对现有控件进行扩展 1、绘制如下所示的两层背景的TextView 创建BorderTextView继承TextView 在构造函数中初始化一些基本数据 //外边框
对现有控件进行扩展
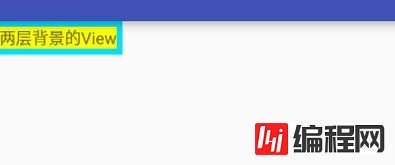
1、绘制如下所示的两层背景的TextView

创建BorderTextView继承TextView
在构造函数中初始化一些基本数据
//外边框
mPaint1 = new Paint();
mPaint1.setColor(getResources().getColor(Android.R.color.holo_blue_bright));
//画笔的样式,充满
mPaint1.setStyle(Paint.Style.FILL);
//内边框
mPaint2 = new Paint();
mPaint2.setColor(Color.YELLOW);
mPaint2.setStyle(Paint.Style.FILL);
重写onDraw()方法,在此方法中主要通过canvas对象,来进行绘画。
@Override
protected void onDraw(Canvas canvas) {
//绘制外层矩形
canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),mPaint1);
//绘制内层矩形
canvas.drawRect(10,10,getMeasuredWidth()-10,getMeasuredHeight()-10,mPaint2);
canvas.save();//保存之前的状态
//水平平移10px
canvas.translate(10,10);
//回调父类方法之前,实现自己的逻辑,则会被文本遮盖
super.onDraw(canvas);
//方法之后实现,则内容会覆盖文本
canvas.restore();//恢复之前的状态
}
如果以上结束之后运行,会发现文字无法完全显示,是因为,我们平移了文字之后,但文字本身的大小并没有变化,导致文字显示不全,我们需要去重载onMeasure()方法,对TextView的宽高重新计算。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//因为我们重绘了TextView的上下左右的边框,所以其宽高应该各增大10*2
setMeasuredDimension(getMeasuredWidth()+20,getMeasuredHeight()+20);
}
总结:
1. onMeasure()方法用来决定控件大小,onDraw()方法用来绘制。
2. setMeasuredDimension(width,height)设置控件的宽高
2、闪光的文字

该实现主要通过LinearGradient线性渲染对象来进行颜色的改变。
在onSizeChanged()方法中进行初始化操作。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if(mViewWidth==0){
mViewWidth = getMeasuredWidth();
if(mViewWidth>0){
mPaint = getPaint();
mLinearGradient = new LinearGradient(0,0,mViewWidth,0,
new int[]{Color.BLUE,0XFFFFFFFF,Color.BLUE},
null,
Shader.TileMode.CLAMP
);
mPaint.setShader(mLinearGradient);
mGradientMatrix = new Matrix();
}
}
}
获取我们文字的大小,并获取该文字的Paint对象,同时初始化LinearGradient对象。
创建LinearGradient并设置渐变颜色数组
public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
// 第一个,第二个参数表示渐变起点 可以设置起点终点在对角等任意位置
// 第三个,第四个参数表示渐变终点
// 第五个参数表示渐变颜色
// 第六个参数可以为空,表示坐标,值为0-1 new float[] {0.25f, 0.5f, 0.75f, 1 }
// 如果这是空的,颜色均匀分布,沿梯度线。
// 第七个表示平铺方式
// CLAMP重复最后一个颜色至最后
// MIRROR重复着色的图像水平或垂直方向已镜像方式填充会有翻转效果
// REPEAT重复着色的图像水平或垂直方向
初始化Matrix对象。该对象主要用于改变渲染器的值,具体讲解请看此博客Http://blog.csdn.net/flash129/article/details/8234599
在onDraw()方法中进行改变Matrix对象,并设置给渲染器,同时刷新试图,形成循环。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mGradientMatrix!=null){
mTranslate += mViewWidth/5;
//当该控件渲染器的颜色变化正好移除屏幕时,从左侧进入
if(mTranslate>2*mViewWidth){
mTranslate = - mViewWidth;
}
mGradientMatrix.setTranslate(mTranslate,0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
//100ms 后继续刷新试图,即调用onDraw()方法。
postInvalidateDelayed(100);
}
}
总结:
1. 通过LinearGradient来设置图像的渐变色。
2. Matrix改变渐变色的平移对象
关于自定义View的源码已上传到GitHub。如需源码请移步https://github.com/AlexSmille/CustomView
--结束END--
本文标题: Android自定义View之边框文字、闪烁发光文字
本文链接: https://lsjlt.com/news/22674.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0