setMaxWidth(width - UIUtils.getPixels(TypedValue.COMPLEX_UNIT_DIP, 78));里面使用的px转换类为:
public static int getPixels(int Unit, float size) {
DisplayMetrics metrics = Resources.getSystem().getDisplayMetrics();
return (int) TypedValue.applyDimension(Unit, size, metrics);
}总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:Android自定义TextView实现文字图片居中显示的方法Android DrawableTextView图片文字居中显示实例Android中TextView显示插入的图片实现方法Android实现TextView显示html加图片的方法Android TextView显示Html类解析的网页和图片及自定义标签用法示例android教程之textview解析带图片的html示例在Android TextView中显示图片的4种方式详解
--结束END--
本文标题: Android中Textview和图片同行显示(文字超出用省略号,图片自动靠右边)
本文链接: https://lsjlt.com/news/22987.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0